Posted 4 October 2021, 12:28 am EST - Updated 30 September 2022, 2:41 am EST
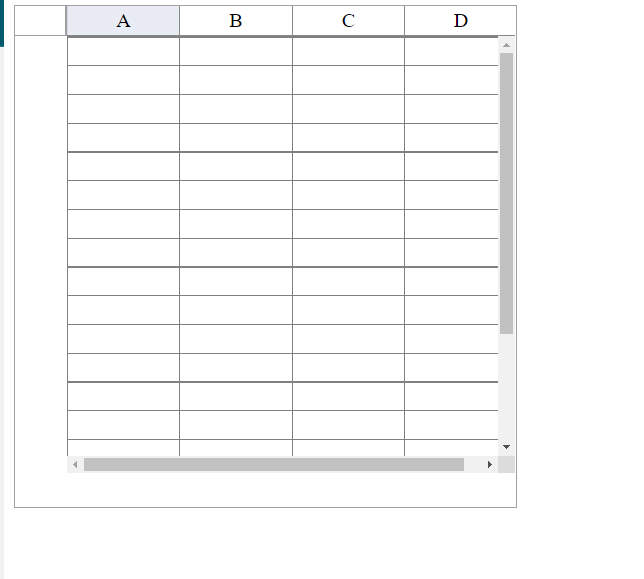
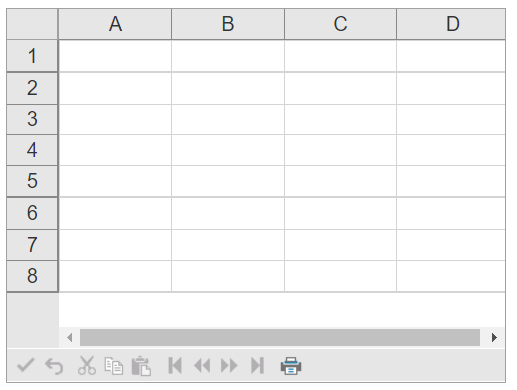
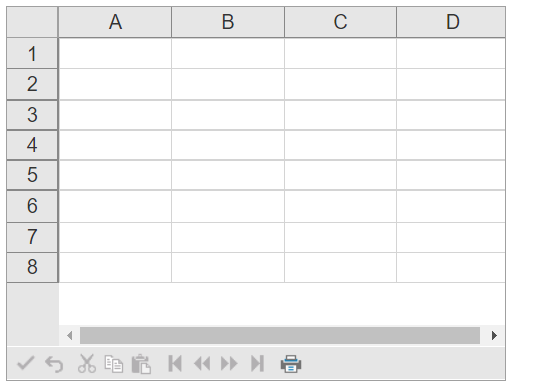
In Spread.NET in an ASP.NET MVC 5 application, the grid lines in the component have inconsistent thicknesses.
This occurs in various browsers (tested in Chrome and Edge), and seems to be related to the browser window resolution.
Examples:


Do you know if there’s any way to get the thicknesses equal?
Thanks in advance.