Posted 11 April 2023, 9:26 pm EST
- Updated 11 April 2023, 9:31 pm EST
Hi Daniel,
By default, there is no event for checked/unchecked action of the checkbox. However, you could create your own custom Column and check if the checkbox has been checked/unchecked.
To get the rowIndex for which the check operation was performed, while defining the CellContent’s RenderFragement, you could add unique attribute to the custom checkbox, that can be used to check the row index.
Following the above sample that I shared, I have made the following modifications to get the RowIndex:
- Add Unique classnames to the Checkbox (CustomCheckBox.cs) file:
protected override RenderFragment GetCellContentRenderFragment(GridCellType cellType, GridRow row)
{
if (cellType == GridCellType.Cell)
{
return new RenderFragment(builder =>
{
var value = Grid[row, this];
builder.OpenComponent<C1CheckBox>(0);
builder.AddAttribute(2, nameof(C1CheckBox.IsCheckedChanged), new EventCallback<bool?>(null, CheckedChanged));
builder.AddAttribute(3, "class", $"cbx-row-{row.Index}");
builder.CloseComponent();
});
}
return base.GetCellContentRenderFragment(cellType, row);
}
- Use Javascript to add handler to the FlexGrid and get the row index and the checked/unchecked status of the Checkbox (index.html file):
let isEventHandlerPresent = false;
window.addClickHandler = function () {
let flexGridContainerElement = document.getElementById("flexgrid-container");
if (flexGridContainerElement && !isEventHandlerPresent) {
isEventHandlerPresent = true;
flexGridContainerElement.addEventListener("click", function (ev) {
let item = ev.target;
