
The Fastest, Most Flexible Vue Datagrid in the Industry
Improve your applications by leveraging the best Vue datagrid in the industry with Wijmo's FlexGrid. FlexGrid provides a familiar, Excel-like experience. FlexGrid provides customizable cells with cell templates and themes. With extensive API documentation, hundreds of demos, and first-class support, we've got the tools to help you create the grid your application needs.
DOWNLOAD SAMPLES WITH SOURCE CODE (v 5.20241.9) Need Help? Request a DemoOverview
A Vue datagrid is a feature-rich control for displaying data in a tabular format. Its wide range of functionalities includes data binding, editing, Excel-like filtering, custom sorting, grouping, row reordering, freezing rows and columns, aggregating rows, and exporting to Excel, CSV, and PDF formats.
Why Choose FlexGrid for Vue?
Familiar, Excel-Like Functionality
With a familiar, Excel-like interface, FlexGrid offers keyboard support, data aggregation, cell merging, star sizing, and cell freezing. FlexGrid also supports Excel import/export and copy/paste.
High Performance Datagrid
FlexGrid rendering is optimized for speed and performance. Virtualization on by default and our low-footprint datagrid module is only 150KB.
Limitless Cell Templates
FlexGrid features Cell Templates that allow you to fully customize any cell. Cell Templates can contain HTML, Vue.js Components, Binding Expressions and more.
Written in TypeScript
FlexGrid is written in TypeScript and we include definitions for our entire API. With TypeScript, you'll get an object-oriented C# feel, design-time error checking, and complete IntelliSense in VSCode.
Fully Declarative Markup
Improves readability and usability. We put extra efforts into making sure that FlexGrid can be completely configured and databound in markup.
Modular Architecture
FlexGrid includes only the key features in the datagrid module, which makes it small. We provide extension modules for special features that you can pick and choose from to keep your app small and fast.

Data Binding
Wijmo's Vue datagrid, FlexGrid, supports client-side and server-side data binding. You can bind it to simple JavaScript arrays, observable CollectionViews, remote OData servers, or real-time WebSocket servers.
Custom Cells

Custom Cells
FlexGrid allows you to heavily customize the look, feel, and functionality of every cell within the datagrid to match your style requirements. You're able to add both Wijmo and custom components to cells, conditionally style cells and their internal data, and dynamically update cells within the datagrid.

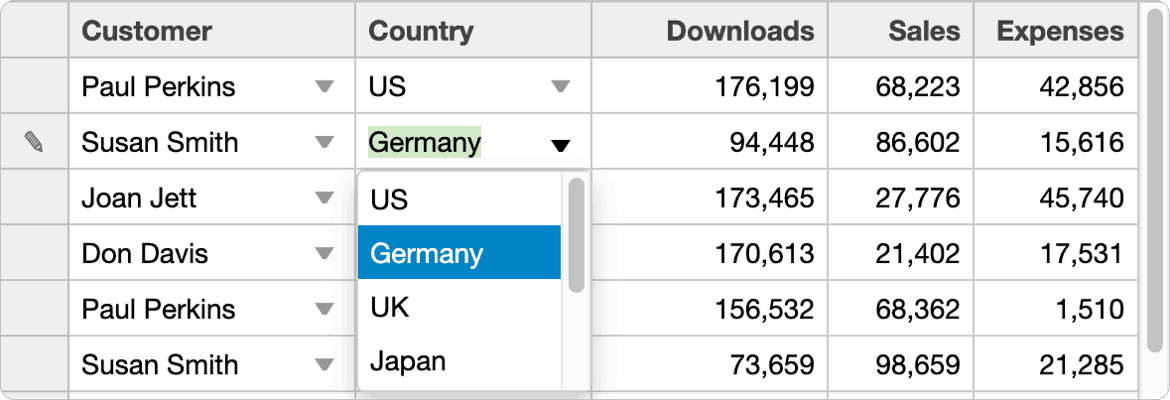
DataMaps
FlexGrid offers the DataMap feature as a simple way to provide the grid with automatic lookup capabilities, such as displaying a customer name instead of their ID. FlexGrid will add drop-downs to columns using DataMaps with valid items to use when editing cells. DataMaps also supports dynamic DataMaps and DataMap editors.

Paging
FlexGrid uses the CollectionView component allows you to implement client-side paging by default, allowing you to generate datagrids that display a reasonable amount of data per page. You can also connect the CollectionView directly to your data source and allow for server-side paging.
Additional Features

Virtual Scrolling
FlexGrid allows you to virtualize your data when loading it into the datagrid. As you scroll through FlexGrid, it will load the data into the grid as needed, allowing for increased performance and infinite scrolling.

Selection
Like Excel, FlexGrid allows you to select a range of cells over multiple rows and columns. FlexGrid also allows you to modify the marquee of the selection and set the selection through other components.

