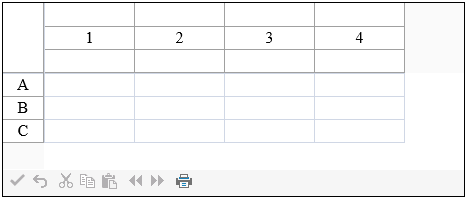
By default the component displays sequential letters in the bottom row of the column header and sequentially increasing numbers in the right-most column of the row header. If your sheet displays multiple column header rows or row header columns, you can specify which column or row displays these default labels. In the following figure, the column headers show numbers instead of letters and the labels are shown in the second row instead of the bottom row. You can also display no default labels.

You can also set the number (or letter) at which to start the sequential numbering (or lettering) of the labels using a property of the sheet. Use the StartingColumnNumber property or StartingRowNumber property of the SheetView object to set the number or letter displayed in the first column header or first row header respectively on the sheet. The starting number or letter is used only for display purposes and has no effect on the actual row and column coordinates.
Note: The value of a starting number or letter is an integer, so if the header displays letters and set the starting letter to 10, the first header cell contains the letter J.
You can also choose to display custom text in the headers instead of or in addition to the automatic label text. For instructions, see Customizing Header Label Text.
This example code sets the column header to display numbers instead of letters and changes the row header to letters.
| C# |
Copy Code
|
|---|---|
// Set the column header to display numbers instead of letters. FpSpread1.Sheets[0].ColumnHeaderAutoTextIndex = 1; FpSpread1.Sheets[0].ColumnHeaderAutoText = FarPoint.Web.Spread.HeaderAutoText.Numbers; // Change row headers to letters FpSpread1.Sheets[0].RowHeaderAutoText = FarPoint.Web.Spread.HeaderAutoText.Letters; |
|
| VB |
Copy Code
|
|---|---|
' Set the column header to display numbers instead of letters. FpSpread1.Sheets(0).ColumnHeaderAutoTextIndex = 1 FpSpread1.Sheets(0).ColumnHeaderAutoText = FarPoint.Web.Spread.HeaderAutoText.Numbers ' Change row headers to letters FpSpread1.Sheets(0).RowHeaderAutoText = FarPoint.Web.Spread.HeaderAutoText.Letters |
|