Background:
With SpreadJS, our Javascript spreadsheet, users can highlight the first column of a table by setting the Table namespace method highlightFirstColumn to set the first column of the table to be highlighted.
Getting Started:
Set the table option highlightFirstColumn to True to indicate to highlight the first column.
// Add table from data source
var table = sheet.tables.addFromDataSource(
"table",
0,
0,
dataArray,
GC.Spread.Sheets.Tables.TableThemes.dark1
);
// Indicate to highlight the first column
table.highlightFirstColumn(true);
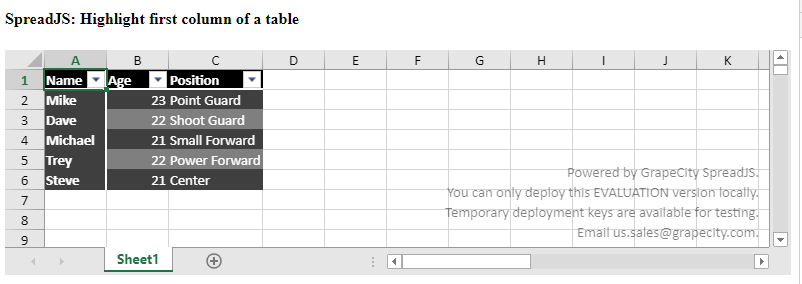
The table will now have the first column highlighted like so:

Tags:
Mackenzie Albitz