Posted 29 May 2019, 6:30 pm EST - Updated 29 September 2022, 1:53 am EST
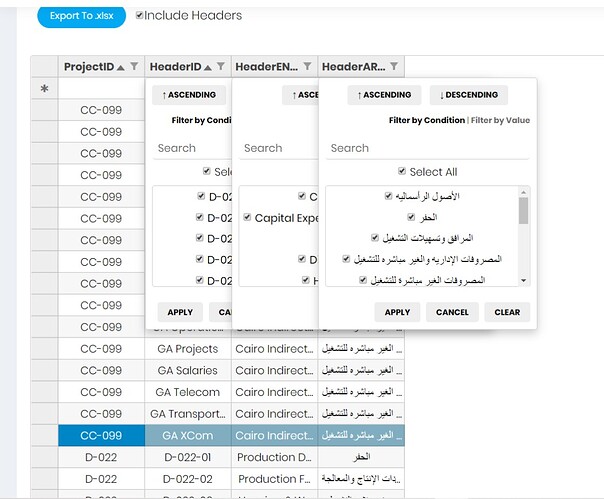
I have a flexgrid asp.net core, it is working great and everything, but when I want to apply a filter, the menu shows and then stay on top of the grid. The filters are applied but the menu never go away?
This is the cshtml file
@using C1.Web.Mvc.Grid
@model SUCOCore.Models.Budget.OPEXWBS
@{
ViewData["Title"] = "OPEX WBS List";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<!-- ============================================================== -->
<!-- Page wrapper -->
<!-- ============================================================== -->
<div class="page-wrapper">
<!-- ============================================================== -->
<!-- Container fluid -->
<!-- ============================================================== -->
<div class="container-fluid">
<!-- ============================================================== -->
<!-- Bread crumb and right sidebar toggle -->
<!-- ============================================================== -->
<div class="row page-titles">
<div class="col-md-5 align-self-center">
<h4 class="text-themecolor"><a> @ViewBag.Title</a></h4>
</div>
</div>
<!-- ============================================================== -->
<!-- End Bread crumb and right sidebar toggle -->
<!-- ============================================================== -->
<div class="row">
<div class="col-12">
<div class="card">
<div class="card-body">
<div class="col-md-6 col-xs-12">
<div class="form-inline well well-lg">
<a href="#" class="btn btn-info btn-rounded" id="export" onclick="exportExcel()">Export To .xlsx</a>
<div class="checkbox">
<label>
<input type="checkbox" id="IncludeHeadersExport" class="bs-checkbox" checked="checked" /> Include Headers
</label>
</div>
</div>
</div>
<div class="table-responsive m-t-40">
<c1-Styles Theme="Light Theme" />
<c1-flex-grid allow-add-new="true" allow-delete="true" allow-dragging="None" allow-resizing="Both" auto-generate-columns="false"
selection-mode="RowRange" show-groups="false" width="1350px" height="auto" class="grid" id="OPEXWBS">
<c1-flex-grid-column align="center" binding="SubHeaderID" header="Sub Header" min-width="100" width="200"
quick-auto-size="true"></c1-flex-grid-column>
<c1-flex-grid-column align="center" binding="OPEXWBSID" header="OPEX WBS" min-width="100" width="250"
quick-auto-size="true"></c1-flex-grid-column>
<c1-flex-grid-column align="left" binding="OPEXWBSENG" header="WBS English Name" min-width="100"
width="450" quick-auto-size="true"></c1-flex-grid-column>
<c1-flex-grid-column align="left" binding="ServiceMaterialENG" header="Service/Material" min-width="100"
width="200" quick-auto-size="true"></c1-flex-grid-column>
<c1-items-source page-size="10" create-action-url="@Url.Action("OpexwbsTable_Create")" update-action-url="@Url.Action("OpexwbsTable_Update")"
delete-action-url="@Url.Action("OpexwbsTable_Delete")" source-collection="@((IEnumerable<SUCOCore.Models.Budget.OPEXWBS>)ViewBag.OPEXWBS)"></c1-items-source>
<c1-flex-grid-filter default-filter-type="Both"></c1-flex-grid-filter>
</c1-flex-grid>
<c1-pager owner="OPEXWBS"></c1-pager>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
@section Scripts {
<script src="~/assets/node_modules/JSZip-2.5.0/jszip.js"></script>
<script type="text/javascript">
c1.documentReady(function () {
if (window["InitialControls"]) {
window["InitialControls"]();
}
});
//Controls Declaration
var OPEXWBS = null;
IncludeHeadersExport = null;
//Controls Initialization
function InitialControls() {
OPEXWBS = wijmo.Control.getControl("#OPEXWBS");
IncludeHeadersExport = document.getElementById("IncludeHeadersExport");
}
// export
function exportExcel() {
if (OPEXWBS) {
wijmo.grid.xlsx.FlexGridXlsxConverter.save(OPEXWBS, { includeColumnHeaders: IncludeHeadersExport.checked }, "OPEXWBS.xlsx");
}
}
</script>
}
These are loaded in the _layout.cshtml
<!--FeedEK--> <link href="~/assets/node_modules/FeedEk/css/FeedEk.css" rel="stylesheet" type="text/css" />
<c1-scripts> <c1-basic-scripts bundles="Grid, Chart" /> </c1-scripts> <c1-styles theme="Material" />
<script src="~/assets/node_modules/jquery-ui/jquery-ui.min.js"></script> <!-- Bootstrap popper Core JavaScript --> <script src="~/assets/node_modules/popper/popper.min.js"></script> <script src="~/assets/node_modules/bootstrap/dist/js/bootstrap.min.js"></script> <!-- slimscrollbar scrollbar JavaScript --> <script src="~/dist/js/perfect-scrollbar.jquery.min.js"></script> <!--Wave Effects --> <script src="~/dist/js/waves.js"></script> <!--stickey kit --> <script src="~/assets/node_modules/sticky-kit-master/dist/sticky-kit.min.js"></script> <script src="~/assets/node_modules/sparkline/jquery.sparkline.min.js"></script> <!--Custom JavaScript --> <script src="~/dist/js/custom.min.js"></script> <script src="~/assets/node_modules/moment/min/moment.min.js"></script> <script src="~/assets/node_modules/FeedEk/js/FeedEk.js"></script> <!-- jQuery peity --> <script src="~/assets/node_modules/tablesaw-master/dist/tablesaw.js"></script> <script src="~/assets/node_modules/tablesaw-master/dist/tablesaw-init.js"></script> <script src="~/lib/jquery-ajax-unobtrusive/jquery.unobtrusive-ajax.min.js"></script> <script src="~/assets/node_modules/JSZip-2.5.0/jszip.min.js"></script>
Is there anything missing??