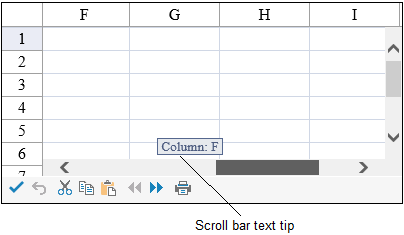
You can display scroll bar text tips for the sheet when the user scrolls. The text tip displays information for the leftmost column or the topmost row in the viewing area.

You can also customize the scrolling text tip when using virtual paging with the VirtualScrollPagingFormatString property.
Use the ScrollingContentVisible property to enable tips for the scroll bar.
The following example enables the tips for the scroll bar.
| C# |
Copy Code
|
|---|---|
FpSpread1.Sheets[0].ScrollingContentVisible = true;
|
|
| VB |
Copy Code
|
|---|---|
FpSpread1.Sheets(0).ScrollingContentVisible = True
|
|