Posted 31 March 2020, 4:20 pm EST
This following example was produced by GrapeCity Support based on a problem I reported (Case #426728) in a recent version of Wijmo. My agent forwarded it to the Wijmo development team, but perhaps I can get a quick answer on the Forum.
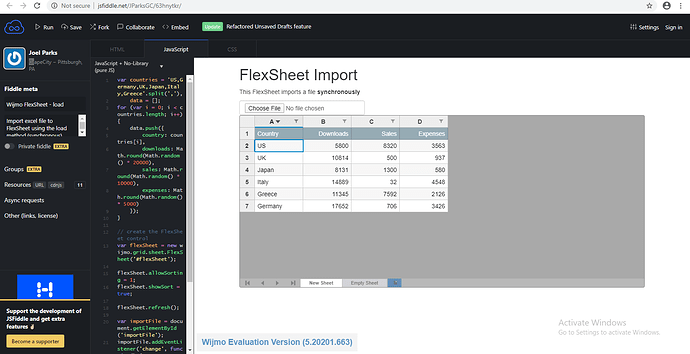
The flexSheet has showSort and allowSorting turned on – but when you click in the column header, but the sorting arrow does not appear as expected. And you cannot sort the sheet.
http://jsfiddle.net/JParksGC/63hnytkr/
Similar code has been working for me in an earlier version of Wijmo from 2018.
What’s wrong?