Posted 16 February 2021, 5:26 pm EST - Updated 3 October 2022, 4:50 am EST
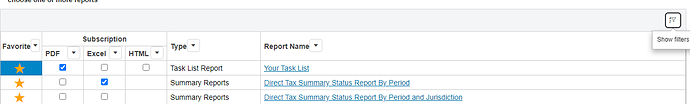
Fiter icons not hiding when i clicked toolbar filter button
Posted by: bemes9226 on 16 February 2021, 5:26 pm EST
-
-
Posted 17 February 2021, 2:26 pm EST
Hi bemes9226,
It seems that this is not the default filter of FlexGrid. Can you let me know how have you added this filter?
Regards,
Ashwin -
Posted 18 February 2021, 10:29 pm EST
<wj-flex-grid
#grid
[itemsSource]=“data”
[allowSorting]=“false”
[autoGenerateColumns]=“false”
[columnGroups]=“columns”
[headersVisibility]=“1”
[showSort]=“true”
class=“no-scrollbars”
(click)=“getId(grid,$event)”
(initialized)=“initGrid(grid,$event)” >
<wj-flex-grid-filter #filter>
@ViewChild(‘filter’, { static: true }) gridFilter: wjcGridFilter.FlexGridFilter;
@ViewChild(‘grid’, { static: true }) flexGrid: wjcGrid.FlexGrid;
toolbarData: ({ label: string; icon: string; action: () => void; control?: undefined; } | { control: { label: string; checked: boolean; action: (control: any) => void; }; label?: undefined; icon?: undefined; action?: undefined; });
toolbarConfig: any = {
filterButtonHidden: false,
filtersHidden: true,
groupButtonHidden: false,
groupPanelHidden: true,
toggleFilter: this.toggleFilter.bind(this),
toggleGroupPanel: () => {
this.toolbarConfig.groupPanelHidden = !this.toolbarConfig.groupPanelHidden;
}
};
toggleFilter() {
this.toolbarConfig.filtersHidden = !this.toolbarConfig.filtersHidden;
if (this.toolbarConfig.filtersHidden) {
this.gridFilter.clear();
}
}
https://codesandbox.io/s/wijmo-angular-forked-0umf6 -
Posted 21 February 2021, 11:04 pm EST
Hi,
From the code snippet also, I can see that you are using some toolbar to display the filter. I am thinking that there is a method that you call when the filter button on the toolbar is clicked.
Can you let me know which toolbar you are using and what method is called when clicking on the filter icon.~regards
-
Posted 20 April 2021, 10:37 am EST
<bento-toolbar class=“bento-toolbar” [items]=“toolbarData”>
<li *ngIf=“!toolbarConfig.filterButtonHidden”>
this is the toolbar filtericon toggle code. 1)when i click icon fitericon added in the respective columns when i click againfitericon remove the fitericon fro all columns. 2)parlally when i click header sorting also need to be work<button class="btn btn-outline-primary btn-icon btn-toggle" [ngClass]="{'active':!toolbarConfig.filtersHidden}" [attr.aria-pressed]="!toolbarConfig.filtersHidden" (click)="toolbarConfig.toggleFilter()" placement="bottom" ngbTooltip="{{!toolbarConfig.filtersHidden ? 'Hide filters':'Show filters'}}" aria-label="toggle filters"> <i aria-hidden="true" class="bento-icon-filter-az"></i> </button> </li> </ul> -
Posted 20 April 2021, 10:40 am EST
toolbarConfig: any = {
filterButtonHidden: false,
filtersHidden: true,
groupButtonHidden: false,
groupPanelHidden: true,
toggleFilter: this.toggleFilter.bind(this),
toggleGroupPanel: () => {
this.toolbarConfig.groupPanelHidden = !this.toolbarConfig
.groupPanelHidden;
}toggleFilter() {
this.toolbarConfig.filtersHidden = !this.toolbarConfig.filtersHidden;
if (this.toolbarConfig.filtersHidden) {
this.gridFilter.clear();
}
} -
Posted 21 April 2021, 12:28 am EST
Hi bemes9226,
It seems that your requirement is to hide the filter icons dynamically. You can use the defaultFilterType property of the FlexGridFilter to show and hide the filters. Please refer to the sample link below for reference:
https://stackblitz.com/edit/angular-9-0-0-rc-1-gwwv9b
~regards
-
Posted 21 April 2021, 11:56 pm EST
i want hide the filter and sorting for checkbox.
