Posted 27 May 2020, 12:39 am EST
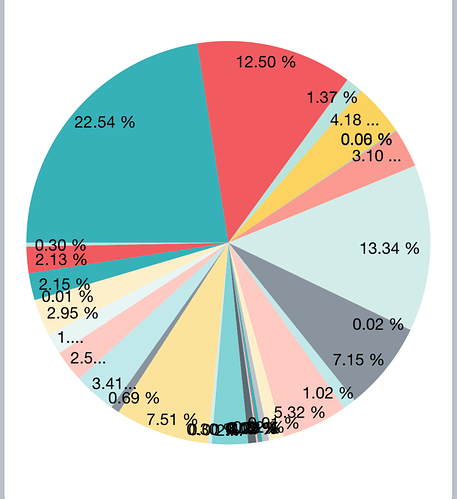
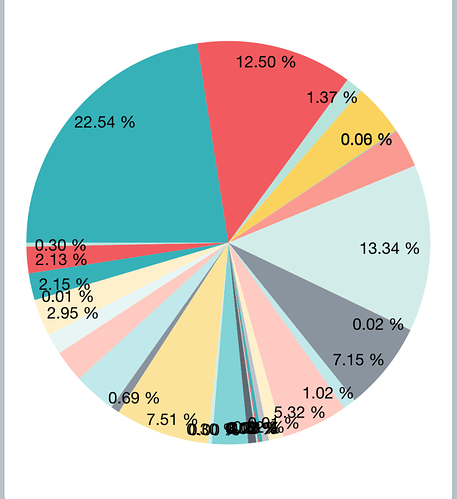
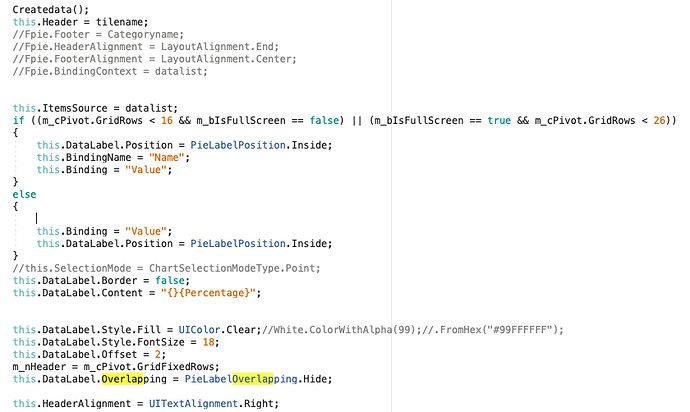
I want to have the datalabels be positionen like they are in circular positioning, but I want them to be as far out(while still inside) the pie slices as possible, however I don’t see any effect of the “offset” value(be it 2 or 100 or anything in between).
Is this not supported for that position option? It worked fine for “inside” though the text isn’t turned as I’d like it.
In regards to overlap options, they don’t seem to have much effect unless I am using circular positioning, as the others result in having a stack of numbers only slightly offset from each other when multiple small pie slices are next to each other. Whereas I’d expect them to be hidden for both overlapping each other and being bigger in textsize than the slice they belong to.