Posted 2 November 2020, 1:02 am EST - Updated 3 October 2022, 6:11 am EST
I have this example:
one simple grid with two columns: name and group. Group’s values contains numbers 1 - 10. I’m using combobox component for editing group value.
I have initialized the the with these data:
{name:‘John’, group:2},{name:‘Jack’, group:1}
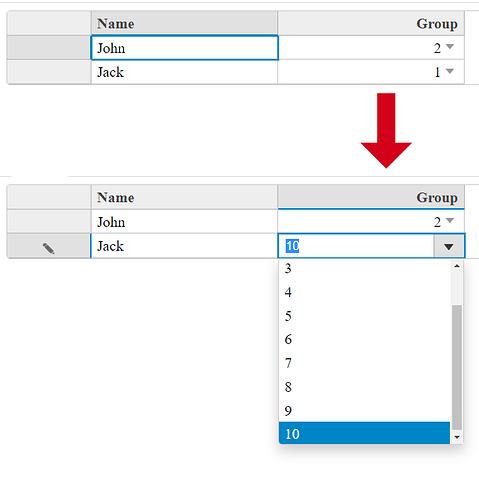
When I edit group value on the 1st row, combobox appears with selected value 2. But when I try the same with 2nd row I expect that the ‘1’ value will be selected in opened combobox. But value ‘10’ is selected.
Here is my code:
import { FlexGrid } from '@grapecity/wijmo.grid';
import * as wjcCore from '@grapecity/wijmo';
import { ComboBox } from '@grapecity/wijmo.input';
class App {
constructor() {
this._initializeGrid();
}
_initializeGrid() {
// creates the grid
this._theGrid = new FlexGrid('#theGrid', {
autoGenerateColumns: false,
columns: [
{ binding: 'name', header: 'Name', width: '*', minWidth: 200, isContentHtml:true , isReadOnly: true },
{ binding: 'group', header: 'Group', width: '*', minWidth: 200,
editor: new ComboBox(document.createElement('div'),
{
itemsSource : [1,2,3,4,5,6,7,8,9,10]
})
},
]
});
this._theGrid.itemsSource=new wjcCore.CollectionView([
{name:'John', group:2},{name:'Jack', group:1}
]);
this._theGrid.rowHeaders.columns.defaultSize = 90;
}
}
document.readyState === 'complete' ? init() : window.onload = init;
function init() {
const app = new App();
}
I’m attaching the image where can be seen described situation.