Posted 20 January 2020, 5:23 am EST
Hi there,
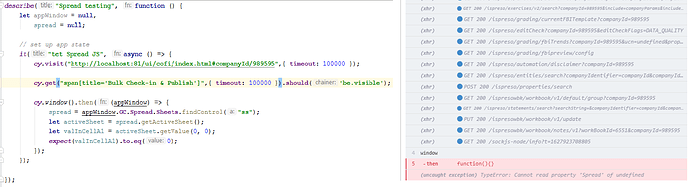
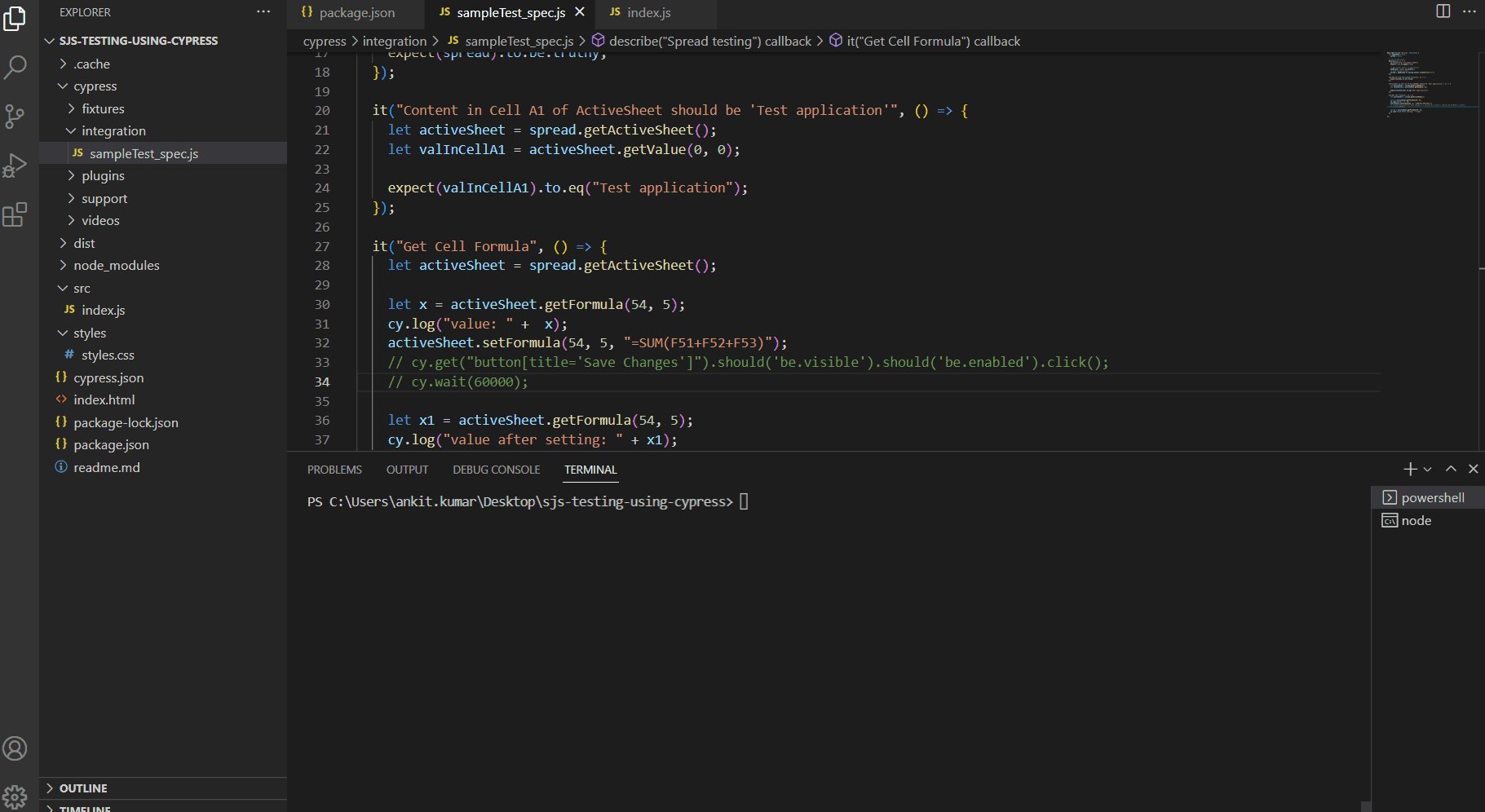
I’m using cypress framework to run our E2E tests. Tests was working fine but suddenly, it stopped working. I get the error MSG saying cannot read property ‘Spread’ of undefined. Following is my code that is being used for testing. Please can you let me know what is wrong with this? Let me know if you need any further information.
Many Thanks
import * as GC from "@grapecity/spread-sheets";
window["GC"] = GC
cy.window().then((appWindow) => {
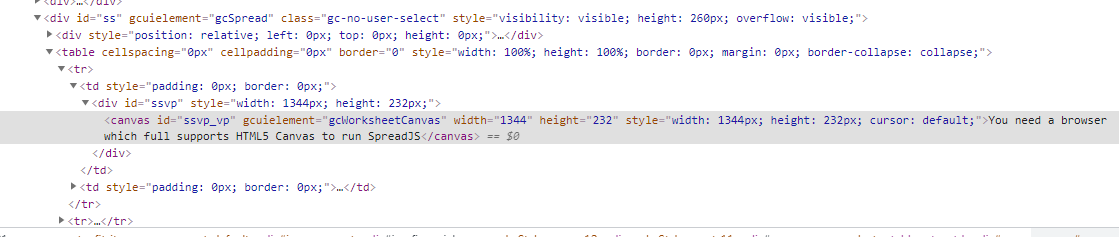
let spreadHostElement = appWindow.document.querySelector('[gcuielement="gcSpread"]');
spread = appWindow.GC.Spread.Sheets.findControl(spreadHostElement);
try {
let jsonString = JSON.stringify(spread.toJSON(serializationOption));
let jsonParse = JSON.parse(jsonString);
cy.writeFile(`${output}${company}.json`, jsonParse);
}
catch(error) {
cy.writeFile(`${defect}${company}.json`, error);
}
});