MultiRow supports filtering for column entries, you can enable it using ICollectionView interface. It allows you to apply Condition filters and Value filters to the control. MultiRow supports filtering to fetch desired entries from the data.
Use Filter by Condition to apply conditions to narrow down your search, and Filter by Value to precisely locate data corresponding to the desired column value. Ascending and Descending buttons enable you to sort the entries in a particular column in ascending and descending order respectively. Once you enable filtering in MultiRow control, you will notice the filter icon beside each column which helps you to filter the data according your requirements.
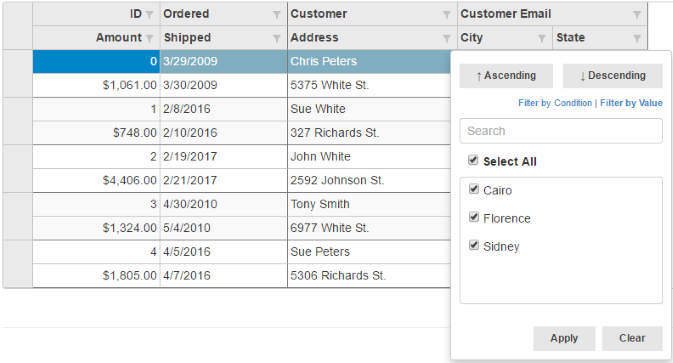
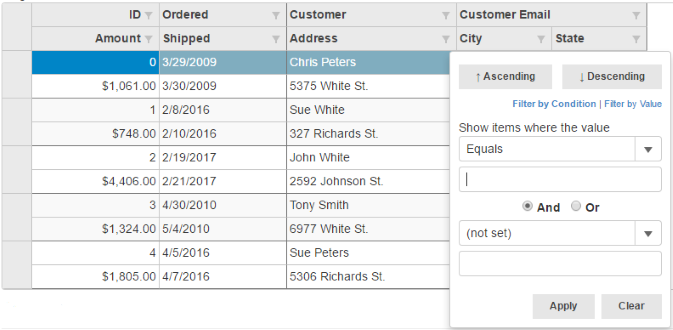
The following images show how the MultiRow control appears after applying Filter by Value and Filter by Condition to different columns. This example uses the sample created in the Quick Start topic.
Filter by Value

The following code examples demonstrate how to use Filtering in MultiRow control.
In Code| HTML |
Copy Code
|
|---|---|
<c1-multi-row id="filteringMultiRow" is-read-only="true" selection-mode="Row" allow-sorting="true" class="multirow"> <c1-items-source read-action-url="@Url.Action("RemoteBind_Read")"></c1-items-source> <c1-multi-row-cell-group header="Order" colspan="2"> <c1-multi-row-cell binding="Id" header="ID" width="150" class="id" /> <c1-multi-row-cell binding="Date" header="Ordered" width="150" /> <c1-multi-row-cell binding="Amount" header="Amount" format="c" class="amount" /> <c1-multi-row-cell binding="ShippedDate" header="Shipped" /> </c1-multi-row-cell-group> <c1-multi-row-cell-group header="Customer" colspan="3"> <c1-multi-row-cell binding="Customer.Name" name="CustomerName" header="Cutomer" width="200" /> <c1-multi-row-cell binding="Customer.Email" name="CustomerEmail" header="Customer Email" class="email" colspan="2" /> <c1-multi-row-cell binding="Customer.Address" name="CustomerAddress" header="Address" /> <c1-multi-row-cell binding="Customer.City" name="CustomerCity" header="City"> </c1-multi-row-cell> <c1-multi-row-cell binding="Customer.State" name="CustomerState" header="State" /> </c1-multi-row-cell-group> <c1-flex-grid-filter default-filter-type="Both"> </c1-flex-grid-filter> </c1-multi-row> |
|