Posted 1 September 2018, 8:02 am EST
Hi Folks,
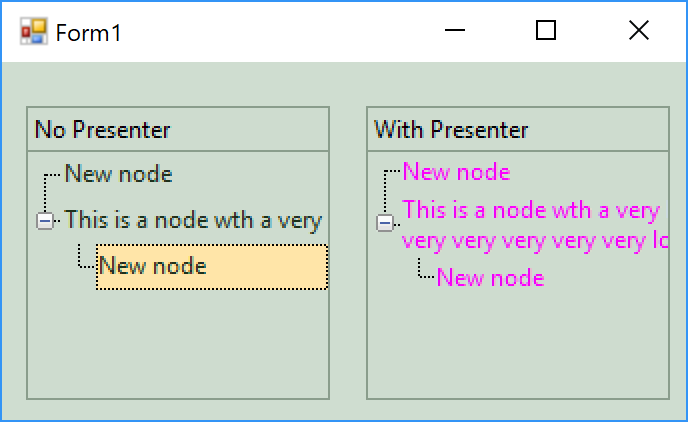
With the last update, c1Treeview theming is mangled when adding a CustomContentPresenter. Forecolor and background brushes are lost, replaced with no backcolor/brush and a weird pinky/purple forecolor
Forums Home / ComponentOne / General Discussion
Posted by: kbj on 1 September 2018, 8:02 am EST
Posted 1 September 2018, 8:02 am EST
Hi Folks,
With the last update, c1Treeview theming is mangled when adding a CustomContentPresenter. Forecolor and background brushes are lost, replaced with no backcolor/brush and a weird pinky/purple forecolor
Posted 2 September 2018, 2:20 am EST - Updated 3 October 2022, 11:08 pm EST

Here’s a screen shot
Posted 2 September 2018, 9:17 pm EST
Hi Kingman!
Per my understanding, you are applying C1Theme on C1TreeView control during this behaviour. Are you using any existing theme (which theme) or a customized theme? Kindly provide some details over this.
I need to know this in order to replicate the issue at my end.
Regards,
Meenakshi
Posted 3 September 2018, 4:11 am EST
Hi Meenakshi,
The missing background brush/foreground color problem occurs if a CustomContentPresenter is added to a treeview after the treeview is themed . . or when the treeview is themed after the CustomContentPresenter is added.
Here is the simplified CustomContentPresenter app I used. I created a form with a treeview on it . . added a theme controler then ran the app.
Imports C1.Framework
Imports C1.Win.TreeView
Public Class Form1
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
C1TreeView2.Columns(0).CustomContentPresenter = New classPresenter
End Sub
End Class
Public Class classPresenter
Inherits CustomContentPresenter
Private title As TextElement
Private rp As RowPanel
Public Sub New()
ShowFocusRectangle = True
title = New TextElement()
title.Style = New Style
rp = New RowPanel()
rp.Style = New Style
rp.Children.Add(title)
End Sub
Public Overrides ReadOnly Property ToolTipText() As String
Get
Return title.Text
End Get
End Property
Public Overrides Sub SetStyle(styles As TreeNodeCellStyles)
rp.AutoHeight = True
rp.AutoWidth = True
rp.Style.VerticalAlignment = Alignment.Near
title.AutoHeight = True
title.Width = 330
Dim thicknessHorizontal = 4
Dim thicknessVertical = 4
title.Style.Padding = New Thickness(0, thicknessVertical / 2, thicknessHorizontal / 2, thicknessVertical / 2)
title.Style.VerticalAlignment = Alignment.Center
title.Style.WordWrap = True
End Sub
Public Overrides Sub SetValue(value As Object)
title.Text = value.ToString
Child = rp
End Sub
Public Overrides Sub SetFormat(format As String)
’ Throw New NotImplementedException()
End Sub
End Class
Posted 3 September 2018, 4:09 pm EST
I am able to see the same issue at my end too, and therefore it has been reported to the developers [Internal tracking Id: 341779].
You will be notified once it is fixed.
Regards,
Meenakshi
Posted 3 September 2018, 8:20 pm EST
Meanwhile, as its workaround, you can add this code to the custom node constructor:
Style = New Style()
Style.ForeColor = Color.Black
Posted 10 September 2018, 12:30 am EST
. . .This workaround ignores all foreground and background painting (brush or color) for the many possible states of a node (hot/selected, etc.)
Posted 10 September 2018, 8:37 pm EST
Yes I could see the said behaviour. Hence, I would request you to wait for the fix. I’ll inform you as soon as the issue gets fixed.
Posted 19 September 2018, 1:18 am EST
Any news? this is a fairly significant bug that is probably easily fixed.
Posted 19 September 2018, 3:50 pm EST
Hi Kingman!
I have verified, the issue has been fixed in one of the internal builds. I’ll notify you once it is released in public.
Regards,
Meenakshi
Posted 20 September 2018, 12:38 am EST
Thanks Meenakshi!
Posted 10 November 2018, 4:53 am EST
Please note that this issue was NOT fixed in the latest release …338. No proper background/forecolor painting is done for selected/active nodes, the only thing that was fixed was the bizarre pink forecolor. This alludes to very poor quality control and it is very frustrating to wait months for a promised fix that doesn’t work.
Posted 13 November 2018, 9:18 pm EST
Hi Kingman!
I’m sorry, for missing this another point in this scenario. And hence, I’m in touch with the development team on this and will try to provide you with its fix on priority basis.
Kindly accept my sincere apologies.
Best regards,
Meenakshi
Posted 18 November 2018, 6:12 pm EST
Hi Kingman!
I’ve an update from the team. And as per them:
[i]New IsSelected, IsHotSelected, IsUnfocusedSelected properties to CustomContentPresenter class were added. Also, the behavior of the CustomContentPresenter.SetStyle method was changed, and now this method will be fired when a node will change its state.
Moreover, attached is the workaround for you. The BaseCustomContentPresenter class has been added, that simulates the previous behavior. You would need to make your classes heirs of the class and call the MyBase.SetStyle(styles) method in its SetStyle methods.[/i]
Regards,
Meenakshi
Posted 19 November 2018, 3:29 am EST
HI Meenakshi,
While the new properties are interesting , using the workaround won’t draw nodes properly if they have gradient backgrounds as described by a theme. This looks odd when mixed with the drawing which is working fine for nodes as they are dragged over, which I would guess, would mean that there isn’t very far to go to implement the drawing bug fix.
-Kingman
PS.
I guess I could do all the style brush creation work for the background painting, but I have other stuff to do :>
Posted 25 November 2018, 8:06 pm EST
Hi Kingman!
> “using the workaround won’t draw nodes properly if they have gradient backgrounds as described by a theme.”
And kindly confirm if you’ve tried using Style.GradientInterpolationColors property in your code, while dealing with gradient background?
Regards,
Meenakshi
Posted 2 December 2018, 9:28 am EST
Hi Meenakshi,
I revised the my own workaround to draw background gradients properly, but then again, it’s still just a workaround.
-Kingman
Posted 5 December 2018, 6:10 pm EST
Hi Kingman!
I’ve forwarded the request to the concerned team for considering it in future builds. Meanwhile, please use the workaround in this situation. And let us know if you need any further assistance from our side.
Best regards,
Meenakshi