Posted 19 September 2022, 4:15 pm EST - Updated 3 October 2022, 12:00 am EST
Hi,
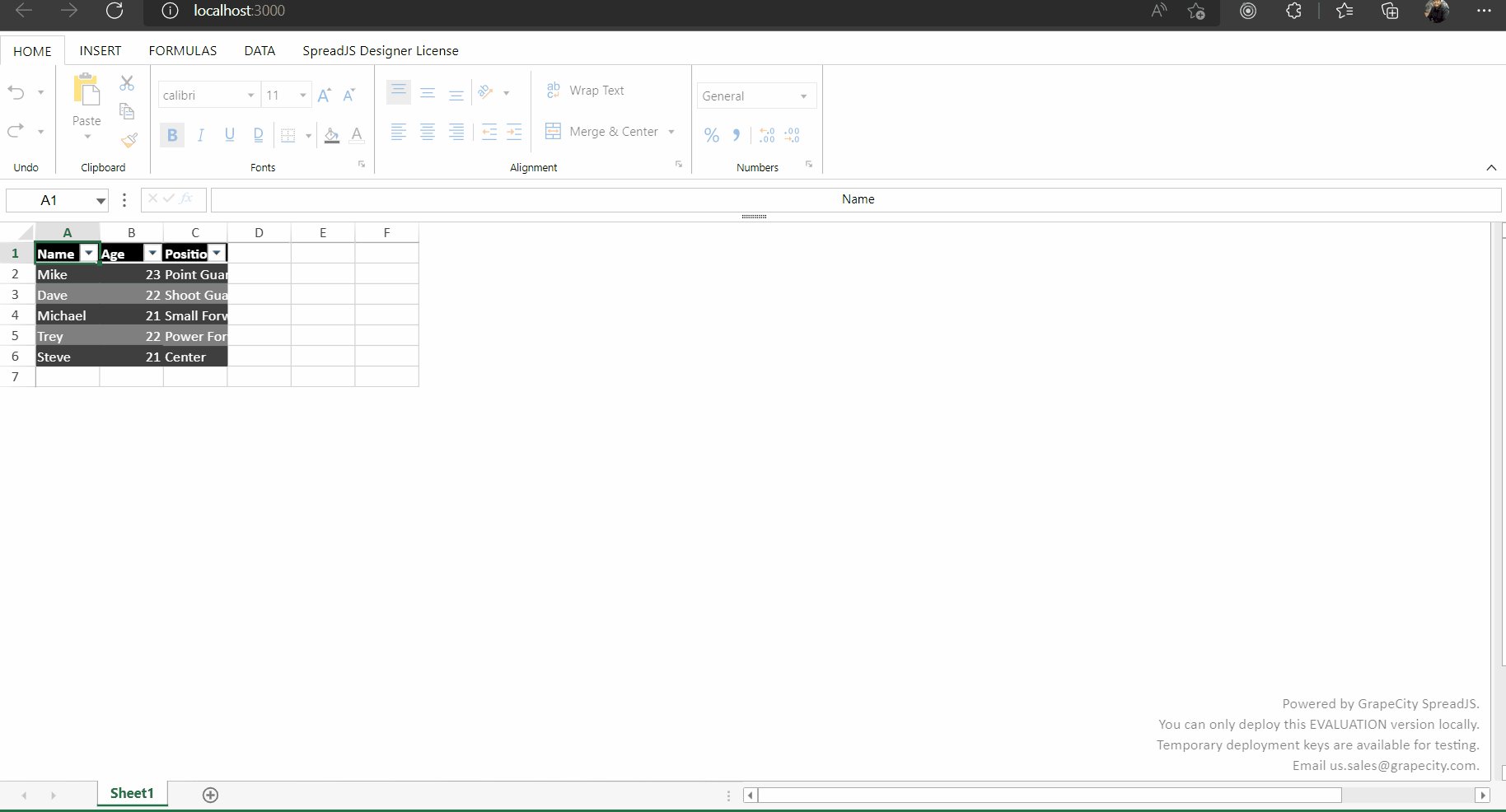
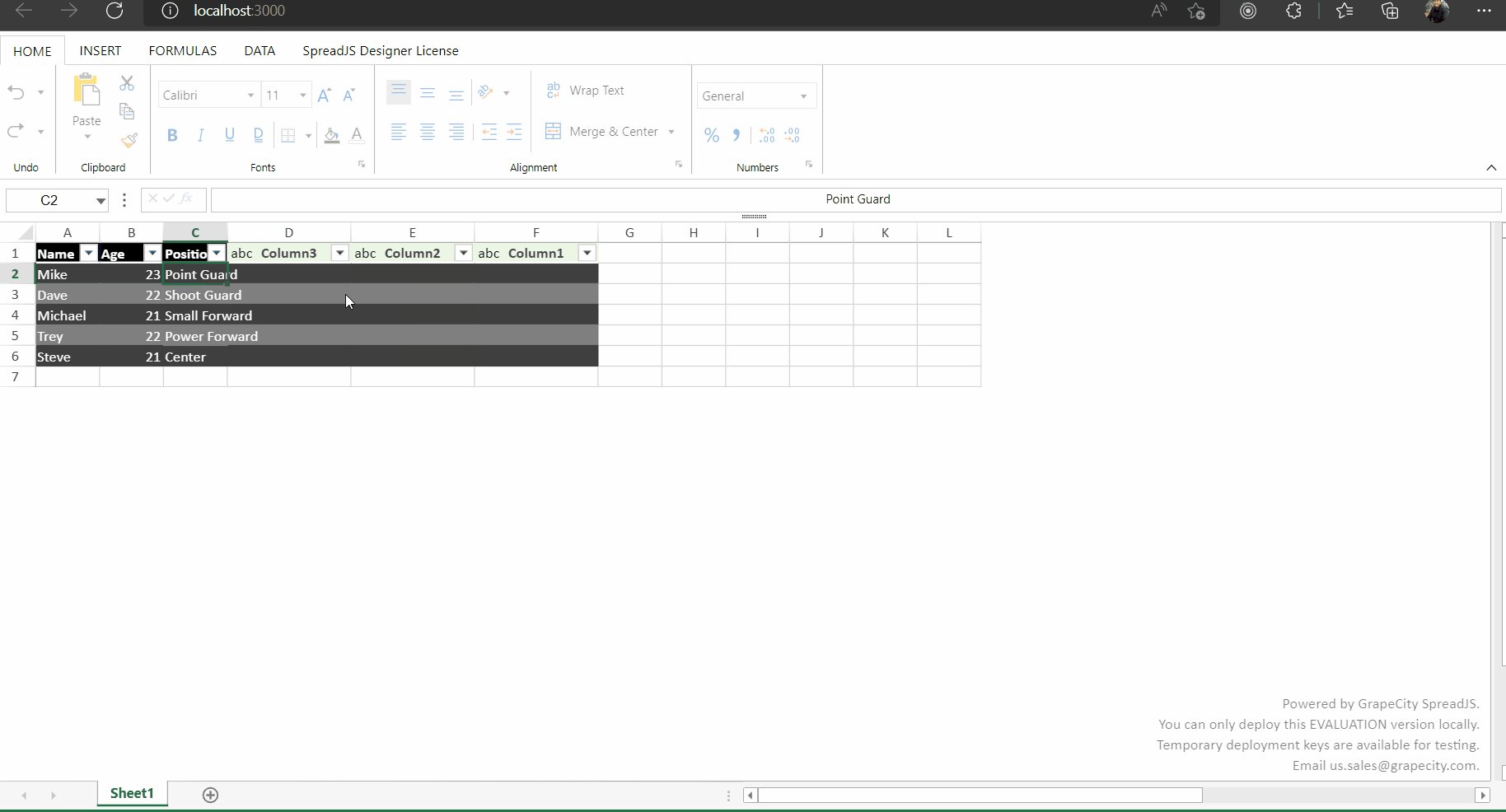
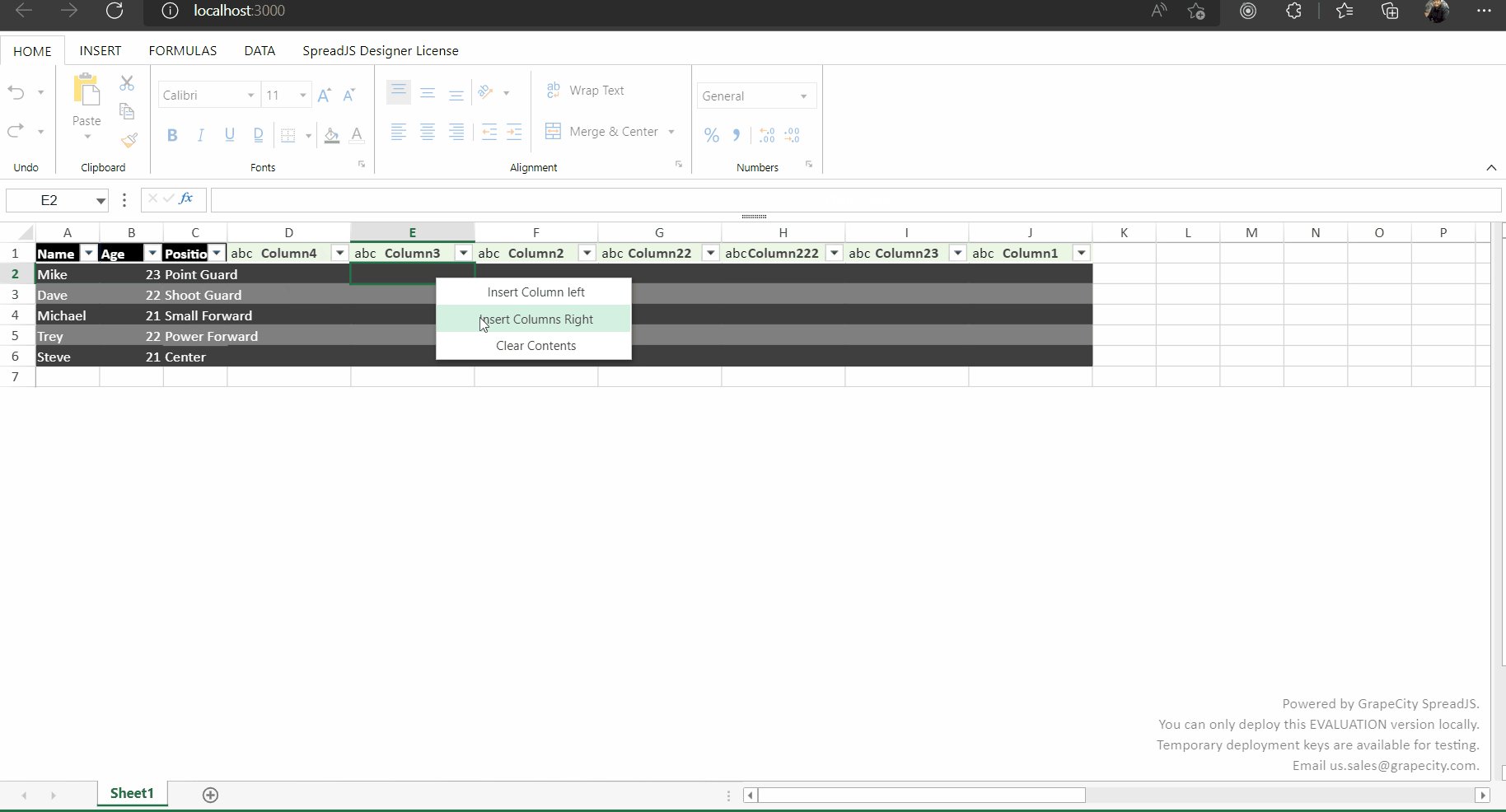
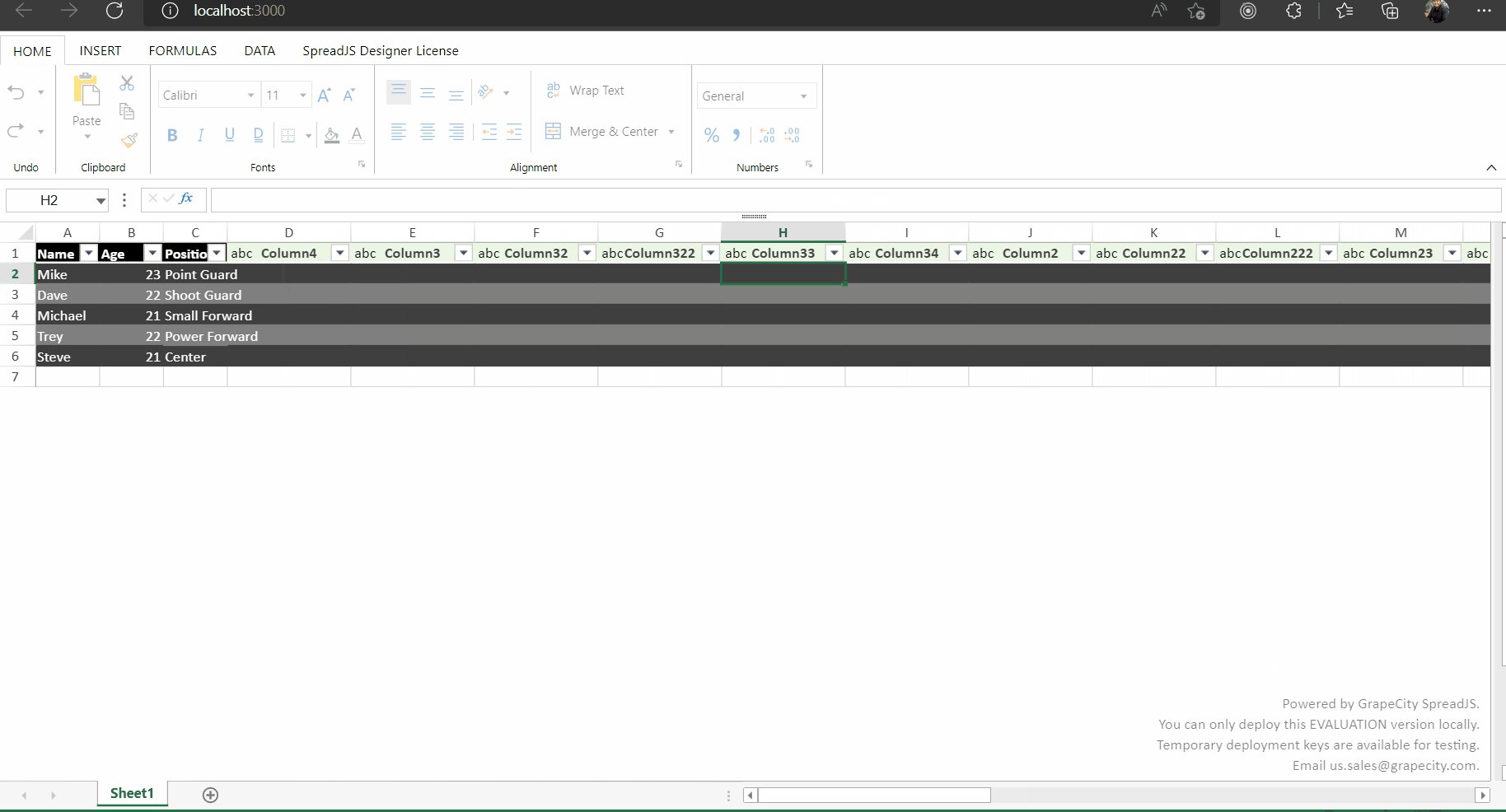
while inserting a new column in the table, the custom styles are not retaining for the column header . please find attachement and demo zip file for your reference.
Forums Home / Spread / SpreadJS
Posted by: vamshikrishna.ext on 19 September 2022, 4:15 pm EST
Posted 19 September 2022, 4:15 pm EST - Updated 3 October 2022, 12:00 am EST
Hi,
