The OLAP control allows you to directly bind cube data that is created using SSAS (SQL Server Analysis Services). The PivotEngine component of the OLAP control allows you to directly bind cube data with the help of BindCubeService method. This method accepts two parameters; URL (URL of the SSAS server) and Cube (OLAP cube in the SSAS server). The PivotPanel control and PivotGrid control binds to PivotEngine.
To accomplish this, follow these steps:
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
To add an OLAP control to the application, follow these steps:
Add a new Controller
CubeController).| CubeController.cs |
Copy Code
|
|---|---|
public class CubeController : Controller { // GET: Cube public ActionResult Index() { return View(); } } |
|
CubeController.Index().| Index.cshtml |
Copy Code
|
|---|---|
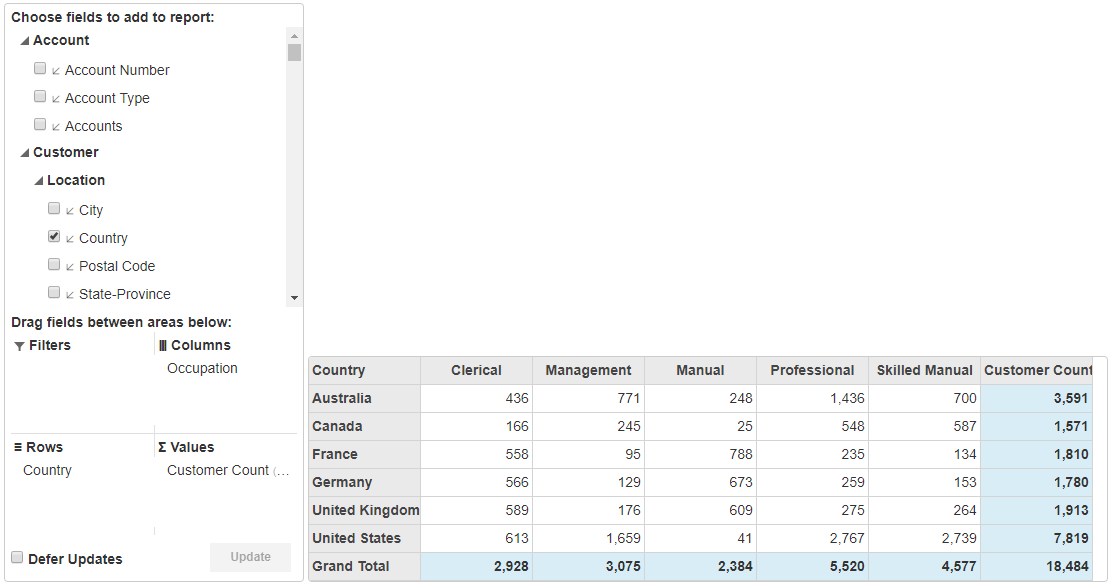
@(Html.C1().PivotEngine().Id("cubeEngine") .BindCubeService("http://ssrs.componentone.com/OLAP/msmdpump.dll", "Adventure Works") .RowFields(pfcb => pfcb.Items("[Customer].[Country]")) .ColumnFields(cfcb => cfcb.Items("[Customer].[Occupation]")) .ValueFields(vfcb => vfcb.Items("[Measures].[Customer Count]"))) @(Html.C1().PivotPanel().ItemsSourceId("cubeEngine").Width(300)) @(Html.C1().PivotGrid().ItemsSourceId("cubeEngine").Width(800)) |
|