You can add custom or built-in styles to a table.

You can specify custom styles for the first, second, or last column as well as other areas of the table. For a complete list, see the TableStyle properties. You can specify a built-in style with the TableStyle fields.
Table styles have a priority order when the styles overlap. The priority from highest to lowest is cell, row, column, and table.
Some style properties apply to areas that are not visible or do not have a style setting by default. For example, the FirstRowStripe style is not displayed unless the BandedRows property is true. The following table lists the TableView setting that must be true before the associated table style is displayed in the table.
| TableView property | TableStyle property |
|---|---|
| BandedColumns | FirstColumnStripe, FirstColumnStripSize, SecondColumnStripe, SecondColumnStripSize |
| BandedRows | FirstRowStripe, FirstRowStripSize, SecondRowStripe, SecondRowStripSize |
| FirstColumn | FirstColumn |
| HeaderRowVisible | HeaderRow |
| LastColumn | LastColumn |
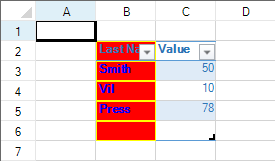
This example code adds a custom style to the first column.
| C# |
Copy Code
|
|---|---|
FarPoint.Win.ComplexBorderSide bside = new FarPoint.Win.ComplexBorderSide(Color.Yellow);
FarPoint.Win.Spread.TableBorder tborder = new FarPoint.Win.Spread.TableBorder(bside);
FarPoint.Win.Spread.TableElementStyle testyle = new FarPoint.Win.Spread.TableElementStyle(tborder, Color.Red, Color.Blue, FarPoint.Win.Spread.RegularBoldItalicFontStyle.Bold);
FarPoint.Win.Spread.TableStyle tstyle = fpSpread1.CreateTableStyle("Style1", FarPoint.Win.Spread.TableStyle.TableStyleLight2);
tstyle.FirstColumn = testyle;
fpSpread1.Sheets[0].Cells[1, 1].Text = "Last Name";
fpSpread1.Sheets[0].Cells[1, 2].Text = "Value";
fpSpread1.Sheets[0].Cells[2, 1].Text = "Smith";
fpSpread1.Sheets[0].Cells[2, 2].Value = 50;
fpSpread1.Sheets[0].Cells[3, 1].Text = "Vil";
fpSpread1.Sheets[0].Cells[3, 2].Value = 10;
fpSpread1.Sheets[0].Cells[4, 1].Text = "Press";
fpSpread1.Sheets[0].Cells[4, 2].Value = 78;
fpSpread1.TableStyleCollection.Add(tstyle);
FarPoint.Win.Spread.TableView table = fpSpread1.Sheets[0].AddTable("table", 1, 1, 5, 2, "Style1");
table.FirstColumn = true;
|
|
| VB |
Copy Code
|
|---|---|
Dim bside As New FarPoint.Win.ComplexBorderSide(Color.Yellow)
Dim tborder As New FarPoint.Win.Spread.TableBorder(bside)
Dim testyle As New FarPoint.Win.Spread.TableElementStyle(tborder, Color.Red, Color.Blue, FarPoint.Win.Spread.RegularBoldItalicFontStyle.Bold)
Dim tstyle As FarPoint.Win.Spread.TableStyle
tstyle = fpSpread1.CreateTableStyle("Style1", FarPoint.Win.Spread.TableStyle.TableStyleLight2)
tstyle.FirstColumn = testyle
pSpread1.Sheets(0).Cells(1, 1).Text = "Last Name"
fpSpread1.Sheets(0).Cells(1, 2).Text = "Value"
fpSpread1.Sheets(0).Cells(2, 1).Text = "Smith"
fpSpread1.Sheets(0).Cells(2, 2).Value = 50
fpSpread1.Sheets(0).Cells(3, 1).Text = "Vil"
fpSpread1.Sheets(0).Cells(3, 2).Value = 10
fpSpread1.Sheets(0).Cells(4, 1).Text = "Press"
fpSpread1.Sheets(0).Cells(4, 2).Value = 78
fpSpread1.TableStyleCollection.Add(tstyle)
Dim table As FarPoint.Win.Spread.TableView = fpSpread1.Sheets(0).AddTable("table", 1, 1, 5, 2, "Style1")
table.FirstColumn = True
|
|