The following tutorial walks you through creating an ASP.NET project and binding the Spread control to a database. These instructions are based on the steps required in Visual Studio 2015 or later.
The following steps will help you in adding Spread control to the project:
If you do not know how to add the FpSpread component to the project, refer to Adding a Component to a Web Site using Visual Studio 2019 or Adding a Component to a Web Site using Visual Studio 2015 or 2017.
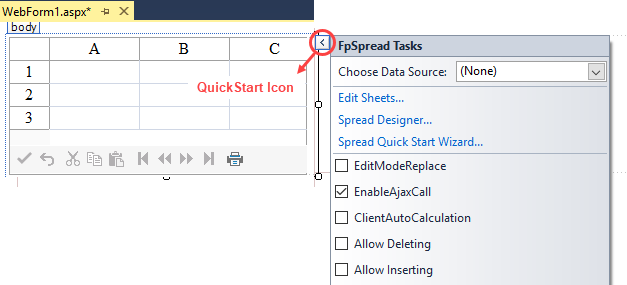
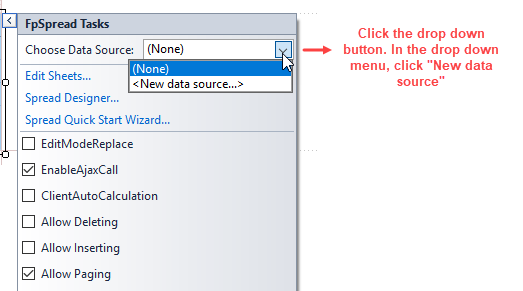
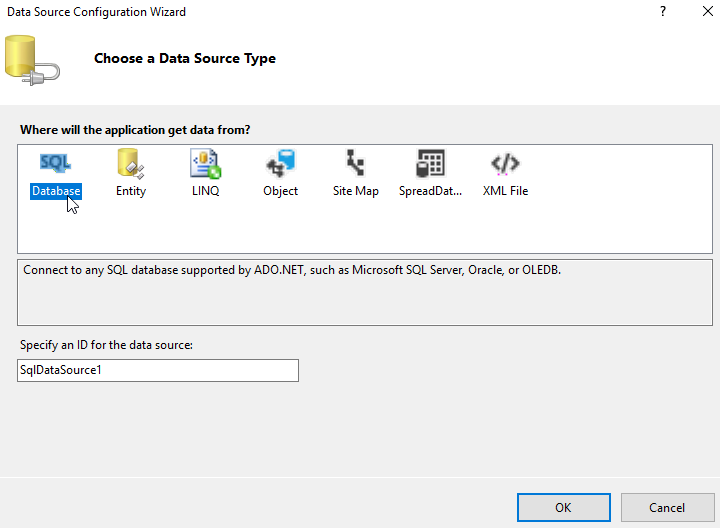
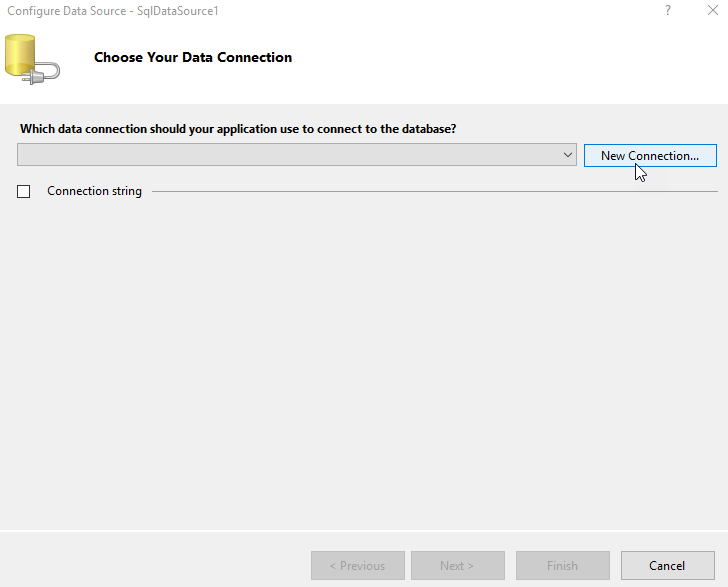
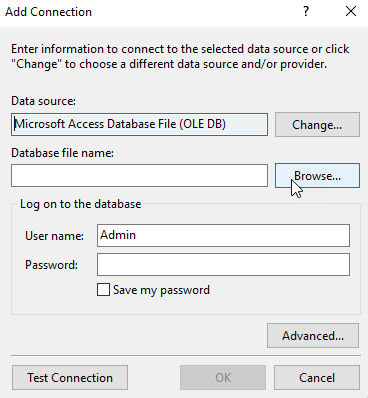
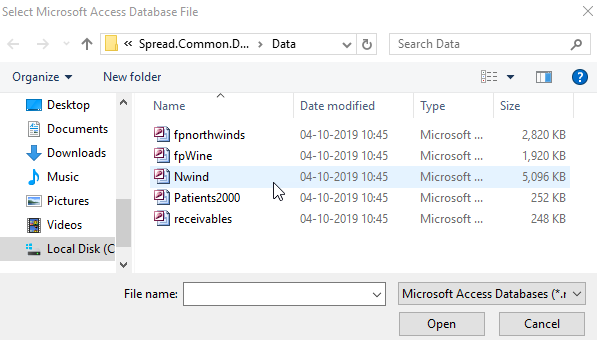
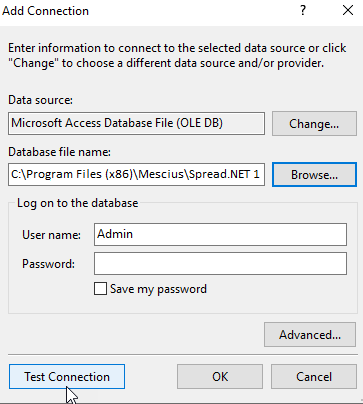
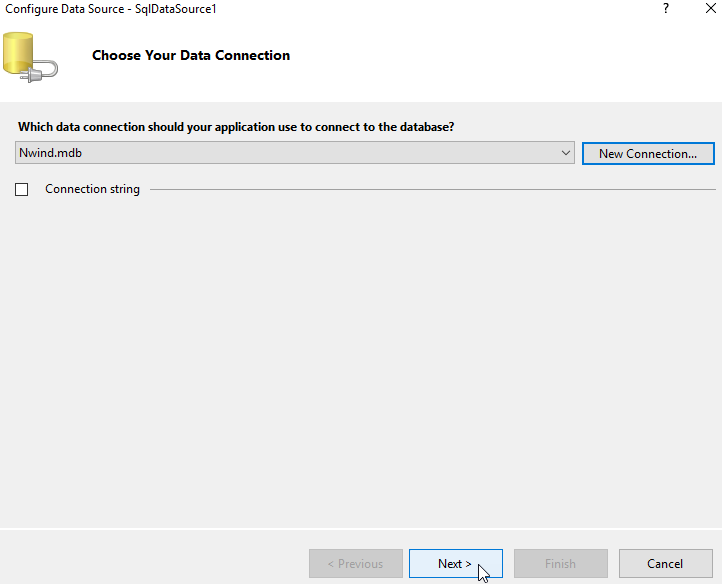
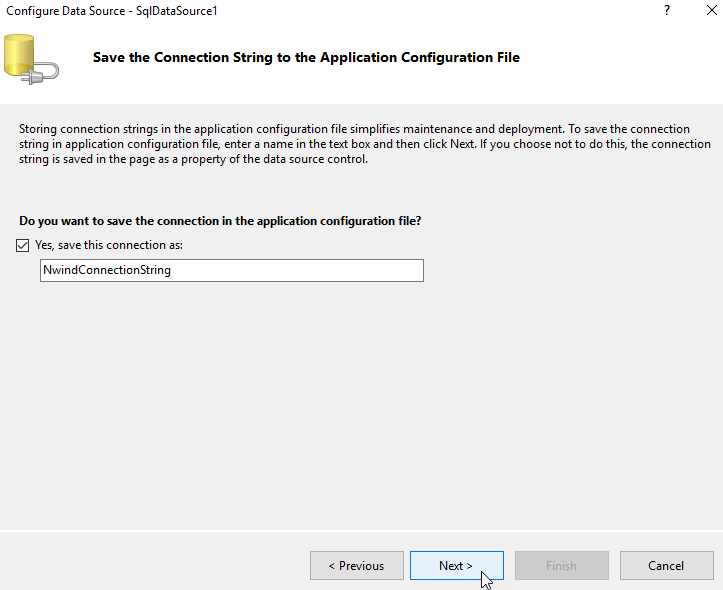
