Posted 9 June 2021, 1:44 pm EST
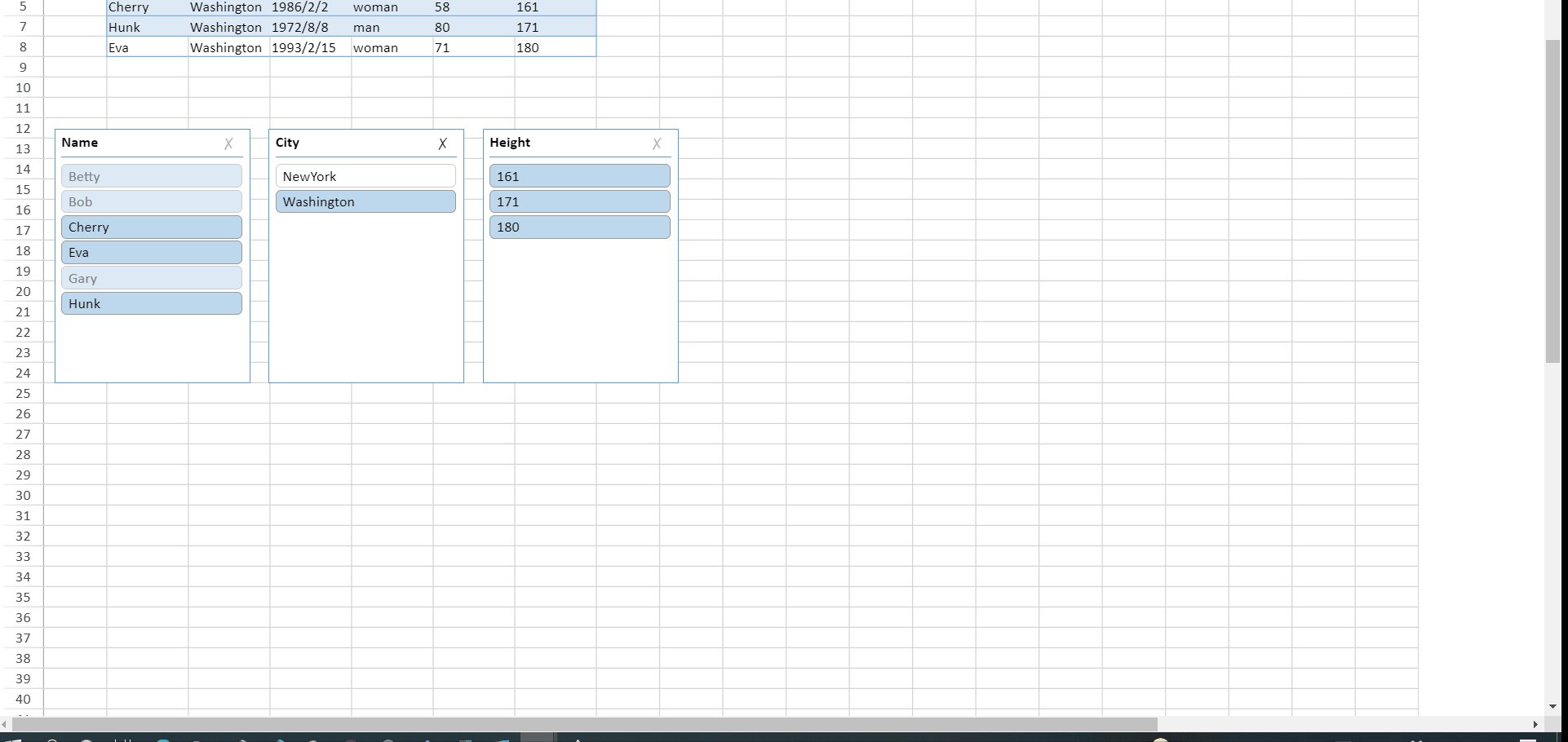
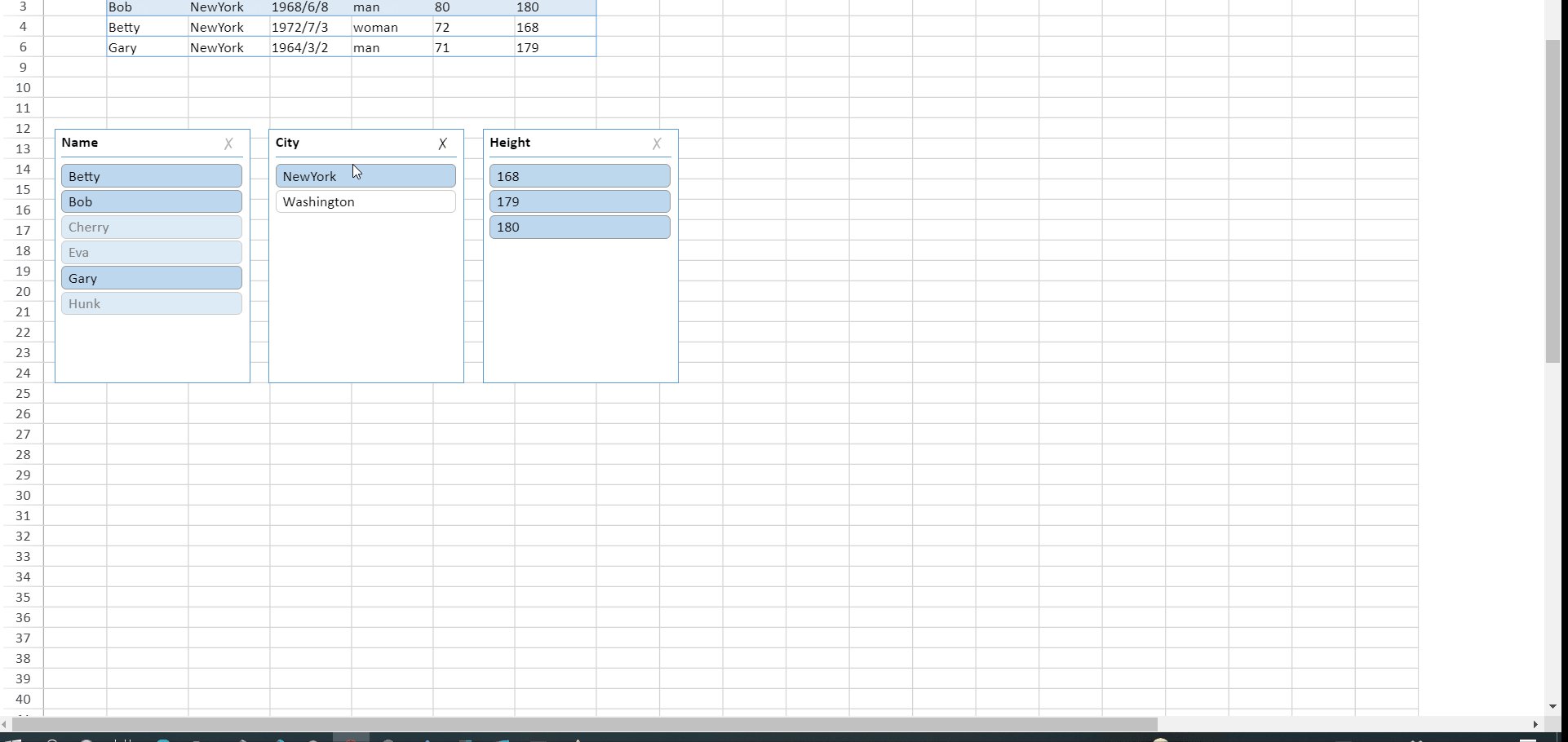
Step 1: Implement slicer
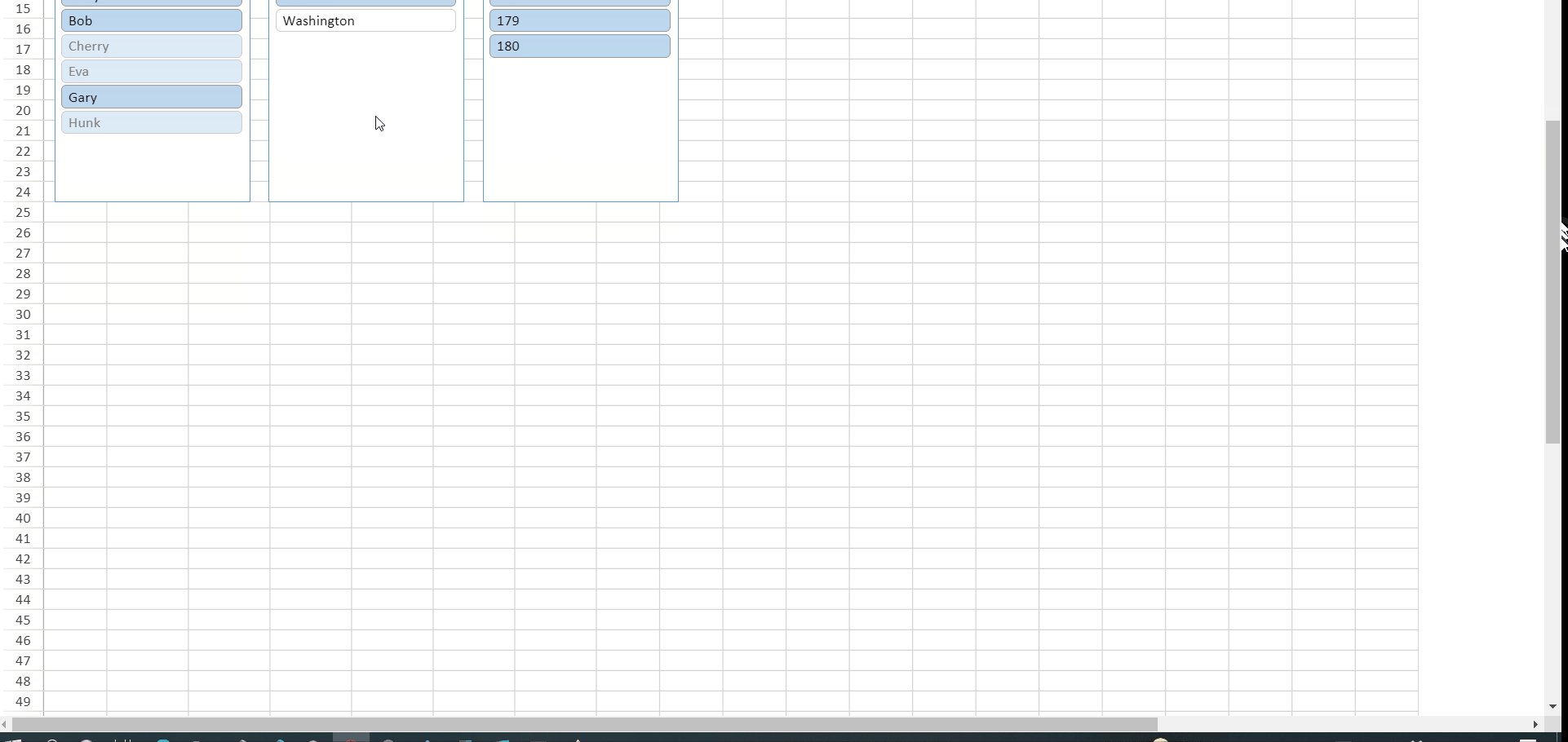
Step 2: Edit height of div container to appear scroll
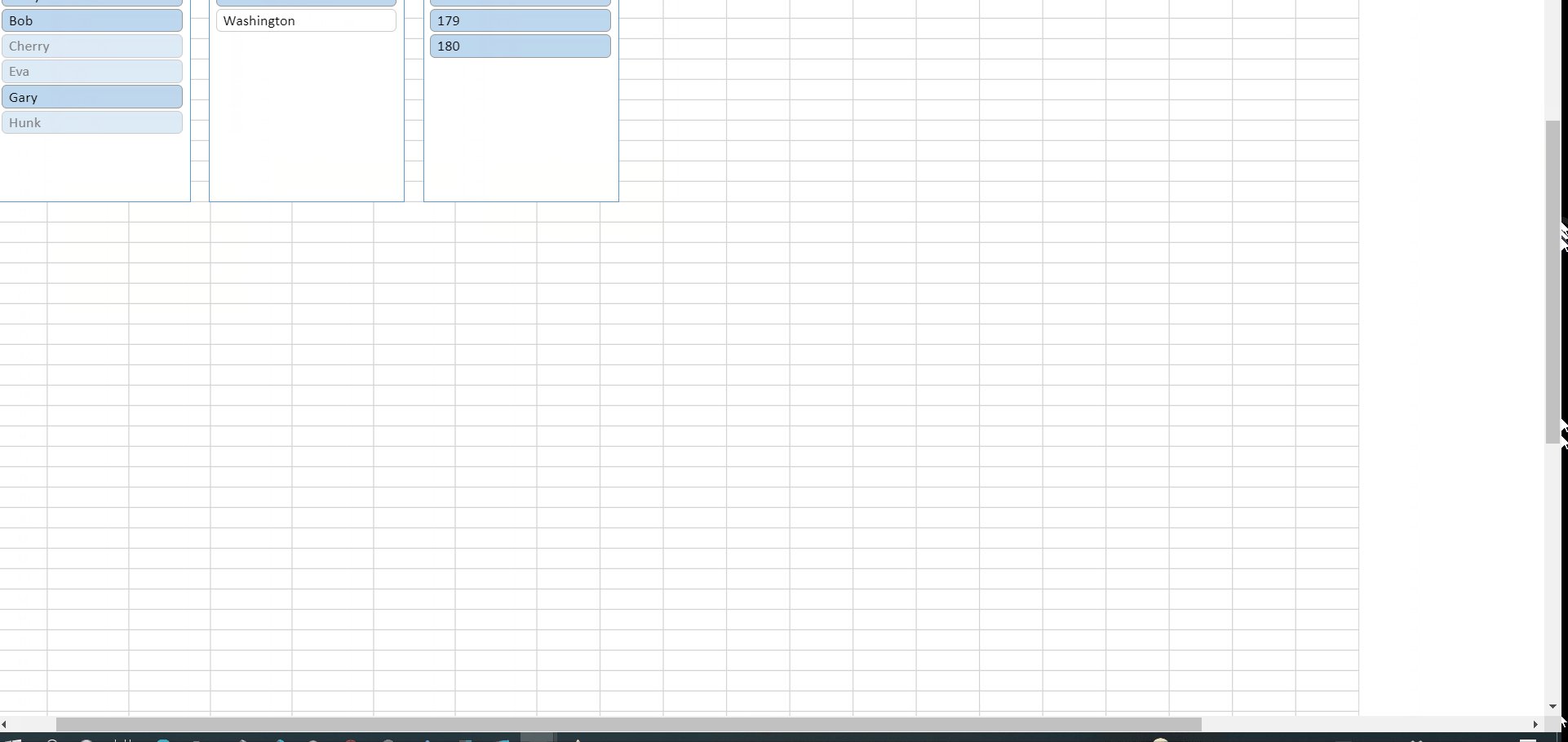
Step 3: Scroll down
Step 4: Pointer’s slicer will get wrong position
Please see my attached video
Forums Home / Spread / SpreadJS
Posted by: ngoctramsip on 9 June 2021, 1:44 pm EST
Posted 9 June 2021, 1:44 pm EST
Step 1: Implement slicer
Step 2: Edit height of div container to appear scroll
Step 3: Scroll down
Step 4: Pointer’s slicer will get wrong position
Please see my attached video
Posted 9 June 2021, 10:31 pm EST - Updated 3 October 2022, 12:47 am EST
Hi,
We are sorry but we unable to replicate the issue at our end. Could you please provide a sample that replicates the issue so that we could investigate it further and assist you accordingly? You may also refer to the following sample that we used for testing and modify it to replicate the issue.
sample that we used for testing: https://codesandbox.io/s/affectionate-architecture-ifzgb?file=/src/index.js
You may also refer to the following gif of our observation and let us know if we missed any steps.
Regards
Avinash