MultiColumn ComboBox
By default, ComboBox displays one item per row in its drop-down list.
If you have many short items, you may want to display multiple columns in the drop-down to use the screen real estate economically. You can accomplish this with a little CSS and the dropDownCssClass property. Or if the items are complex objects, you may want to render a single item per row, but with additional detail, as in the case of a table or grid. You can accomplish this with the formatItem event and headerPath property.
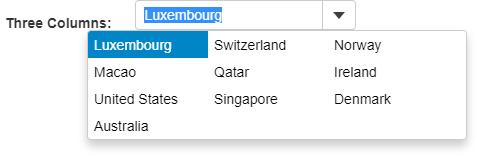
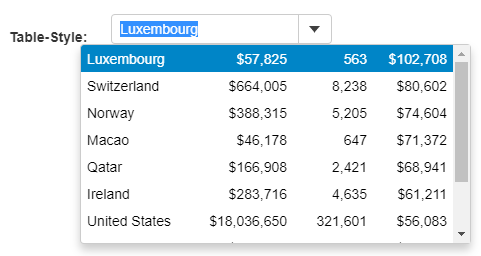
The example below demonstrates two ComboBox controls, one displaying multiple columns using a CSS class and the other displaying multiple columns to display the details in table style.


HTML
<label for="theComboCSS">Three Columns:</label>
<div id="theComboCSS"></div>
<br/>
<label for="theComboTable">Table-Style:</label>
<div id="theComboTable"></div>
CSS
.cb-flex {
display: flex;
flex-wrap: wrap;
width: 380px;
}
.cb-flex .wj-listbox-item {
width: 120px;
white-space: pre;
overflow: hidden;
text-overflow: ellipsis;
}
.wj-listbox-item table {
table-layout: fixed;
}
.wj-listbox-item td {
width: 120px;
white-space: pre;
overflow: hidden;
text-overflow: ellipsis;
}
.wj-listbox-item td.number {
width: 80px;
text-align: right;
}
Javascript
import * as wijmo from '@mescius/wijmo';
import * as input from '@mescius/wijmo.input';
import { getData } from './data';
function init() {
// multi-column CSS
let theComboCSS = new input.ComboBox('#theComboCSS', {
dropDownCssClass: 'cb-flex',
displayMemberPath: 'country',
itemsSource: getData()
});
//
// multi-column table-style
let template = '<table><tr>' +
'<td>{country}</td>' +
'<td class="number" title="GDP (million US$/year)">{gdpm:c0}</td>' +
'<td class="number" title="Population (thousands)">{popk:n0}</td>' +
'<td class="number" title="GDP/cap (US$/person/year)">{gdpcap:c0}</td>' +
'</tr></table>';
//
let theComboTable = new input.ComboBox('#theComboTable', {
headerPath: 'country',
displayMemberPath: 'country',
formatItem: (sender, e) => {
e.item.innerHTML = wijmo.format(template, e.data);
},
itemsSource: getData()
});
}


