Posted 10 May 2018, 12:08 am EST - Updated 3 October 2022, 11:30 am EST
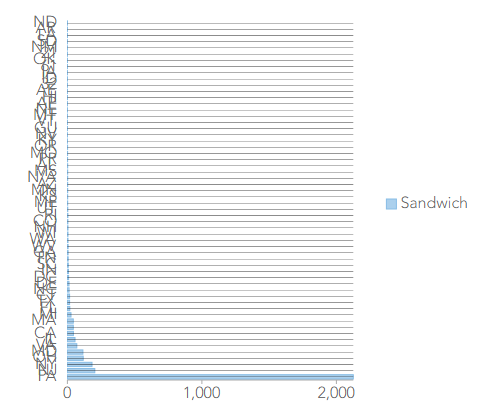
I have a Bar chart that display a lot a y-axis values, the issue is that the y-axis labels are being overlapped. Wanted to know if there’s any way that we could restrict the number of values being displayed on the chart.
Example : Display first 5 rows or values greater than a limit.