Posted 14 September 2017, 2:24 am EST
Hello,
I want to create an applications regarding inner flex grid based
on two tables (parent table and child table) related as foreign key
relationship.
- Parent and child had a relationship.
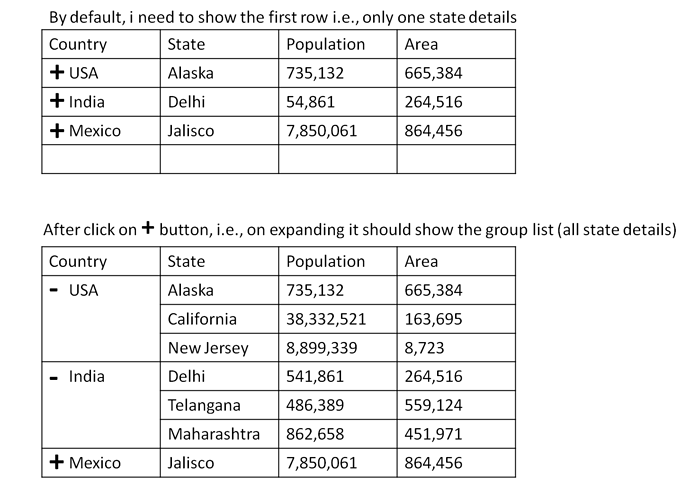
- while click on ‘+’ button present before the parent name, it shows all the child’s name. otherwise, the child’s are in collapse mode.
- By default, i need to show the first row, on expanding it should show the group list .
Thanks