Getting Started with Xuni and Xamarin.Android
Are you evaluating or just getting started using Xuni in a Xamarin.Android app? Start right here with this blog post. I’ll walk you through getting started using Xuni and Xamarin.Android, from download to building an Android app. Parts 1-3 focus on setting up Xuni and getting to familiar with resources. A good read especially for newcomers. Parts 4-6 dive into development with Xuni. There's a good chance you're here just to see how to use Xuni. 
Part 1: Downloading and Setting Up Xuni
Xuni is distributed as NuGet packages for use with the Xamarin Platform. You must download and install Xuni from www.goxuni.com at least once to not only get the latest packages, but to install the GrapeCity NuGet feed. Once you've installed Xuni, you can proceed to use the packages in one of two ways:
- Copy the installed packages (\Documents\Xuni\Xamarin\NugetPackages) to your local NuGet feed. Read more about hosting your own NuGet feeds. This option is ideal if you need strict control over the libraries being used in a project. If that isn't important, then you'll probably prefer the second option.
- Browse and add packages to your projects from the GrapeCity NuGet feed (http://nuget.grapecity.com/nuget/). When you install Xuni, we add this feed automatically to your NuGet sources inside Visual Studio and Xamarin Studio. Updating is very straightforward because you can continue to receive updates directly from NuGet rather than downloading them manually from goxuni.com. The NuGet manager inside Visual Studio lets you install specific versions even, so rolling back is also very easy.
In part 4, we'll look at how to work with the GrapeCity NuGet feed. 
Part 2: Getting Familiar with the Documentation
As you continue working with Xuni beyond this tutorial, you'll undoubtedly need to check the documentation at some point. So it's good to know exactly where to look since we provide three different versions of the documentation: Xamarin.Forms, Android and iOS. It's pretty straightforward unless you're working with Xamarin.Android or Xamarin.iOS. Which set of documentation should you use? You should use the Android or iOS docs. We provide C# code snippets alongside the Java, Swift or Objective-C code in the Android and iOS documentation.
- Documentation Home
- Xamarin.Forms Docs
- Android Docs (includes Xamarin.Android)
- iOS Docs (includes Xamarin.iOS)
So if you're looking for Xamarin.Android-compatible code, check the Android docs.
Part 3: Running the Xuni Samples
If you're evaluating Xuni for the first time, the simplest and quickest way to test Xuni on your Android emulator is to run the samples. When you install Xuni, the Xamarin.Android samples get installed at \Documents\Xuni\Xamarin\Samples\Android. Or, if you prefer, you can download the latest samples individually from GoXuni on GitHub. You can also just view the code on GitHub without having to download anything. At either location, we have several sample projects: one for each major control. They work in Xamarin Studio and Visual Studio. So long as you didn't remove the GrapeCity NuGet feed, you should be able to just open, build and run these projects. Your IDE will first automatically download the packages. Then you can dig into the code and play with the controls to see how they work. Xuni controls do require a runtime license key, which our samples have included. I'll cover more on licensing in part 6. There's also the Xuni Explorer demo app, which you can install from the app marketplace. This is helpful to quickly browse the capabilities, but it doesn't show the code. So now you can easily run our samples, but eventually you'll want to test the Xuni control in your app with your data. That's next. I also cover parts 4, 5 and 6 in this video.
Part 4: Adding Xuni Packages to Your Xamarin.Android Project
Let's assume you've already created a Xamarin.Android project.