while inserting a new column in the table, the custom styles are not retaining for the column header . please find attachement and demo zip file for your reference.
Posted 20 September 2022, 8:52 pm EST - Updated 3 October 2022, 12:00 am EST
Hi,
Thanks for sharing the sample code. As I can observe in the SampleComponent.js file, you are applying style on the worksheet level(line no. 43). Based on the style priority policy, the cell style has the higher priority than table style. Therefore the applied style is visible.
I am not sure why you are applying style to the particular cell after inserting the column. However, you can comment the code from line no. 43 to 48 to avoid that. Please find the attached image that shows the code that is causing this behavior.
Regards,
Ankit
Posted 20 September 2022, 9:12 pm EST
Hi,
Thanks for the reply, there is a requirement that, all newly added columns will have custom styles, to differentiate between existing ones.
please let us know is there any possible solution to achieve this.
Posted 20 September 2022, 9:32 pm EST - Updated 3 October 2022, 12:00 am EST
Posted 21 September 2022, 7:41 am EST - Updated 3 October 2022, 12:00 am EST
Hi Vamshi,
Thanks for sharing your use case with us. You can make an entry for the initially present columns and when inserting a new column, you can check for the index of the newly inserted columns(s) and then apply the custom apply to the column(s).
Please refer to the attached modified sample and let us know if you face any further issues. You can use the suspendPaint/resumePaint methods to improve the performance.
API References:
SuspendPaint and ResumePaint: https://www.grapecity.com/spreadjs/docs/BestPractices/UsingsuspendPaintandresumePaint
Regards,
Ankit