Posted 7 June 2022, 1:07 pm EST - Updated 3 October 2022, 2:57 am EST
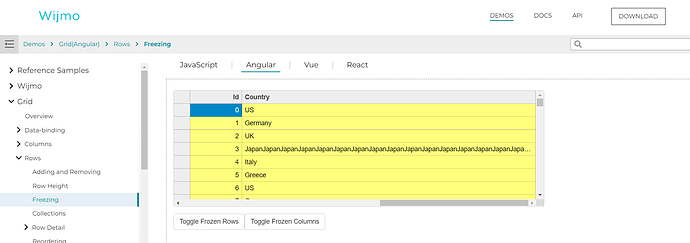
I am using Wijmo Flex Grid, having multiple columns. First 2 are frozen columns. The content in the country frozen column is too long, I am trying to auto fit the country column (It occupies the complete width of the grid) that time horizontal scroll bar will stop working.
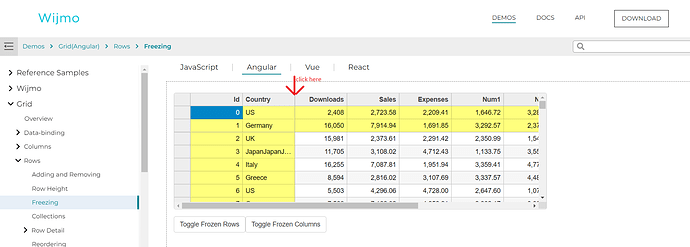
When I double click on the highlighted part to make the column auto fit.
In the below attachment after auto fit the column, horizontal scroll bar not working.
Whenever, I convert frozen columns in to normal columns the horizontal scroll bar is working again.