for (var i = 0, l = item.classList.length; i < l; ++i) {
if (/cbx-row-.*/.test(item.classList[i])) {
checkedHandler(item)
break;
}
}
})
}
}
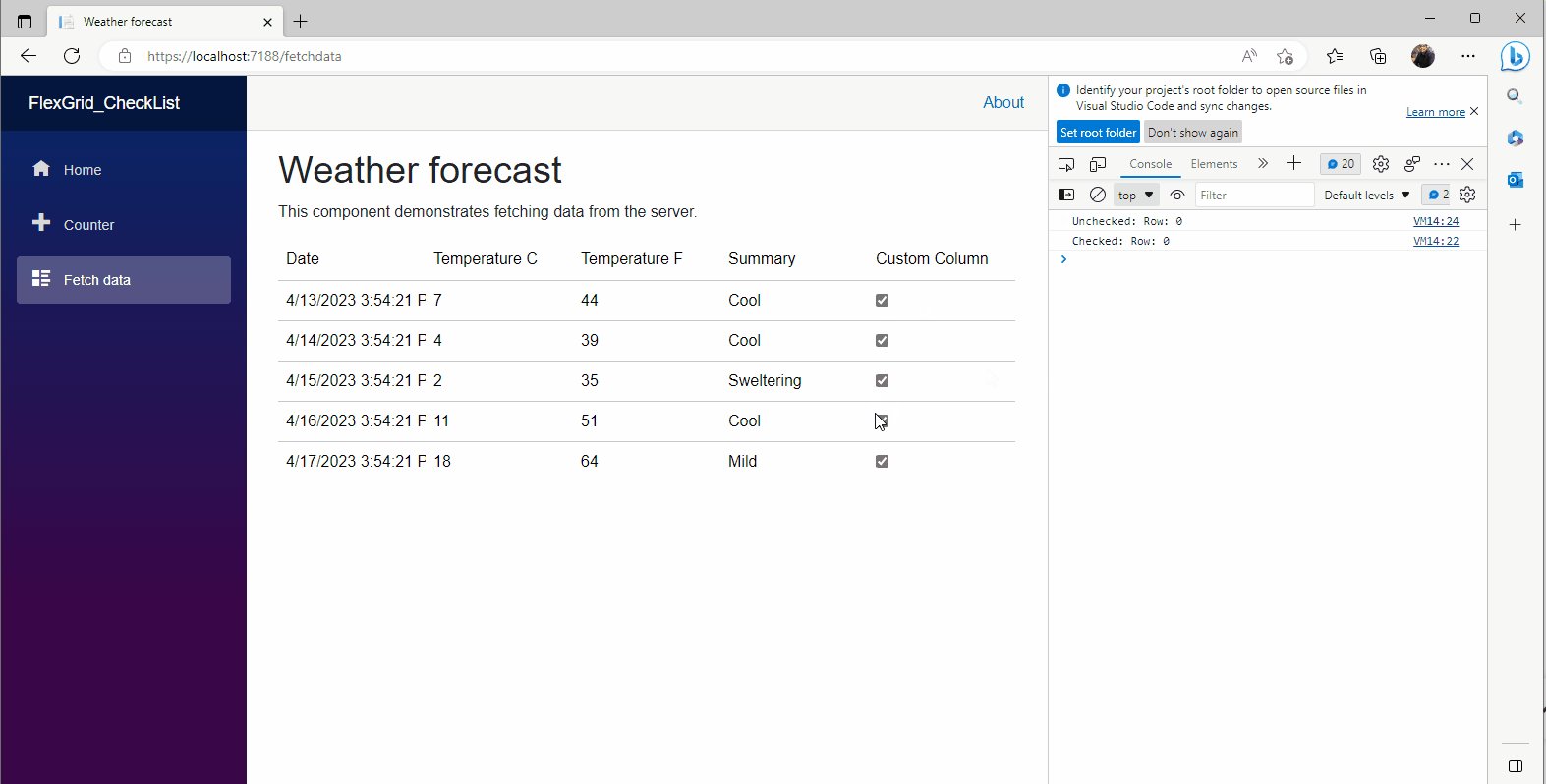
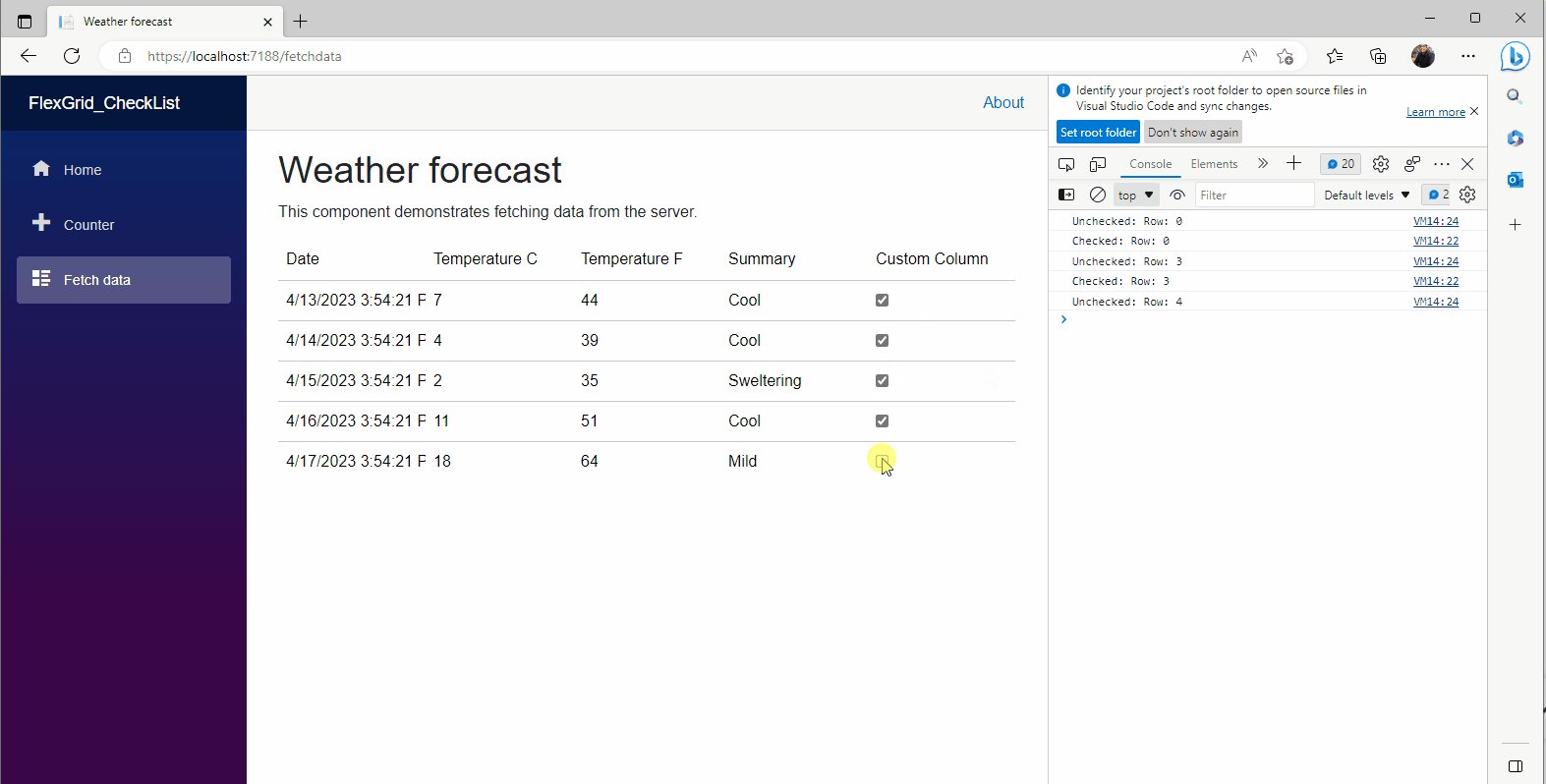
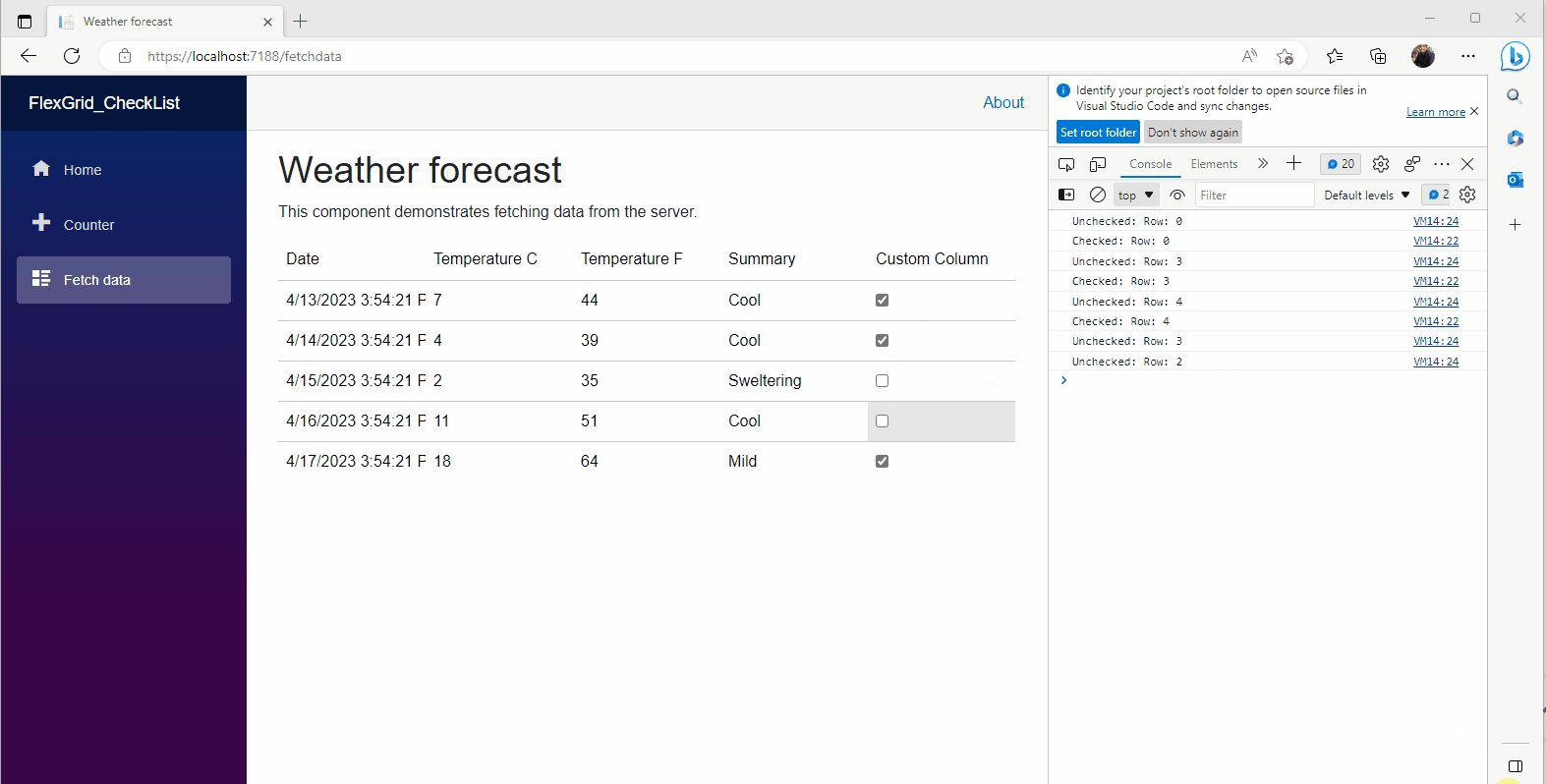
checkedHandler = function (element) {
let rowIndex = element.classList[0].split('-')[2];
if (element.checked) {
