A slider cell displays a slider control in the cell.

To create a cell that acts like a slider, use the SliderCellType class and follow the procedure described in this topic.
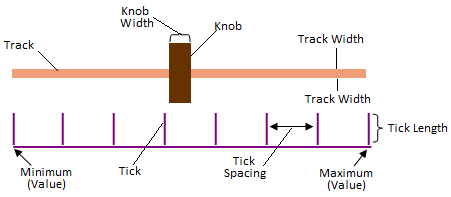
The parts of the slider (corresponding to their property names) are shown here. For this example, the orientation is horizontal and solid colors are used (as opposed to pictures).

You can customize the display and operation of the slider in the cell by setting the following properties.
| Property | Customization |
|---|---|
| BackgroundImage | Sets the background image for the cell. |
| ChangeOnFocus | Sets whether the slider moves with the initial click. |
| KnobColor | Sets the color of the slider knob. |
| KnobPicture | Customizes the slider knob image. |
| KnobWidth | Sets the width (in pixels) of the slider knob. |
| Maximum | Sets the maximum value for user entry. |
| Minimum | Sets the minimum value for user entry. |
| Orientation | Sets the orientation of the slider. |
| TickColor | Sets the color of the slider tick mark. |
| TickLength | Sets the size of the slider tick mark. |
| TickSpacing | Sets how frequently to space the tick marks. |
| TrackColor | Sets the color of the slider track. |
| TrackPicture | Customizes the image for the slider track. |
| TrackWidth | Sets the width (in pixels) of the slider track. |
You can programmatically change the location of the knob in the slider cell by setting the Value property to a value that is greater than or equal to the minimum or less than or equal to the maximum setting.
Note that some graphical elements in certain cell types are affected by XP themes (visual styles). Setting the VisualStyles property of the Spread component to "off" can allow visual customizations of those graphical cell types to work as expected. For more information, refer to Using XP Themes with the Component.
For more information on the properties and methods of this cell type, refer to the SliderCellType class.
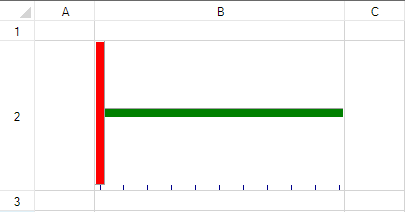
This example creates a slider cell.
| C# |
Copy Code
|
|---|---|
fpSpread1.ActiveSheet.Columns[1].Width = 250; fpSpread1.ActiveSheet.Rows[1].Height = 150; fpSpread1.VisualStyles = FarPoint.Win.VisualStyles.Off; FarPoint.Win.Spread.CellType.SliderCellType slider = new FarPoint.Win.Spread.CellType.SliderCellType(); slider.BackgroundImage = new FarPoint.Win.Picture(Image.FromFile("C:\\images\\scene.jpg")); slider.ChangeOnFocus = true; slider.KnobColor = Color.Red; // Or if you want to use an image instead of a solid color: // slider.KnobPicture = new FarPoint.Win.Picture(Image.FromFile("..\\images\\brush.gif")); slider.KnobWidth = 10; slider.Maximum = 200; slider.Minimum = 0; slider.Orientation = FarPoint.Win.SliderOrientation.Horizontal; slider.TickColor = Color.DarkBlue; slider.TickLength = 5; slider.TickSpacing = 20; slider.TrackColor = Color.Green; // Or if you want to use an image instead of a solid color: // slider.TrackPicture = new FarPoint.Win.Picture(Image.FromFile("..\\images\\pattern.jpg")); slider.TrackWidth = 10; fpSpread1.ActiveSheet.Cells[1, 1].CellType = slider; |
|
| VB |
Copy Code
|
|---|---|
fpSpread1.ActiveSheet.Columns(1).Width = 250 fpSpread1.ActiveSheet.Rows(1).Height = 150 fpSpread1.VisualStyles = FarPoint.Win.VisualStyles.Off Dim slider As New FarPoint.Win.Spread.CellType.SliderCellType() slider.BackgroundImage = New FarPoint.Win.Picture(Image.FromFile("C:\\images\\scene.jpg")) slider.ChangeOnFocus = True slider.KnobColor = Color.Red ‘ Or if you want to use an image instead of a solid color: ‘ slider.KnobPicture = New FarPoint.Win.Picture(Image.FromFile("..\\images\\brush.gif")) slider.KnobWidth = 10 slider.Maximum = 200 slider.Minimum = 0 slider.Orientation = FarPoint.Win.SliderOrientation.Horizontal slider.TickColor = Color.DarkBlue slider.TickLength = 5 slider.TickSpacing = 20 slider.TrackColor = Color.Green ‘ Or if you want to use an image instead of a solid color: ‘ slider.TrackPicture = New FarPoint.Win.Picture(Image.FromFile("..\\images\\pattern.jpg")) slider.TrackWidth = 10 fpSpread1.ActiveSheet.Cells(1, 1).CellType = slider |
|
Or right-click on the cell or cells and select Cell Type. From the list, select Slider. In the CellType editor, set the properties you need. Click Apply.