Posted 17 February 2021, 12:11 am EST - Updated 3 October 2022, 5:26 am EST
Hi Sharad,
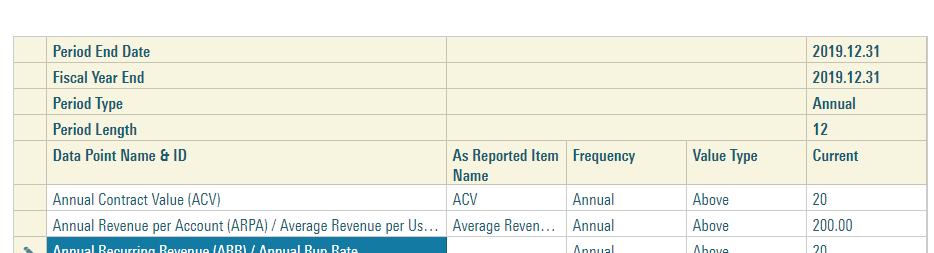
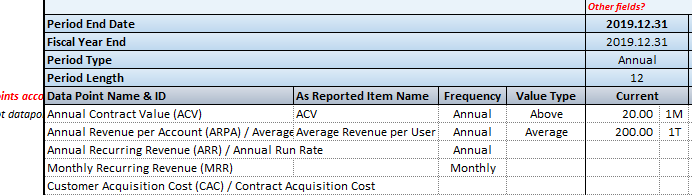
Now I am using vue js and have grid.
In this grid we add four row on top using below code-
// create extra header row
var extraRow2 = new wjGrid.Row();
extraRow2.allowMerging = true;
//
// add extra header row to the grid
var panel2 = this.theGrid.columnHeaders;
panel2.rows.splice(0, 0, extraRow2);
panel2.setCellData(0, 0, “Period Type”);
for (let colIndex = 1; colIndex <= 4; colIndex++) {
panel2.setCellData(0, 4, “Annual”);
}
// create extra header row var extraRow3 = new wjGrid.Row(); extraRow3.allowMerging = true; // // add extra header row to the grid var panel3 = this.theGrid.columnHeaders; panel3.rows.splice(0, 0, extraRow3); panel3.setCellData(0, 0, "Fiscal Year End"); for (let colIndex = 1; colIndex <= 4; colIndex++) { panel3.setCellData(0, 4, "2019.12.31"); }
which is working fine. I want to know the way where we can make this user input like date picker or drop down for user perspective.
Please help me on that.
Deepak Dubey