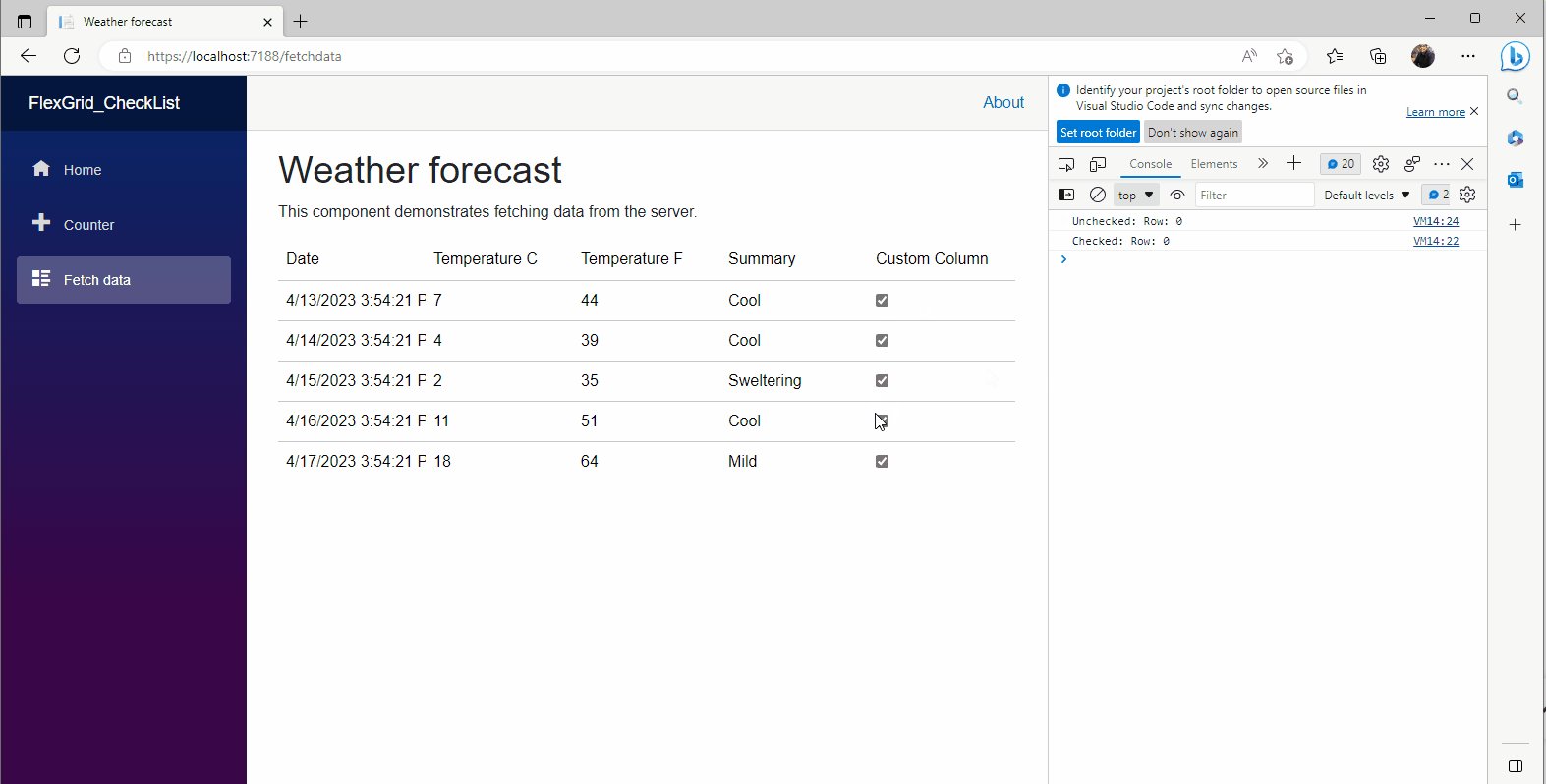
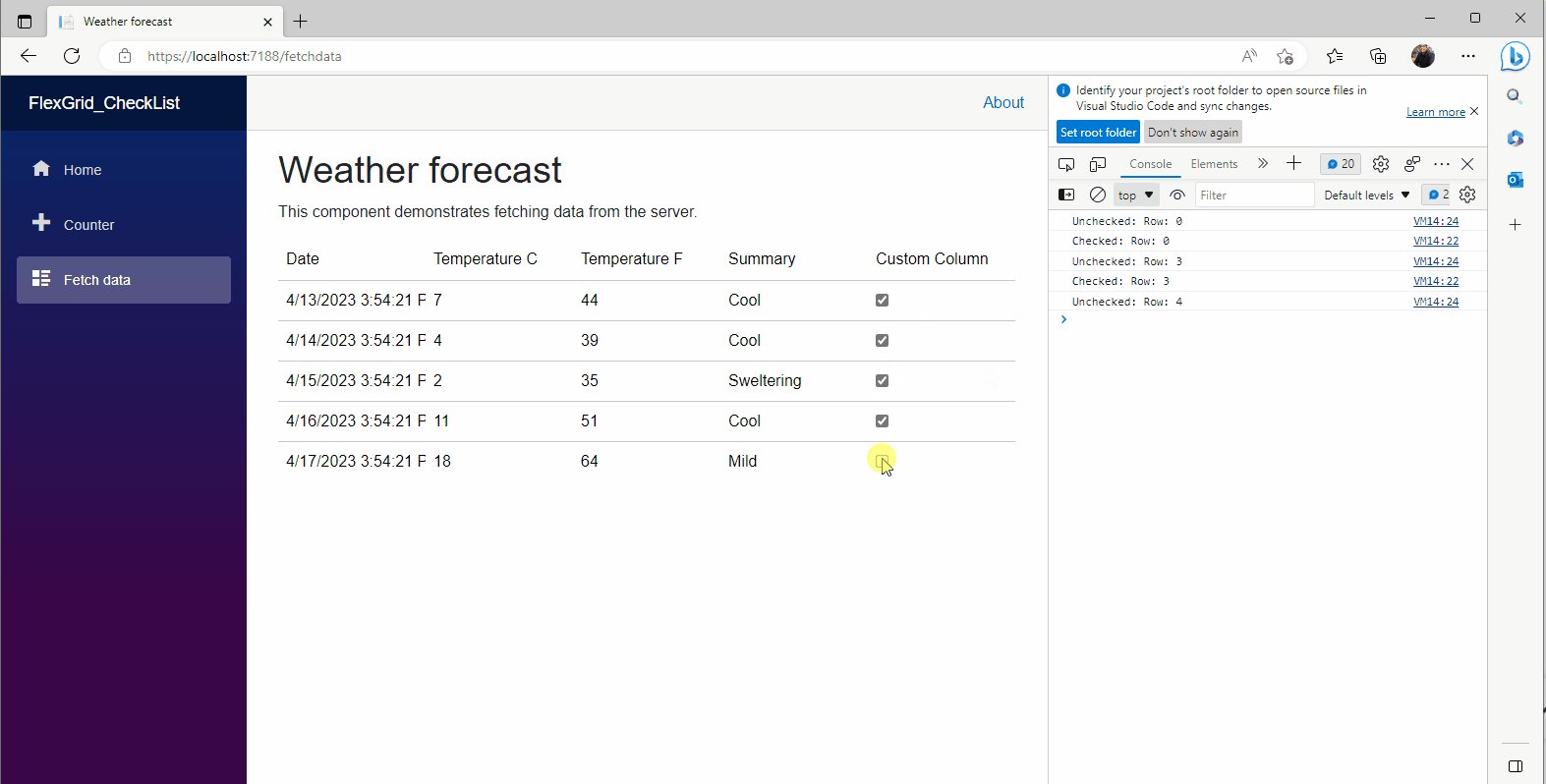
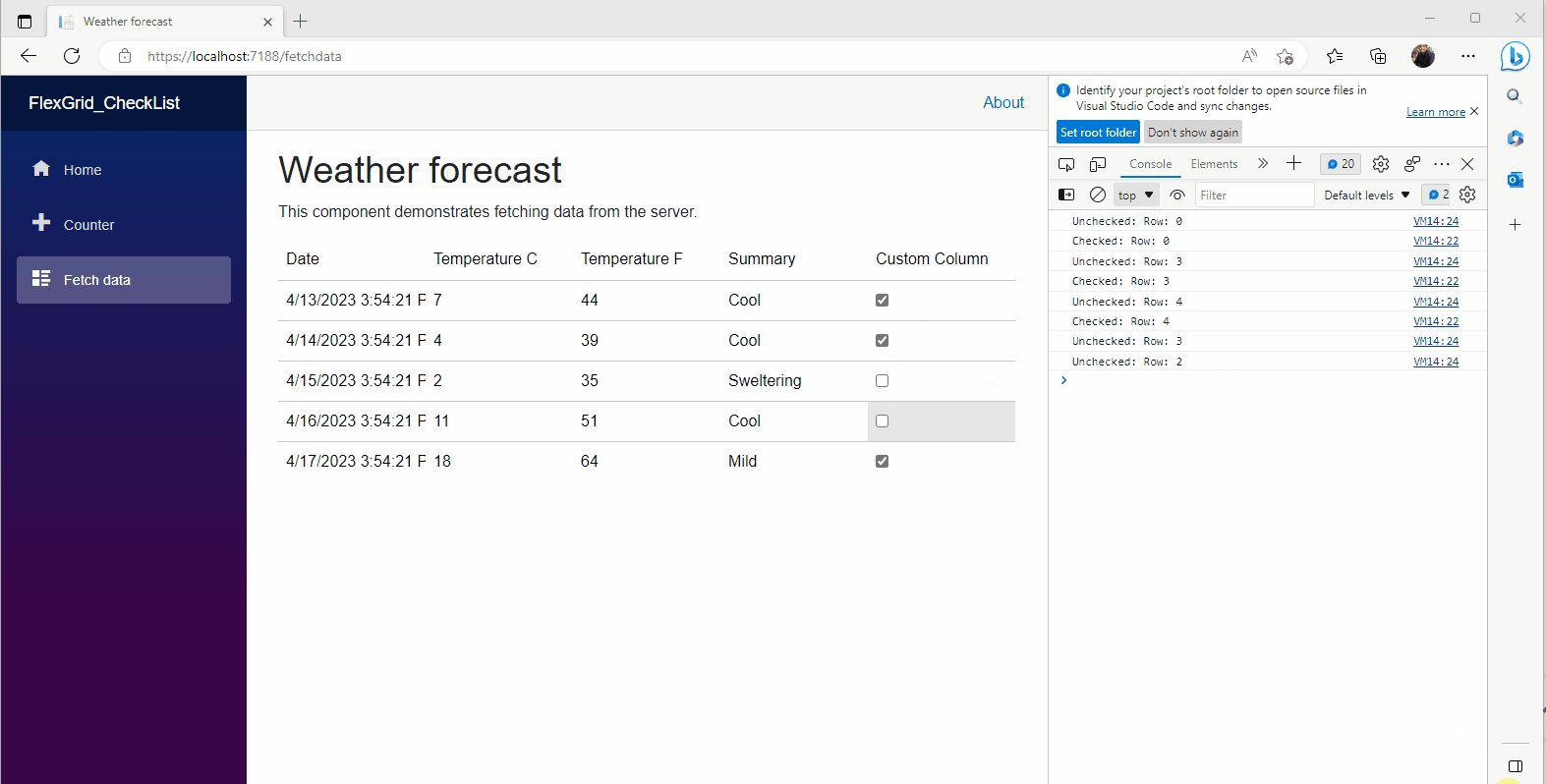
console.log("Checked: " + "Row: " + rowIndex);
} else {
console.log("Unchecked: " + "Row: " + rowIndex);
}
}
You could update your object property upon getting the row index.
Please refer to the attached sample and let us know if you face any problems.
Regards,
Ankit
Sample: FlexGrid_CheckList.zip