Posted 22 September 2020, 9:58 pm EST
- Updated 3 October 2022, 1:10 am EST
Hi Sharad,
I have added all the js/CSS files correctly on the webserver with the correct folder structure.
…/grapecity/lib/jquery-ui/css/smoothness/jquery-ui-1.10.3.custom.min.css
…/grapecity/lib/gcui.css
…/grapecity/lib/spread/gc.spread.sheets.excel2013white.13.1.4.css
…/grapecity/lib/zTreeStyle/css/zTreeStyle.css
…/grapecity/widgets/colorpicker/colorpicker.css
…/grapecity/widgets/fontpicker/fontpicker.css
…/grapecity/widgets/comboframe/comboframe.css
…/grapecity/widgets/borderpicker/borderpicker.css
…/grapecity/widgets/sliderpanel/sliderpanel.css
…/grapecity/dialogs/dialogs.css
…/grapecity/dialogs/dialogs2.css
…/grapecity/dialogs/chartDialogs.css
…/grapecity/formatDialog/formatDialog.css
…/grapecity/dialogs/subtotalDialog/subtotalDialog.css
…/grapecity/dialogs/hyperlinkDialog/hyperlinkDialog.css
…/grapecity/ribbon/ribbon.css
…/grapecity/formulaBar/formulaBar.css
…/grapecity/spreadWrapper/spreadWrapper.css
…/grapecity/statusBar/statusBar.css
…/grapecity/contextMenu/contextMenu.css
…/grapecity/fileMenu/fileMenu.css
…/grapecity/chart/chartColorPicker/chart-colorPicker.css
…/grapecity/chart/addChartElement/chartAddChartElement.css
…/grapecity/chart/chartTypePicker/chartTypePicker.css
…/grapecity/chart/chartLayoutPicker/chartLayoutPicker.css
…/grapecity/shape/insertShape/insertShapePopup.css
…/grapecity/shape/shapeStylePreview/shapeStylePreview.css
…/grapecity/lib/jquery-2.0.2.min.js
…/grapecity/lib/jquery-ui/js/jquery-ui-1.10.3.custom.min.js
…/grapecity/lib/knockout-2.3.0.min.js
…/grapecity/lib/zTreeStyle/js/jquery.ztree.all-3.5.min.js
…/grapecity/lib/spread/gc.spread.sheets.all.13.1.4.min.js
…/grapecity/lib/spread/pluggable/gc.spread.sheets.print.13.1.4.min.js
…/grapecity/lib/spread/plugins/gc.spread.sheets.pdf.13.1.4.min.js
…/grapecity/lib/spread/plugins/gc.spread.sheets.charts.13.1.4.min.js
…/grapecity/lib/spread/plugins/gc.spread.sheets.barcode.13.1.4.min.js
…/grapecity/lib/spread/plugins/gc.spread.sheets.shapes.13.1.4.min.js
…/grapecity/lib/spread/interop/gc.spread.excelio.13.1.4.min.js
…/grapecity/lib/FileSaver.min.js
…/grapecity/common/app.js
…/grapecity/common/resources.js
…/grapecity/common/resources.en.js