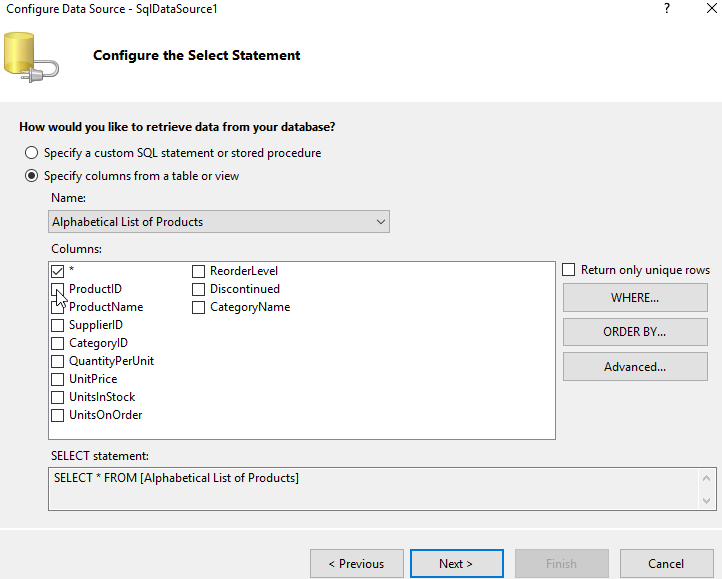
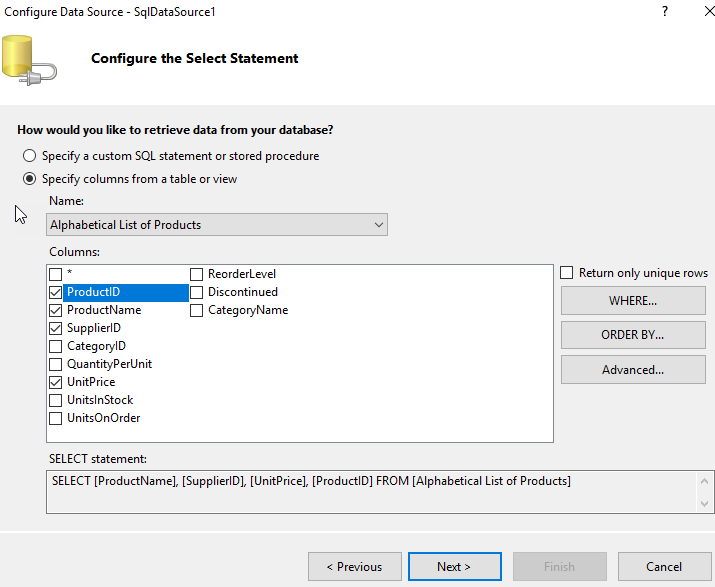
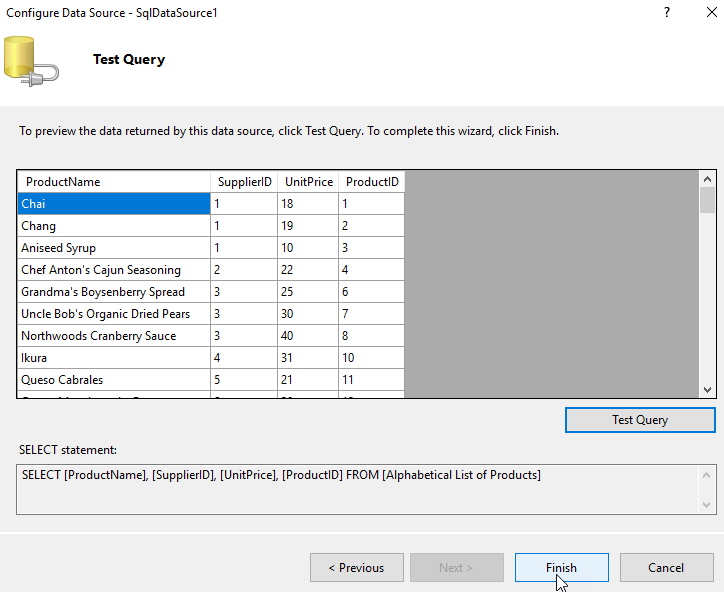
In this section, we will use the Quickstart menu to set up the database connection and the data set.













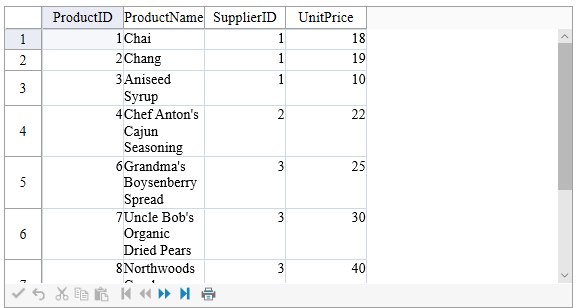
If your form doesn't look similar to the image shown above, adjust the size of your Spread control and re-check the steps that you have performed so far.
Alternatively, if you want to bind the data source to Spread control via code, you can add the following snippet to the form.
| C# |
Copy Code
|
|---|---|
FpSpread1.DataSource = SqlDataSource1; |
|
| VB |
Copy Code
|
|---|---|
FpSpread1.DataSource = SqlDataSource1 |
|
In this step, you can change the cell type for one of the columns to display the data from the database in a better way.
The following code snippet can be added to enhance the display of the data fetched from the database.
| C# |
Copy Code
|
|---|---|
FarPoint.Web.Spread.StyleInfo style = new FarPoint.Web.Spread.StyleInfo(); FarPoint.Web.Spread.CurrencyCellType curPrice = new FarPoint.Web.Spread.CurrencyCellType(); curPrice.FixedPoint = true; style.CellType = curPrice; style.HorizontalAlign = HorizontalAlign.Right; style.VerticalAlign = VerticalAlign.Middle; FpSpread1.ActiveSheetView.SetStyleInfo(-1, 3, style); |
|
| VB |
Copy Code
|
|---|---|
Dim style As FarPoint.Web.Spread.StyleInfo style = New FarPoint.Web.Spread.StyleInfo() Dim curPrice As New FarPoint.Web.Spread.CurrencyCellType() curPrice.FixedPoint = True style.CellType = curPrice style.HorizontalAlign = HorizontalAlign.Right style.VerticalAlign = VerticalAlign.Middle FpSpread1.ActiveSheetView.SetStyleInfo(-1, 3, style) |
|