Posted 18 March 2020, 8:17 pm EST
Hi, guys.
I have a problem when trying to pass data to Js Viewer with vue.js.
bellow is my code , i can get data from server , but i have no idea how to pass data to the viewer.
i don’t know how many errors with my code , because , i can’t find any full Vue.js demo from search webs .
please help.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>report demo</title>
<link href="~/lib/element-ui/theme-chalk/index.css" rel="stylesheet" />
<link href="~/lib/element-ui/theme-chalk/display.css" rel="stylesheet" />
<link href="~/css/scrollbar.css" rel="stylesheet" />
<link href="~/css/site.css" rel="stylesheet" />
<link href="~/AR/styles/ar-js-viewer.css" rel="stylesheet" />
<script type="text/javascript" src="~/AR/dist/ar-js-core.js"></script>
<script type="text/javascript" src="~/AR/dist/ar-js-viewer.js"></script>
<script type="text/javascript" src="~/AR/dist/ar-js-pdf.js"></script>
<script type="text/javascript" src="~/AR/dist/ar-js-xlsx.js"></script>
<script type="text/javascript" src="~/AR/dist/ar-js-html.js"></script>
<script>
//GC.ActiveReports.Core.PageReport.LicenseKey = “YOUR_LICENSE_KEY”;
</script>
</head>
<body>
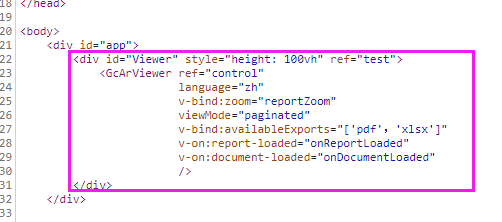
<div id="Viewer" style="height: 100vh">
<ArViewer ref="arViewer"
language="zh"
v-bind:zoom="reportZoom"
viewMode="paginated"
v-bind:availableExports="['pdf','xlsx']"
v-on:report-loaded="onReportLoaded"
v-on:document-loaded="onDocumentLoaded"
:report="{ Uri: 'MarketSnapshot.rdlx-json' }" />
</div>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/js/site.js"></script>
<script src="~/lib/vue/vue.min.js"></script>
<script src="~/lib/element-ui/index.js"></script>
<script src="~/js/jquery.cookie.js"></script>
<script src="~/lib/axios/axios.min.js"></script>
<script src="~/lib/crypto-js/crypto-js.js"></script>
<script src="~/lib/jsrsasign/jsrsasign-all-min.js"></script>
<script src="~/js/webApp.js"></script>
<script>
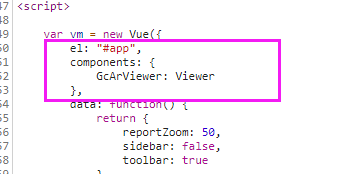
var vm = new Vue({
el: "#app",
components: {
//ArViewer: ActiveReports.Viewer
ArViewer: Viewer
},
data: function() {
return {
reportZoom: 50,
sidebar: false,
toolbar: true
}
},
mounted() {
this.getData();
},
methods: {
getData: function () {
this.$webApp.Get("GetJsonData", { year: 2020, month: 3 }, function (jsonData) {
debugger;
var viewer = vm.getViewer();
viewer.Open("@ViewBag.RptFile", { ReportParams: [{ Name: "data", Value: jsonData }] });
});
},
onDocumentLoaded: function (a) {
console.log("document loaded", a);
},
onReportLoaded: function (arg) {
console.log("report loaded", arg);
},
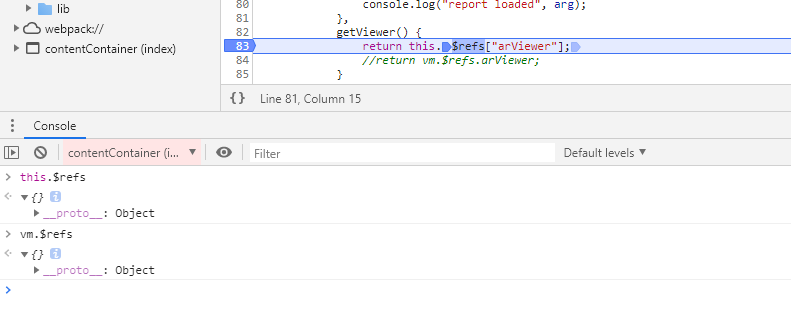
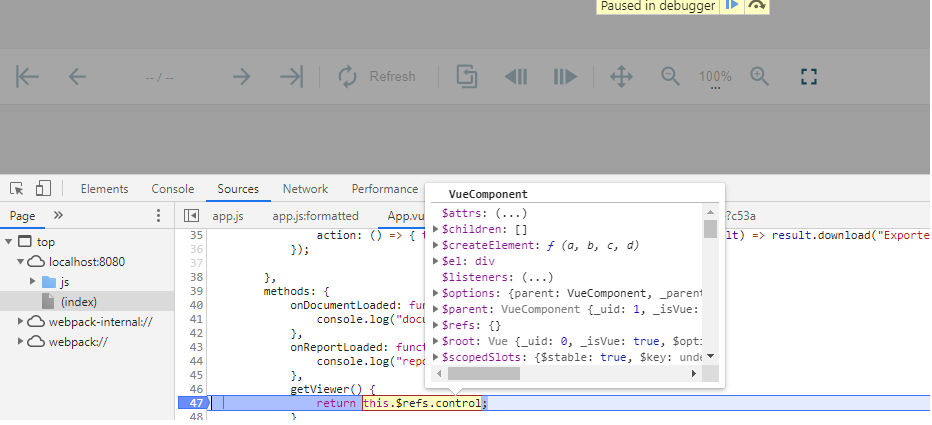
getViewer() {
return this.$refs.arViewer;
}
}
});
</script>
</body>
</html>