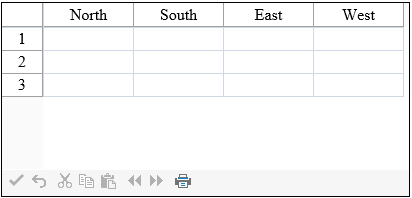
By default the component displays letters in the column headers and numbers in the row headers. Besides this automatic text, you can add labels to any or all of the header cells. You can customize the header label text, as shown in the following figure where the first four columns have custom labels.

To specify the custom text for a header label, you can use the Column Label property or the Row Label property or you can use the Cell Text property. For headers with multiple columns and multiple rows, you use the Text property of the Cells shortcut objects. Refer to the example in Creating a Header with Multiple Rows or Columns.
To customize the sequential letters in column headers and sequential numbers in row headers that are displayed by default, refer to Customizing the Default Header Labels.
Cells in the headers are separate from the cells in the data area, so the coordinates for cells in the headers start at 0,0 and count up from upper left to lower right within the header. The sheet corner cell is separate and is not counted when figuring header cell coordinates.
You cannot add or change custom text in cells other than the labels displayed when using the Properties window.
This example code sets custom text for the labels in the first four column headers.
| C# |
Copy Code
|
|---|---|
// Set custom text for columns A through D. FpSpread1.Sheets[0].ColumnCount = 4; FpSpread1.Sheets[0].ColumnHeader.Columns[0].Label = "North"; FpSpread1.Sheets[0].ColumnHeader.Columns[1].Label = "South"; FpSpread1.Sheets[0].ColumnHeader.Columns[2].Label = "East"; FpSpread1.Sheets[0].ColumnHeader.Columns[3].Label = "West"; |
|
| VB |
Copy Code
|
|---|---|
' Set custom text for columns A through D. FpSpread1.Sheets(0).ColumnCount = 4 FpSpread1.Sheets(0).ColumnHeader.Columns(0).Label = "North" FpSpread1.Sheets(0).ColumnHeader.Columns(1).Label = "South" FpSpread1.Sheets(0).ColumnHeader.Columns(2).Label = "East" FpSpread1.Sheets(0).ColumnHeader.Columns(3).Label = "West" |
|