The MultiRow control allows you to create your own custom CSS files which are then added to your application. In most of the applications, you would want to show where each record and group starts or ends. The MultiRow control enables this by adding CSS class names to cell elements in the first and last row/column of each group. The class names are wj-record-start, wj-record-end, wj-group-start, and wj-group-end. You can use these built-in class names in CSS rules to customize the appearance of the record and group delimiters.
The example below shows how you can use these class names in CSS rules to customize the appearance of the record and group delimiters. It also shows how you can use the standard CssClass property to customize the appearance of specific cells within groups.
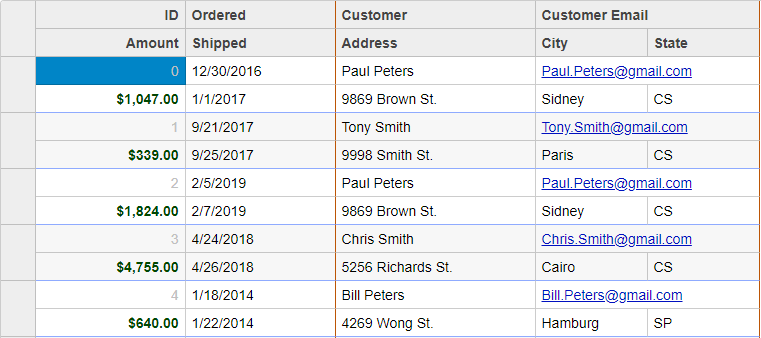
The following image shows how the MultiRow appears after using the CSS class names and CssClass property. This example uses the sample created in the Quick Start topic.

Create a new ASP.NET MVC application. Once you have created the application, a Content folder is created in the Solution Explorer after adding the view to the application. To add a custom style sheet in your application, follow these steps:
CustomMultiRow.css)| CustomMultiRow.css |
Copy Code
|
|---|---|
/* custom styling for a MultiRow */ .multirow-css .wj-cell.wj-record-end:not(.wj-header) { border-bottom-color: #8fabff; /* blue lines between records */ } .multirow-css .wj-cell.wj-group-end { border-right-color: #bc5505; /* brown lines between groups */ } .multirow-css .wj-cell.id { color: #c0c0c0; } .multirow-css .wj-cell.amount { color: #014701; font-weight: bold; } .multirow-css .wj-cell.email { color: #0010c0; text-decoration: underline; } @font-face { font-family: 'Fira'; src: url("../fonts/fira/FiraSans-Regular.ttf"); font-weight: normal; font-style: normal; } @font-face { font-family: 'Fira'; src: url("../fonts/fira/FiraSans-Bold.ttf"); font-weight: bold; font-style: normal; } .custom-multi-row .wj-cell { font-family: Fira; } |
|
Styling.cshtml
| Razor |
Copy Code
|
|---|---|
@using <ApplicationName>.Models
@model IEnumerable<Orders.Order>
@section Styles{
<link rel="stylesheet" href="~/Content/CustomMultiRow.css" />
}
<c1-multi-row id="stylingMultiRow" class="multirow multirow-css">
<c1-items-source source-collection="Model" disable-server-read="true"></c1-items-source>
<c1-multi-row-cell-group header="Order" colspan="2">
<c1-multi-row-cell binding="Id" header="ID" width="150" class="id" />
<c1-multi-row-cell binding="Date" header="Ordered" width="150" />
<c1-multi-row-cell binding="Amount" header="Amount" format="c" class="amount" />
<c1-multi-row-cell binding="ShippedDate" header="Shipped" />
</c1-multi-row-cell-group>
<c1-multi-row-cell-group header="Customer" colspan="3">
<c1-multi-row-cell binding="Customer.Name" name="CustomerName" header="Cutomer" width="200" />
<c1-multi-row-cell binding="Customer.Email" name="CustomerEmail" header="Customer Email" class="email" colspan="2" />
<c1-multi-row-cell binding="Customer.Address" name="CustomerAddress" header="Address" />
<c1-multi-row-cell binding="Customer.City" name="CustomerCity" header="City">
</c1-multi-row-cell>
<c1-multi-row-cell binding="Customer.State" name="CustomerState" header="State" />
</c1-multi-row-cell-group>
</c1-multi-row>
|
|