Using the Spread Designer, you can set several types of properties to customize the sheet appearance. This includes the following sheet properties:
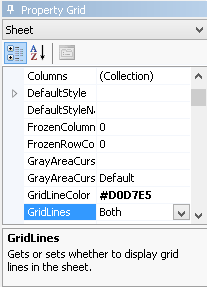
For example, the grid lines properties are shown in the following figure.

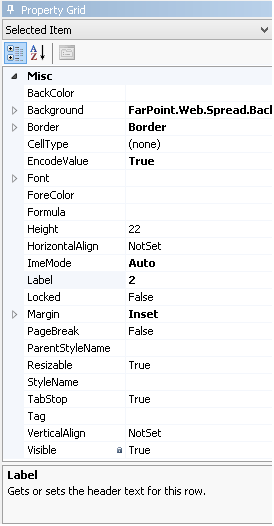
Besides the Sheet properties, you can also set several types of properties to customize the appearance of rows and columns and headers using the Spread Designer. Use the Row menu for rows and row headers. Use the Column menu for columns and column headers. The figure below shows the types of properties that are available for rows.

For more information on setting cell types for a cell or range of cells, refer to Customizing Cells in Spread Designer.
For more tasks within Spread Designer, return to Using the Spread Designer.