…/grapecity/widgets/gcui/gcui.js
…/grapecity/widgets/colorpicker/colorpicker.js
…/grapecity/widgets/fontpicker/fontpicker.js
…/grapecity/widgets/comboframe/comboframe.js
…/grapecity/widgets/borderpicker/borderpicker.js
…/grapecity/widgets/sliderpanel/sliderpanel.js
…/grapecity/chart/chart-templates.js
…/grapecity/chart/chartColorPicker/chart-colorPicker.js
…/grapecity/chart/chartLayoutPicker/chartLayoutPicker.js
…/grapecity/chart/chartTypePicker/chartTypePicker.js
…/grapecity/common/colorHelper.js
…/grapecity/common/util.js
…/grapecity/common/asyncLoader.js
…/grapecity/common/metadata.js
…/grapecity/spreadWrapper/spreadMeta.js
…/grapecity/spreadWrapper/spreadWrapper.js
…/grapecity/spreadWrapper/spreadActions.js
…/grapecity/spreadWrapper/actions.js
…/grapecity/spreadWrapper/ceUtility.js
…/grapecity/spreadWrapper/spreadUtility.js
…/grapecity/statusBar/statusBar.js
…/grapecity/chartPreviewer/chartPreviewer.js
…/grapecity/chart/addChartElement/chartAddChartElement.js
…/grapecity/dialogs/baseDialog.js
…/grapecity/dialogs/dialogs.js
…/grapecity/dialogs/dialogs2.js
…/grapecity/dialogs/chartDialogs.js
…/grapecity/formatDialog/formatDialog.js
…/grapecity/dialogs/subtotalDialog/subtotalDialog.js
…/grapecity/dialogs/hyperlinkDialog/hyperlinkDialog.js
…/grapecity/formulaBar/formulaBar.js
…/grapecity/chart/chartSliderPanel.js
…/grapecity/chart/chartWrapper.js
…/grapecity/shape/utils.js
…/grapecity/shape/setShapeWidthAndHeight.js
…/grapecity/shape/shapeStyleTemplates.js
…/grapecity/shape/insertShape/insertShapePopup.js
…/grapecity/shape/insertShape/insertShapePreview.js
…/grapecity/shape/shapeStylePreview/shapeStylePreview.js
…/grapecity/shape/shapeSliderPanel.js
…/grapecity/ribbon/ribbon.js
…/grapecity/contextMenu/contextMenu.js
…/grapecity/fileMenu/fileMenu.js
…/grapecity/index/index.js
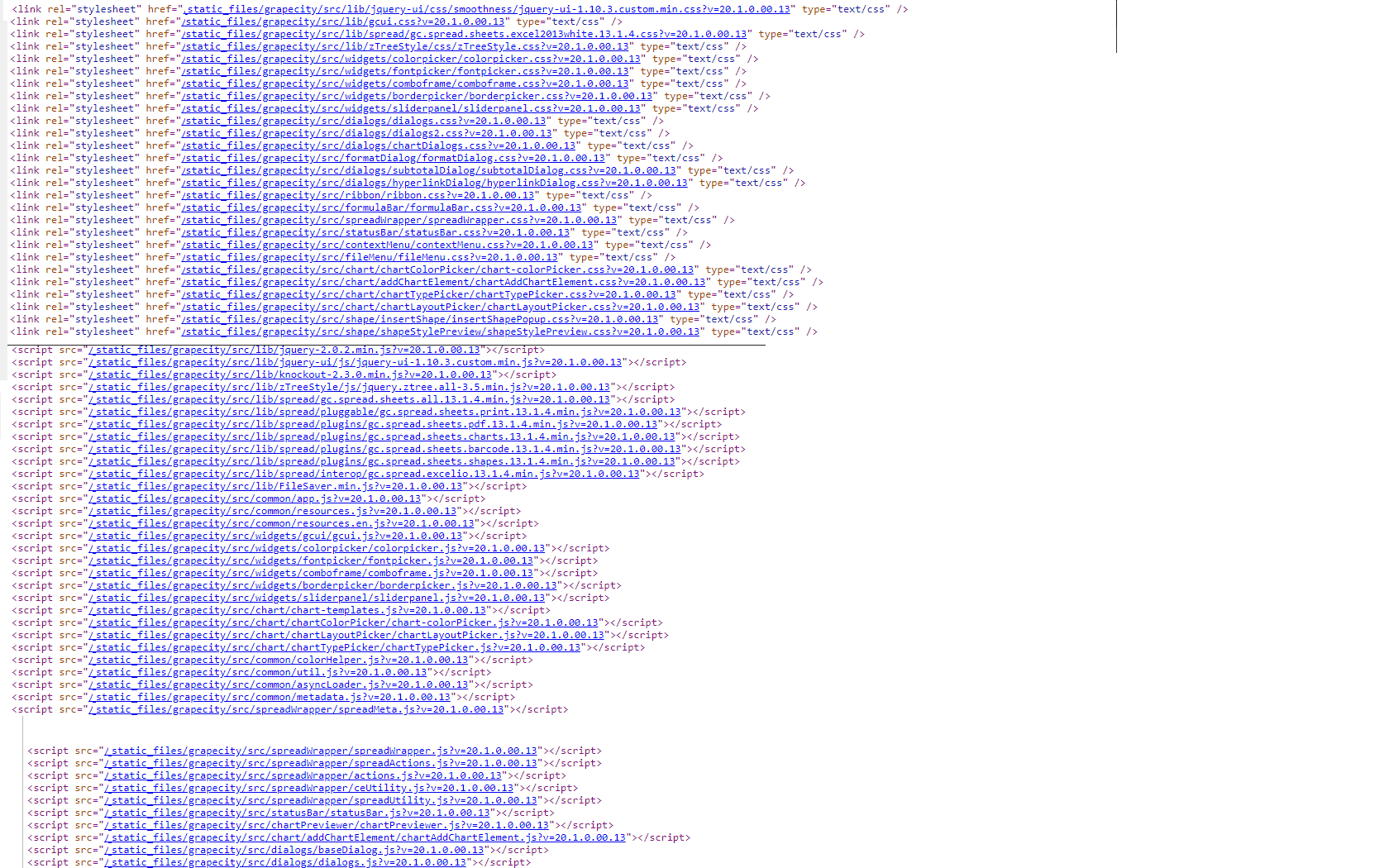
I can access them correctly when I see the page-source.
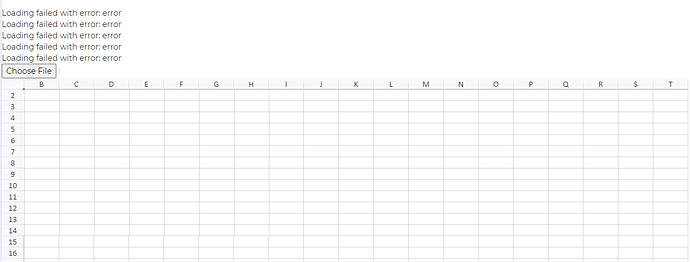
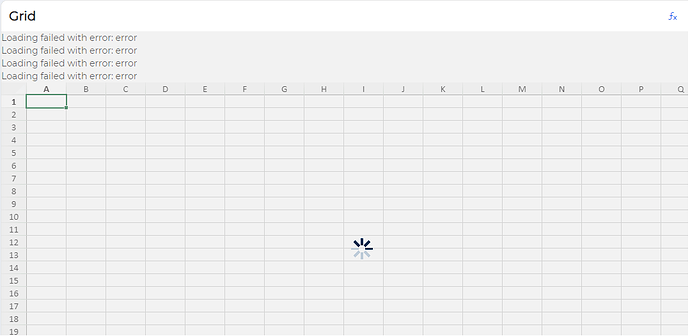
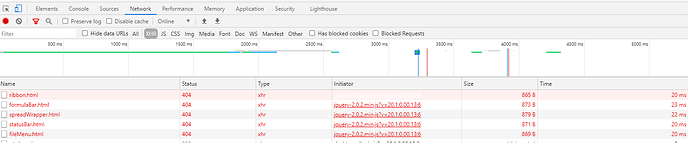
However, I get below error. The CSS also doesnot look right
I have left out because, I add that, the page seems to hang with a spinner.
Is there anything I am missing? Why is the Ribbon not appearing?
Please suggest.
Thanks