Posted 4 March 2019, 1:25 am EST - Updated 29 September 2022, 5:49 am EST
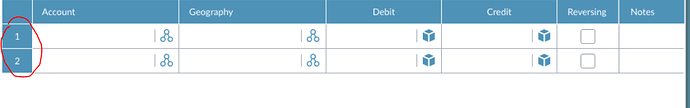
How to display the row number on the row header
Posted by: wmeng on 4 March 2019, 1:25 am EST
-
-
Posted 4 March 2019, 11:22 pm EST
Hello,
Please refer to the Online demo here to know how to customize the row header:
https://demos.componentone.com/Spread/JS/ViewsDemo/web/GameStatistic/Thanks,
Deepak Sharma -
Posted 13 March 2019, 1:54 am EST
Sorry, I don’t see there is row number rendered for the row header from your online example.
We are able to add row number from css, but the issue is spreadview only renders the rows in view , when we scroll down to more rows, the row number is alwasy start to from 1 for the rows in the view.
Eg, we have 12 rows, and 6 in the view, it will display 1-6 for row number, but we will scroll down , the row 7-12 in the view, the row number is not 7-12, it is 1-6 again -
Posted 14 March 2019, 1:36 am EST
Hello,
Each div in row header div renders with a unique id. You can traverse through each div and set the text in the div as per the id. For example, the div with in ‘gc-698300-rowHeader’ on at row 99 renders with id “gc-698300-rh-r100”.
You are right, the view only generates the row in view currently, however based on id of the div you can set the text in div.
Thanks,
Deepak Sharma