FlexGrid allows you to merge cells, making them span multiple rows or columns. This capability enhances the appearance and clarity of the data displayed on the grid. The effect of these settings is similar to the HTML <ROWSPAN> and <COLSPAN> tags.
To enable cell merging, you must do two things:
Merging occurs if the adjacent cells contain the same non-empty string. There is no method to force a pair of cells to merge. Merging occurs automatically based on the cell contents. This makes it easy to provide merged views of sorted data, where values in adjacent rows present repeated data.
Cell merging has several possible uses. For instance, you can use this feature to create merged table headers, merged data views, or grids where the text spills into adjacent columns.
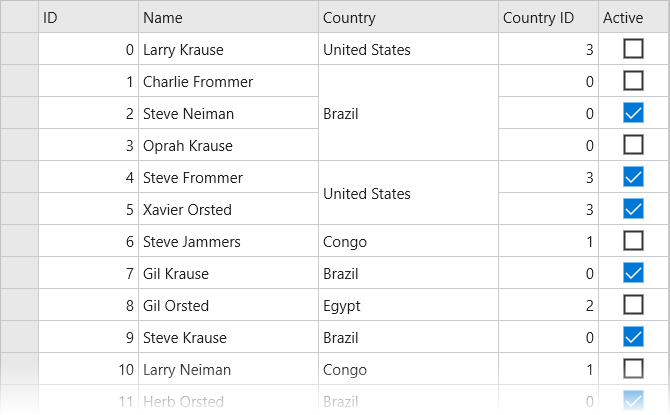
The image given below shows FlexGrid control with merged cells in Country column.

The following code example demonstrates how to apply merging in FlexGrid control in C# and XAML. The example uses the data source class, Customer.cs created in the Quick start.
| XAML |
Copy Code
|
|---|---|
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:c1="clr-namespace:C1.Xamarin.Forms.Grid;assembly=C1.Xamarin.Forms.Grid" x:Class="CellMerging.Merging" x:Name="page"> <Grid RowSpacing="0"> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <c1:FlexGrid x:Name="grid" AllowMerging ="Cells"/> </Grid> </ContentPage> |
|
| C# |
Copy Code
|
|---|---|
public partial class Merging : ContentPage { public Merging() { InitializeComponent(); var data = Customer.GetCustomerList(100); grid.ItemsSource = data; grid.Columns["Country"].AllowMerging = true; } } |
|