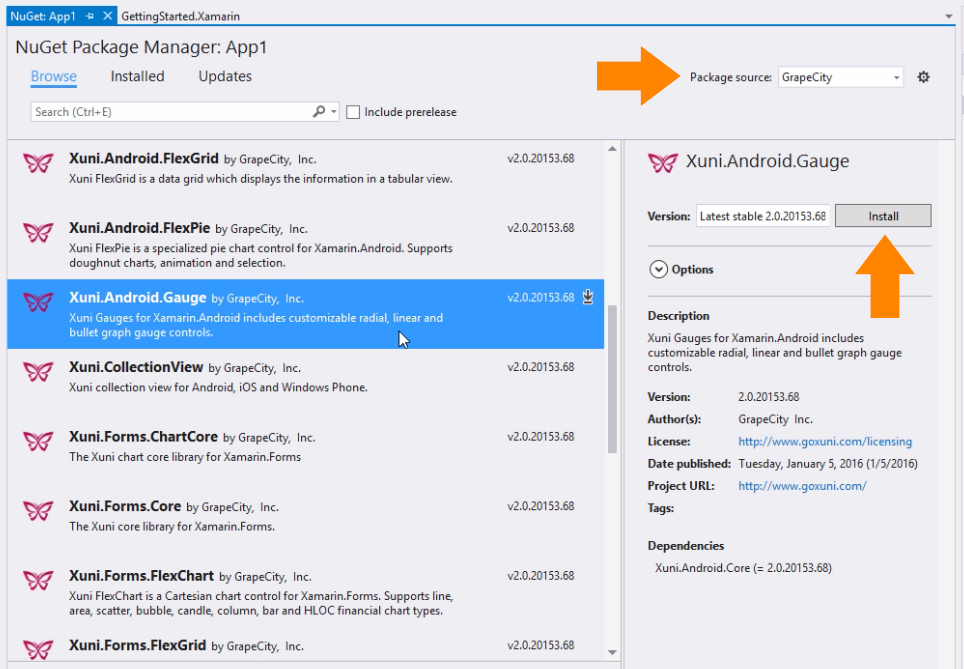
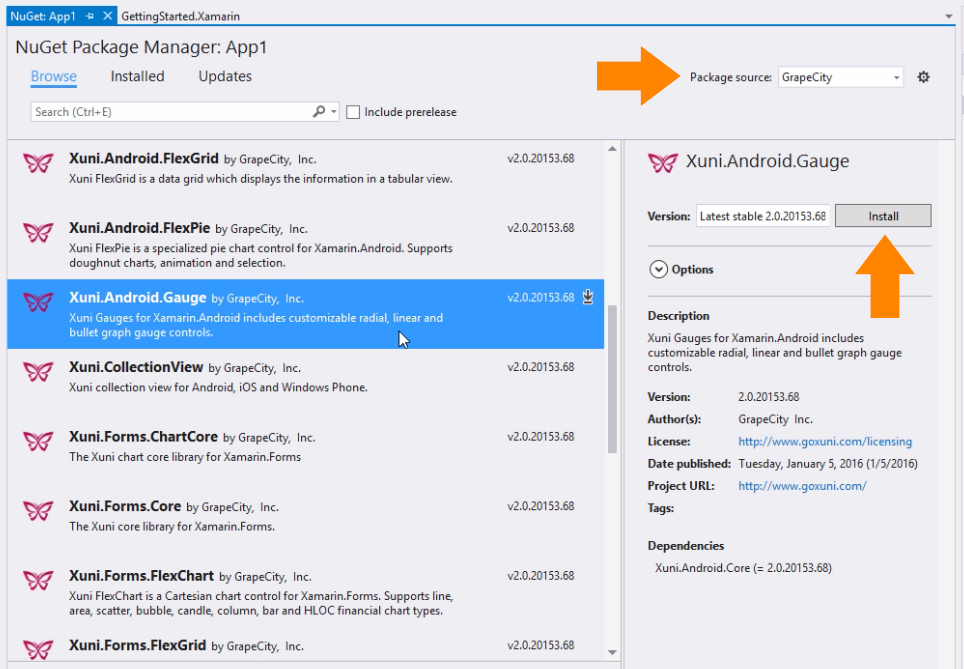
- To begin adding the Xuni NuGet packages, right-click the project name in the Solution Explorer and select Add or Manage NuGet Packages. Make sure the GrapeCity package source is selected (or your local feed that contains the Xuni packages).
- Then browse and locate the Xuni package for the controls you wish to use. For instance, I'll use the gauge controls. Since this is a Xamarin.Android app, make sure to select the package that starts with Xuni.Android.

- Click Add Package or Install.
- Hit OK and accept the license agreement that pops up. Dependencies are automatically handled by NuGet, so now you'll see both the Xuni.Android.Gauge package and the Xuni Core (a dependency).
You're now ready to reference Xuni packages in code. Let's add a control to an activity next.
Part 5: Adding a Xuni Control to an Activity
You can define a Xuni control in your layout AXML file by using the full namespace like com.grapecity.Xuni.Gauge.XuniRadialGauge. Set the Id so that it can be accessed from code. I don't normally set any other properties in XML aside from width and height, but you could.
<com.grapecity.xuni.gauge.XuniRadialGauge
android:id="@+id/radialgauge"
android:layout\_width="match\_parent"
android:layout_height="250dp" />
Now let’s jump to the Activity.cs file, which is the code-behind for the activity. At the top, include the Com.GrapeCity.Xuni.Gauge library.
using Com.GrapeCity.Xuni.Gauge;
Now I can just type XuniRadialGauge and the editor recognizes it. Within the OnCreate method, use a standard technique to get access to the control defined in the UI. Or you could instantiate the control entirely in code.
XuniRadialGauge radialgauge = FindViewById<XuniRadialGauge>(Resource.Id.radialgauge);
Let’s set a few properties on the gauge like the Min, Max and Value. You'll discover control properties from browsing the sample code or looking in the documentation.
radialgauge.Max = 100;
radialgauge.Min = 0;
radialgauge.Value = 75;
The control is now ready to go, but there's one final step before we run the app—we need to add a Xuni runtime key for our app.
Part 6: Licensing Your App
Licensing is a required step to evaluate or use Xuni controls within your own app. The Xuni controls contain runtime license validation per app. As I mentioned above, the Xuni samples already have a license key unique to that sample so they run "out of the box." To generate a runtime key for your app:
- Log in on www.goxuni.com. If you don't have an account, you'll need to create one. (It's free.)
- Select License Your App from the support menu.
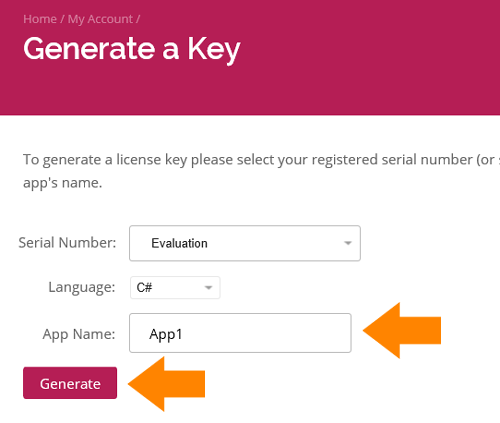
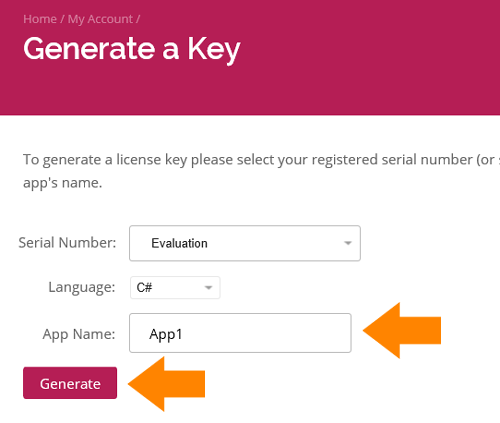
- Select Evaluation or Full, depending on the type of key you're generating.
- On the Generate a Key page, select C# and enter the name of your app, which should also be the default namespace.
- Click generate.

- Take this key and copy it into your project. The simplest way to do this is to create a new class, named License.cs. The outputted text from the website includes the static class declaration so it’s very easy to just paste this into your editor.
- Finally, in your code, before you initialize the Xuni control, set the Xuni.Core.LincenseManager.Key property to your key.
Com.GrapeCity.Xuni.Core.LicenseManager.Key = License.Key;
Now you should be up and running with Xuni in your Xamarin.Android app! When you purchase Xuni, you'll get a serial number. Register that serial number at http://www.goxuni.com/my-account, and when you generate new app keys, you'll be able to select your serial number rather than selecting Evaluation. For full steps on licensing, check out the documentation.
---
Thanks for reading and thanks for evaluating Xuni!