Accessibility
Wijmo's FlexGrid comes with an extensive feature list that supports accessibility. ARIA technology helps users interact and modify the FlexGrid, and the Excel-like keyboard shortcuts enabling users to traverse easily.

Clipboard
Wijmo's Vue datagrid, FlexGrid, allows one to copy selected rows or cell data into the clipboard with built-in support. The clipboard gives you the ability to customize the clipboard actions using several of FlexGrid's clipboard events.
Data Customization

Editing
FlexGrid has built-in support for Excel-like, in-cell editing. Customize the data stored inside of the FlexGrid, such as data validation, pop-up editors, and custom editors.

Sorting
FlexGrid supports data sorting through its CollectionView and can be customized to allow for features such as on-demand sorting and multi-column sorting.

Filtering
Flexgrid supports multiple filter options, from standard text and highlighting to Excel-like filtering. Use server-side filtering when loading data from an OData source.
Data Summaries

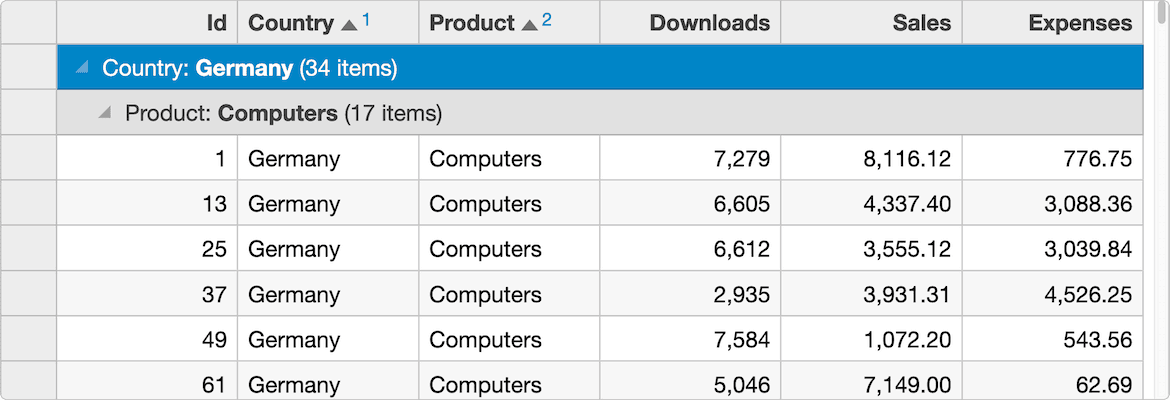
Grouping
Wijmo's Vue datagrid, FlexGrid, allows you to group data via CollectionView. Set multiple groups in a single datagrid and implement an Outlook-style GroupPanel to allow users to drag-and-drop columns to create groups.

Aggregation
Display summarized information for rows and columns in either the entire datagrid or individual sections. Set the displayed aggregated data and create custom aggregations and format options.

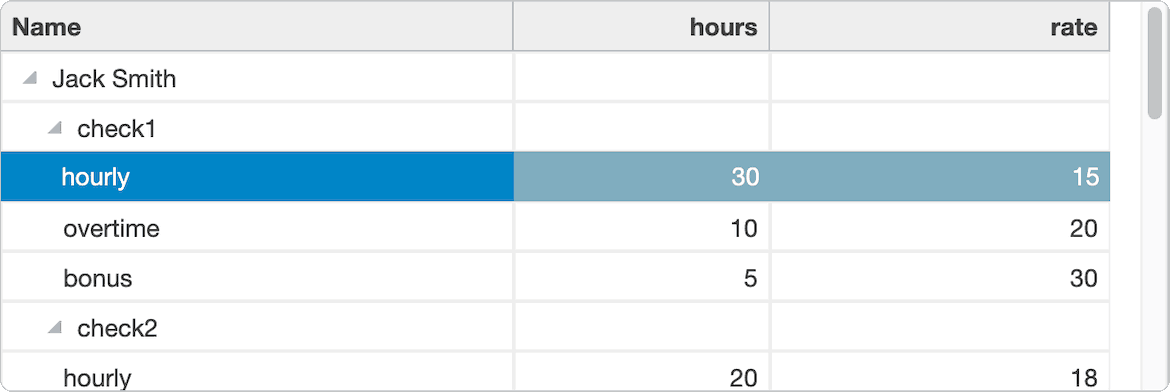
TreeGrid
FlexGrid allows you to bind child items to the datagrid, creating a TreeGrid to display your data. TreeGrid supports both bound and an unbound mode, lazy loading of data to increase performance, and importing XML data to display.
Master-Detail
FlexGrid lets you view hierarchical data through a master-detail model and RowDetail. Use the master-detail model to select an item inside of a FlexGrid and view its details, or use RowDetail to allow nesting data within FlexGrid's rows.

