FlexReport Designer: Add a Background in a Report Section
Backgrounds are a great way to set off specific areas of a report. They can highlight important information, de-emphasize administrative or non-essential data, implement your company's branding, or just signal to the reader that they're looking at a different set of data. With the FlexReport Designer, editing the background of your .NET report is a straightforward use of the built-in color picker. For example, here's a report header without any background set. We can see differences in the font size, but the sections of the report aren't as clear as they could be. No background colors on the FlexReport.
No background colors on the FlexReport.
When you begin, make sure you're in Design mode.
- Select the Header section of your report.
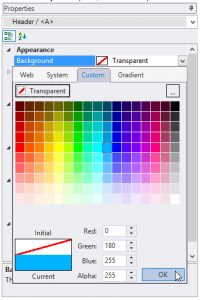
From the Properties pane, click the drop-down next to the Background property. This will open a color picker:

You can select from Web, System, Custom, or Gradient colors. For this example, select the Custom tab.
- Select a color for the background. I also changed the font color to make it clearer.
- To see your report header with a background, preview the report:
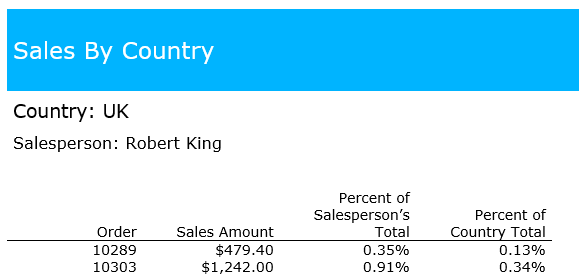
 Adding a simple blue background defines the header.
Adding a simple blue background defines the header.
Set a Gradient Background Color
- Select your Header element again.
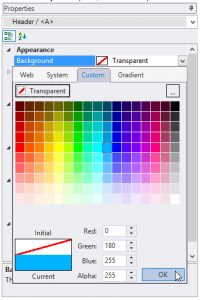
- Select the Background property from the Properties pane to open the color picker.
Specify a Linear gradient, and try dragging the slider to change the gradient's start and stop points.
- Preview your report to see the gradient background:
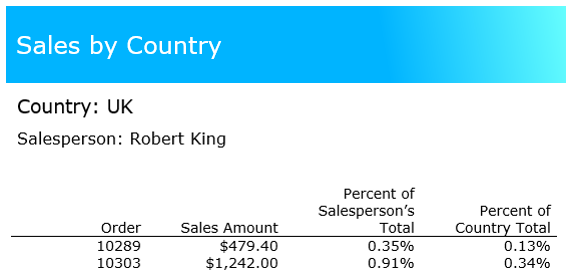
 Adding a gradient can add depth to your design.
Adding a gradient can add depth to your design.
For more information, check out the FlexReport documentation »