As an additional aid to the end users, you can turn on scroll bar tips which, by default, display the row number when the pointer is over the vertical scroll bar and the column number when the pointer is over the horizontal scroll bar. In the following figure, the scroll bar tip shows the column number for horizontal scrolling.

You can display scroll bar tooltip by using ScrollTipPolicy property of the FpSpread class.
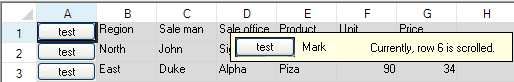
You can specify how the scroll bar tips are displayed using the ScrollingContentInfo class. You can use the ColumnIndices property of the ScrollingContentInfo class to specify the column index of the data to be displayed on the vertical scroll bar tip.If you set the index for a column that displays command button or image cell, then the cells will be displayed in the vertical scroll tip.The following image shows a vertical scroll bar tip with a command button cell.

You can use the ScrollTipFetch event of the FpSpread class to customize the text of the row number displayed on the scroll bar tip.Use the TipText property of the ScrollTipFetchEventArgs class to represent event argument.In the above image, we use the ScrollingContentInfo class which is described above to display the data in the first and third column, and now we are using the ScrollTipFetch event to customize the row number text ("Currently, row 24 ...").
In this example, the scroll bar tip displays custom text for the vertical scroll bar and default text for the horizontal scroll bar.
In this example, the scroll bar tip is set using the ScrollingContentInfo class to display data in the first and third column.You can also add code for the ScrollTipFetch event used in the previous sample to customize the row number display text.