ListBox Customization
The ListBox has a formatItem event you can use to customize the display of the items in the list.

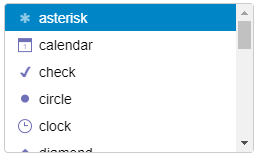
Example: Creates a ListBox control and customize the display of the items using the formatItem event.
HTML
<div style="width:250px;" id="theListBox"></div>
Javascript
import * as input from '@mescius/wijmo.input';
function init() {
let theListBox = new input.ListBox('#theListBox', {
formatItem: (sender, e) => {
e.item.innerHTML = '<div class="wj-glyph">' +
`<span class="wj-glyph-${e.data}"></span>` +
`</div>${e.data}`;
},
// Wijmo glyphs
itemsSource: ['asterisk', 'calendar', 'check', 'circle', 'clock', 'diamond', 'down',
'down-left', 'down-right', 'file', 'filter', 'left', 'minus', 'pencil', 'plus', 'right',
'square', 'step-backward', 'step-forward', 'up', 'up-left', 'up-right']
});
}


