Posted 23 June 2022, 2:50 am EST - Updated 3 October 2022, 12:13 am EST
Hi,
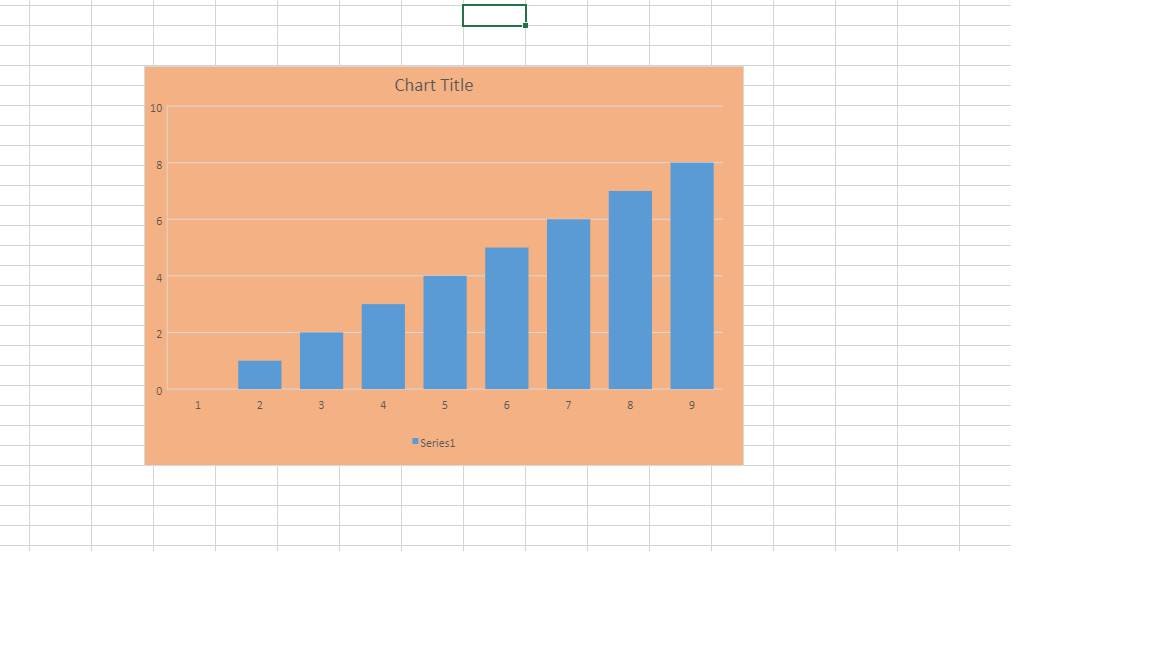
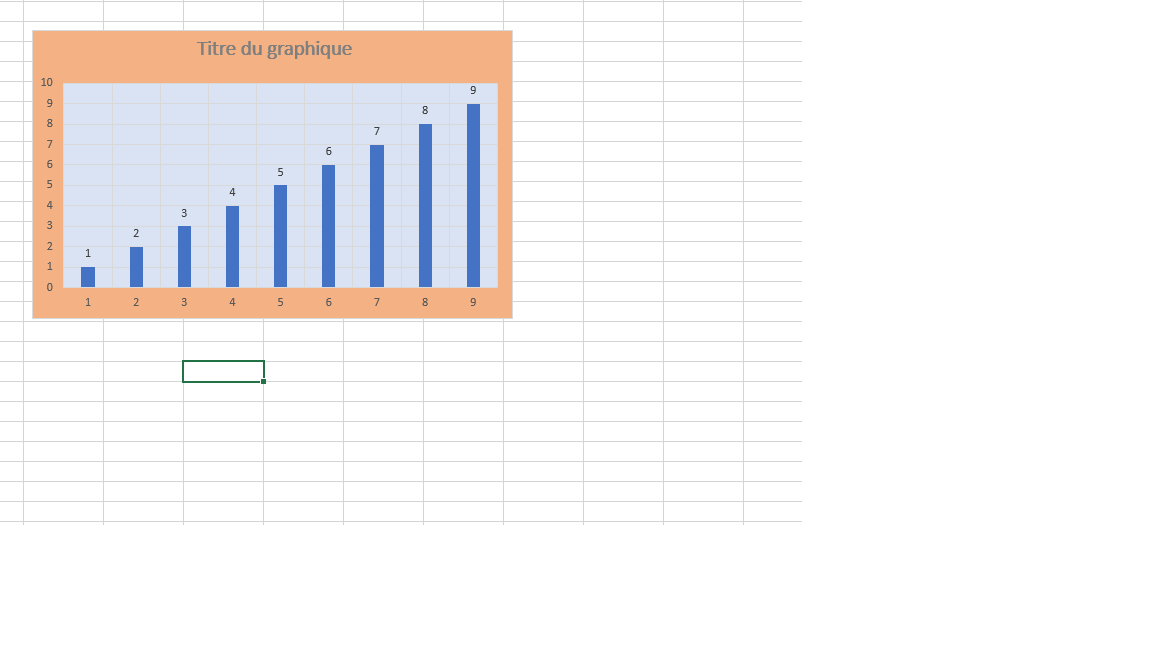
I’m trying to set a customize a chart by setting a background color to the ChartArea and a different one for the Plot Area.
I have no issue with the chart background color, but I can’t find the property to modify for the plot area.
const chart = sheet.charts.add("chart", Gc.Spread.Sheets.Charts.ChartType.clusteredColumn, 300, 180, 600, 400, "A1:A9");
chart.chartArea({ backColor: "rgb(244,177,132)" });
It should be possible because importing a chart from excel which such settings work properly.
Thanks,