Posted 19 May 2020, 7:20 am EST - Updated 3 October 2022, 7:17 am EST
Hi!
We’ve updated our application to Angular 9 and version 2019.3 of Wijmo, which supports this angular version.
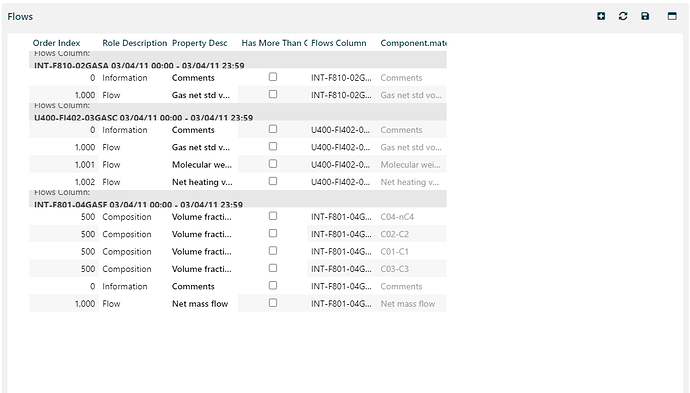
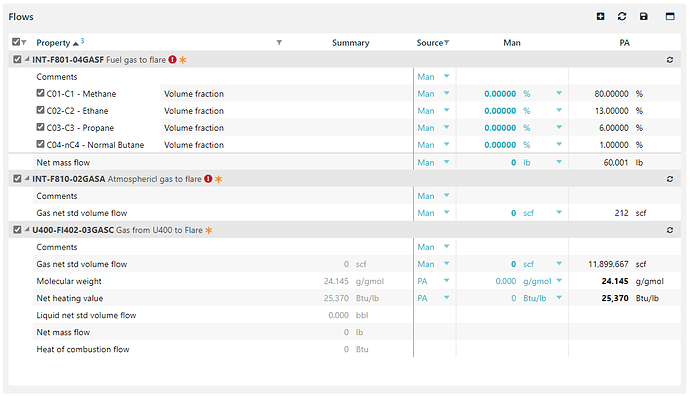
Wijmo is running fine, but we observed that when the grids are loading now we observe that the grid takes some time to get correctly displayed and, in the meantime, it appears as if the design is broken.
I’m attacking two captures as an example, before and after one grid finishes loading.
Can you please give me a hint on where to start looking to avoid the grids appearing like this when the grids are loading? I clarify that the issue wasn’t present in the previous version of Wijmo that we used, 2019.1, which we used together with Angular 8.