Posted 25 February 2020, 3:14 am EST - Updated 3 October 2022, 8:14 am EST
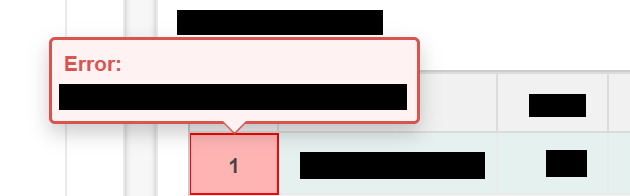
We would like for our error tooltips to appear adjacent and to the right of, or directly below, the cells in our flex grid tables. However, there seems to be no native functionality for this.
We’ve tried custom css in our project such as setting the position manually but all this did was change the size of the tooltip. Additionally, as an alternative, we tried to use the gap property of the wijmo tooltip by setting it to a negative value and making it appear below the cell. This appeared to be satisfactory at first but the behavior was not always consistent when multiple rows in an error state were involved.
If you have any suggestions for us, we would appreciate it if you could share them.