Exporting

Import Export Excel
If your business relies on Excel for data management, you can use FlexGrid to import XLSX files and export and view data in Excel. FlexGrid supports both synchronous and asynchronous data exportation.

Export PDF
FlexGrid supports content exporting and formatting to PDFs; this allows you to view data in a browser and add the Vue datagrid, FlexGrid, to newly-created PDFs. Modify PDFs and reports to include FlexGrid.

Printing
FlexGrid supports using printers as export options, allowing you to convert the datagrid into a format that supports printing. With FlexGrid's PrintDocument class, convert a datagrid into a table element, render onto a page, and print out.
Globalization and Localization

Globalization
The globalization class allows you to format the display of FlexGrid's content. You'll be able to select the language that FlexGrid uses to display its data and format how it displays dates and numbers.

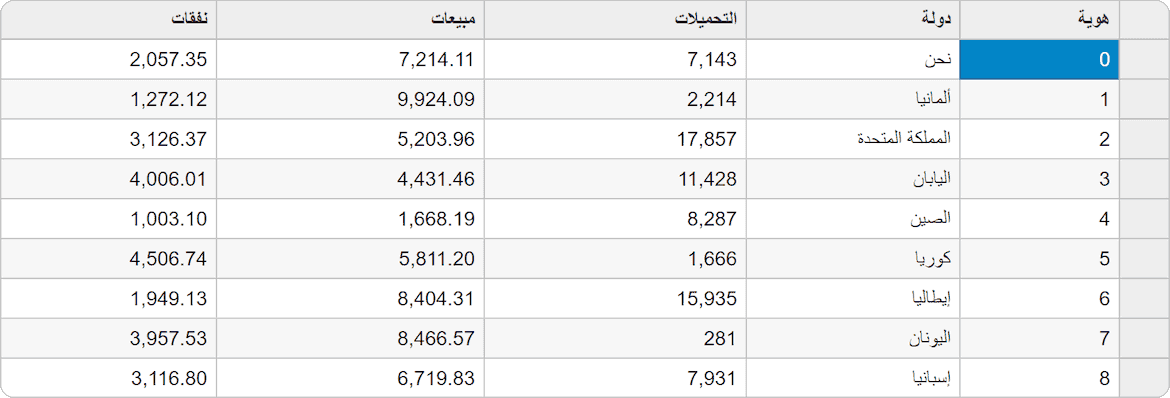
Right-to-Left
Some languages render content from the right to the left side of a page. HTML accommodates this with the dir attribute, rtl on an element When FlexGrid Is placed within an element set to display content from right to left.

Freezing and Pinning
Wijmo's Vue datagrid, FlexGrid, offers Excel-like row and column freezing and pinning. This allows you to keep rows and columns in view as users navigate the content of the datagrid.
Sticky Headers
FlexGrid supports the implementation of sticky headers. Sticky headers remain visible when users scroll through the datagrid while maintaining all of the functionality of a static header row.


Searching
FlexGrid allows you to perform full-text searches–filtering your data to show all matching instances found in the datagrid. You can then highlight all matching occurrences of the scanned text.
Add New Rows
FlexGrid allows you to implement a new row feature without writing code for additional rows. Adding a blank row to the datagrid allows users to add even more rows of data. You can automatically include the blank row at either the top or bottom of the datagrid when you set the grid's allowAddNew property.

Layout

Reordering
Allow users to modify columns by dragging and dropping their headers. FlexGrid allows you to disable reordering in the entire datagrid or individual columns. Enable reordering by setting the allowReordering property as true and dragging and dropping the column header from one index to another.

Cell Merging
Wijmo's Vue datagrid, FlexGrid, supports content-driven cell merging. Cell merging allows users to merge data cells by matching content through the allowMerging property. Merge header cells, create custom cell merging rules, and set restrictions on how FlexGrid merges cells.

Column Sizing
FlexGrid allows you to specify column sizing in code, as well as allow users to resize columns after rendering the datagrid. Like Excel, users may drag the column header's right edge to expand or decrease sizing, or double-click the edge to auto-size the column to fit its content.
All of Wijmo's Vue UI Components
Frameworks & Integrations
- Angular
- React
- Vue
- Web Components
- TypeScript
- ES6
Common
Data Management
Printing & Docs
Navigation & Layout
Input & Editors
Viewers
Designers
Featured Blogs, Videos, and Other Resources
Wijmo's Customer Feedback & Awards

"Good value for money and high quality components"
RICHARD HERBERT

"Great tools, not cheap, but worth the money for us."
TRUSTED CUSTOMER

"I've been using Wijmo controls for about a year and a half. Fantastic product. Fantastic support!"
TRUSTED CUSTOMER
 |
 |
Trusted by the World's Leading Companies