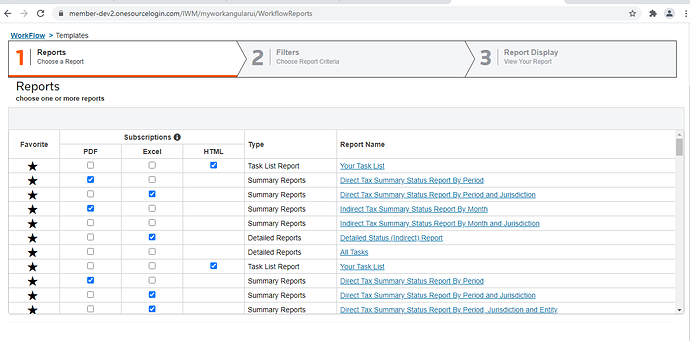
i dont want show filter icon beside ofthe favourate,pdf,excel,html columns i want hide it -
Posted 22 April 2021, 5:32 pm EST
Hi,
You can remove the sort by setting the allowSorting property of the columns to false and remove the filter by setting the filterType property of each of the column filter to None.
https://codesandbox.io/s/wijmo-angular-forked-fjr8x
~regards
-
Posted 25 April 2021, 11:59 pm EST
1)i am used same logic sorting is removed but filter icon still showing
initFilter(filter) {
debugger;
let nonFilterColumns = [“pdf”, “html”, “excel”];
nonFilterColumns.forEach((c) => {
let filterCol = filter.getColumnFilter(c);
filterCol.filterType = “None”; // remove filter;
filterCol.column.allowSorting = false; // remove sorting
});
}
2)when i mouse over on favicon show tooltip text -
Posted 26 April 2021, 9:13 pm EST
Hi,
Regarding 1, please make sure that your code is executing this line as well as the filter variable contains the instance of WjFlexGridFilter.
Regarding 2, you can handle the formatItem event of the FlexGrid and use the setTooltip method of Tooltip class to add a tooltip.
https://codesandbox.io/s/wijmo-angular-forked-n3zyw
~regards
-
Posted 27 April 2021, 11:00 pm EST
when i given timeout firsttime not hiding the filter icons,when i refresh the page second time it will hiding
let nonFilterColumns = [“pdf”, “html”, “excel”];
setTimeout(() => {
nonFilterColumns.forEach((c) => {
let filterCol = filter.getColumnFilter(c);filterCol.filterType = 0; // remove filter; filterCol.column.allowSorting = false; // remove sorting }); }, 1500); -
Posted 28 April 2021, 7:06 pm EST
Hi bemes9226,
Can you share the HTML side as well as the complete method of TS side so that I can check what may be causing this issue?
~regards
-
Posted 20 May 2021, 12:22 am EST
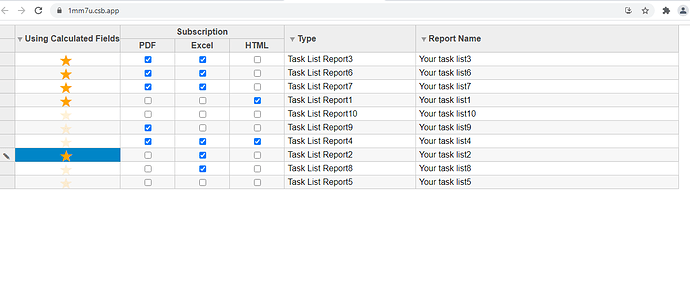
when i Select favorites icon need to move top row which i clicked row,like sorting
Select/ Unselect favorites top and bottom based on the selected or unselected -
Posted 20 May 2021, 12:23 am EST - Updated 3 October 2022, 4:50 am EST

-
Posted 21 May 2021, 12:31 am EST
Hi,
I have updated the sample according to your requirements:
https://codesandbox.io/s/wijmo-angular-forked-1mm7u
In this sample, I have handled the rowEditEnded event, sorted the items, and reassigned them as the source of the grid.
~regards
-
Posted 22 May 2021, 10:06 pm EST
1)when i click fav icon not sorting, when i click out side of the cell then it will sorting.
2)page loading (default loading) by default fav icon sorting order.when page refresh or first time load.
3)clicked item move to the top
plz check on that -
Posted 24 May 2021, 5:18 pm EST
Hi bemes9226,
- It’s because the sorting is applied on cellEditEnded, if you want to achieve this on clicking then you need to perform the sorting on click. Please refer to the code snippet:
grid.hostElement.addEventListener("click", (e) => { let ht = grid.hitTest(e); if (ht.col === 0 && e.target.tagName == "LABEL") { const cv = grid.collectionView; this.sortFavorite(cv); this.restoreSelection(grid); } });https://codesandbox.io/s/wijmo-angular-forked-2r360
-
Sorry, but we are unable to replicate your issue. As per our understanding, you want to fav icons to be sorted on-grid initialization, which is already sorted.
-
We are working on this point and will update you as soon as possible.
~regards
-
Posted 24 May 2021, 8:50 pm EST
Hi,
For 3rd, You can add the recently selected row to the top by adding that item to the beginning of the collectionView items array using unshift() method. Please make sure you remove that item from the array before adding it.
You may also refer to the sample demonstrating the same:https://codesandbox.io/s/wijmo-angular-forked-6495z?file=/src/app/app.component.ts~regards
-
Posted 27 May 2021, 7:43 pm EST
Hi bemes9226,
This seems like an issue specific to your application. Please share a small sample that replicates the issue so that we could further investigate it and assist you accordingly.
Regards