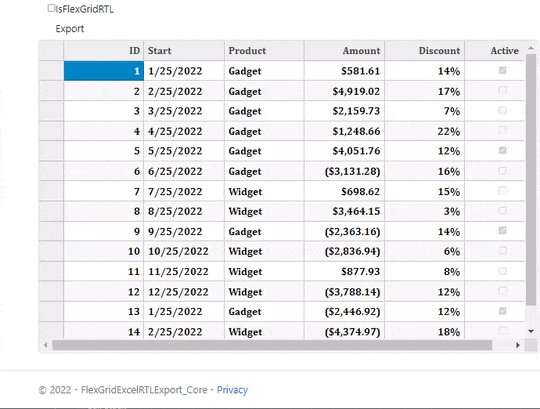
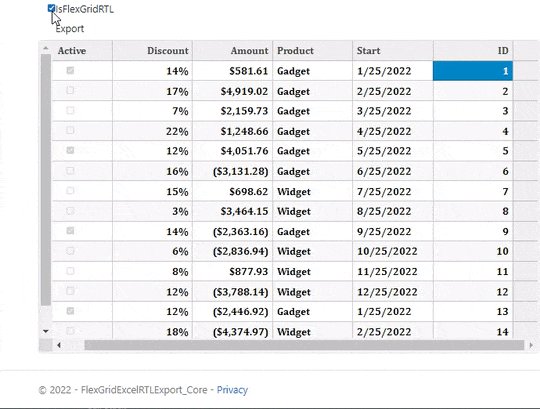
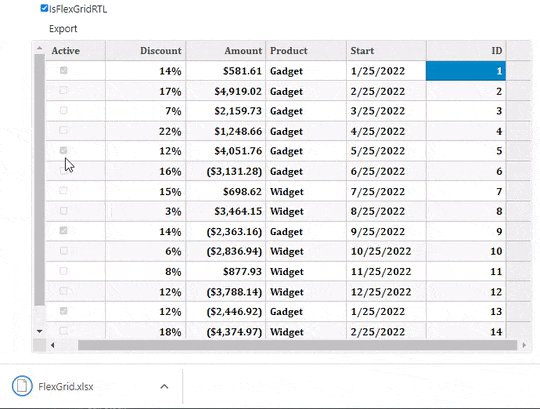
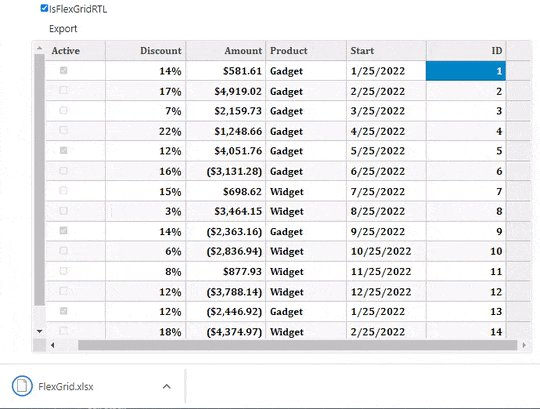
FlexGrid allows export to Excel (.xlsx) file with Right-To-Left content. In MVC FlexGrid application, HTML accommodates RTL with the 'dir' attribute. Setting 'dir' to 'rtl' on any element causes the element's content to flow from right to left. With this feature, the file content is exported as is with the direction of grid content based on the dir attribute.
 |
The following code showcases how you can export an XSLX file with Right-To-Left content. This example uses the sample code used in Quick Start
| Index.cshtml |
Copy Code
|
|---|---|
@using <ApplicationName>.Models @model IEnumerable<Sale> <style type="text/css"> .grid { height: 500px; border: 2px solid #e0e0e0; font-family: Cambria; font-weight: bold; } .checkbox-div { padding-left: 15px; display: inline-block; vertical-align: middle; } .checkbox-div .checkbox { display: inline-block; vertical-align: middle; } </style> <script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/2.5.0/jszip.min.js"></script> <script> var grid; c1.documentReady(function () { grid = wijmo.Control.getControl("#importExportFlexGrid"); gridContainer = document.getElementById("gridContainer"); isRTLCheckBox = document.getElementById("isRTLCheckBox"); }); function exportGrid() { if (grid) { wijmo.grid.xlsx.FlexGridXlsxConverter.save(grid, { includeStyles: false }, 'FlexGrid.xlsx'); } } function setRTL() { if (isRTLCheckBox.checked) { gridContainer.dir = "rtl"; grid.refresh(); } else { gridContainer.dir = "ltr"; grid.refresh(); } } </script> <div class="col-md-3 col-xs-12"> <div class="form-inline well well-lg"> <div><input type="checkbox" id="isRTLCheckBox" onclick="setRTL();" />IsFlexGridRTL</div> </div> </div> <div class="col-md-3 col-xs-12"> <div class="form-inline well well-lg"> <a download="FlexGrid.xlsx" class="btn btn-default" id="exportBtn" onclick="exportGrid();">Export</a> </div> </div> @*Instantiate FlexGrid and set its properties*@ <div id="gridContainer"> <c1-flex-grid id="importExportFlexGrid" auto-generate-columns="false" width="800px" class="grid" is-read-only="true" allow-add-new="true" allow-sorting="true" selection-mode="@((SelectionMode.Cell))" > <c1-items-source source-collection="@Model"></c1-items-source> <c1-flex-grid-column binding="ID"></c1-flex-grid-column> <c1-flex-grid-column binding="Start"></c1-flex-grid-column> <c1-flex-grid-column binding="Product"></c1-flex-grid-column> <c1-flex-grid-column binding="Amount" format="c"></c1-flex-grid-column> <c1-flex-grid-column binding="Discount" format="p0"></c1-flex-grid-column> <c1-flex-grid-column binding="Active"></c1-flex-grid-column> </c1-flex-grid> </div> |
|