Posted 6 June 2021, 5:20 pm EST - Updated 3 October 2022, 4:25 am EST
Hi,
I’m trying to achieve the cell value validation in wijmo Grid.
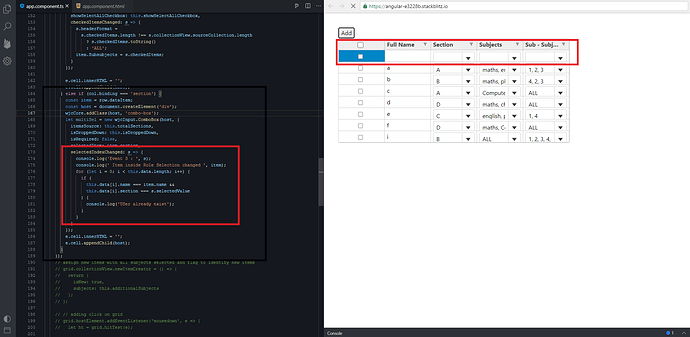
In the below image, when i add a new row , in that if i enter name as ‘a’ and section as ‘A’ then it should show user already exist with the same section as an inline error message on the section column cell
I want to enable cell validation on section column which will filter the data according to the name in order to check if user with same name and entered section already exists or not.
Also how to use filter property of wijmo grid for doing the above filtering ?
Snippet of the above code -
https://stackblitz.com/edit/angular-e3228b?file=src/app/app.component.ts
Please help us with the solution.
Thank you.