FlexGrid has various built-in properties to customize grid's appearance. You can set attributes such as background color, alternating row color, text color, header color, font, selection mode, selected cell color, etc to customize the overall appearance of the FlexGrid control. Moreover, you can set the individual properties for RowHeaderGridLinesVisibility, ColumnHeaderGridLinesVisibility, and TopLeftHeaderGridLinesVisibility bringing more granular styling capabilities.
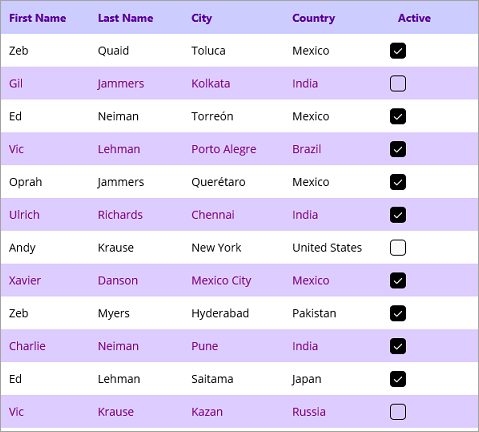
The image below shows customized appearance in FlexGrid.

The following code demonstrates how to change the style and appearance of the FlexGrid control. This example uses the sample created in the Quick Start topic.