This section demonstrates how to call the Web API service through a client application and generate excel file from the XML string present in storage (remote storage or storage at the same server).
Step 2: Run the Client Project
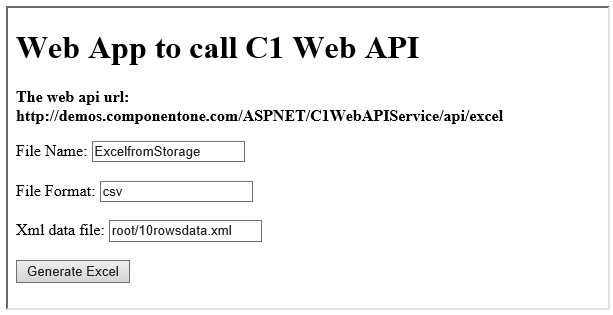
The following example makes a call to the Web API service through HTML as well as WinForms client applications. These clients send a GET request to the service, which returns a response stream. This response stream is then saved in the desired excel file format.
In the following example, the service URL takes name and location of XML data file (present in storage) in DataFileName parameter and the desired file format, csv, in Type parameter. The specified XML data file named 10RowsData.xml resides in root folder of the hosted service.

Complete the following steps to call the Web API service.
WinForms Application
HTML Application
Explore detailed demo samples of REST API service to generate excel from XML data file available in storage at: