Posted 14 January 2020, 5:52 am EST
Currently I am using following code in my wrapper component to render data.
<wj-flex-grid #grid [(itemsSource)]=“dataSource” (initialized)=“gridReady(grid, $event)” headersVisibility=“Column”>
<wj-flex-grid-filter #filter>
<wj-flex-grid-column *ngFor=“let col of colums.items”
[header]=“col.header”
[binding]=“col.binding”
[allowSorting]=“col.allowSorting”
[format]=“col.format”>
<ng-container *ngIf=“col.customCell”>
<ng-template wjFlexGridCellTemplate [cellType]=“‘Cell’” let-cell=“cell”>
<ng-container *ngComponentOutlet="col.customCell; injector: createInjector(cell); ">
I am using ‘ngComponentOutlet’ to render the component dynamically which i receive from colum definition which is my custome object given below
colDef: { header: "Location", allowSorting: true, allowFilter: true, customCell: SomeComponent width: '100' };
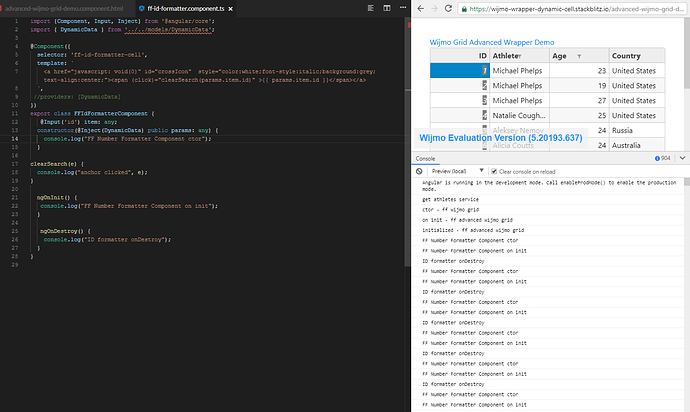
For just 50 records, the UI stucks for a moment. Can you please guide me if how can i improve its performance or is there any better way of doing this?