Hosting Wijmo Controls in TabPanel
The TabPanel control lets you host not only the HTML elements but even the Wijmo controls in the Tabs. It is generally useful when you want to present the data using different visualization tools like grid, chart, gauge etc. One of the main benefits of the TabPanel control is that it automatically updates any Wijmo controls it contains when a new tab is selected. When using other tab controls, you must add code to refresh any Wijmo controls contained in the tabs.

HTML
<div class="container">
<h1>
Hosting Wijmo Controls
</h1>
<p>
One of the main benefits of the TabPanel control
is that it automatically updates any Wijmo controls
it contains when a new tab is selected.</p>
<p>
When using other tab controls, you must add code to
refresh any Wijmo controls contained in the tabs.</p>
<div id="theTabPanel">
<div>
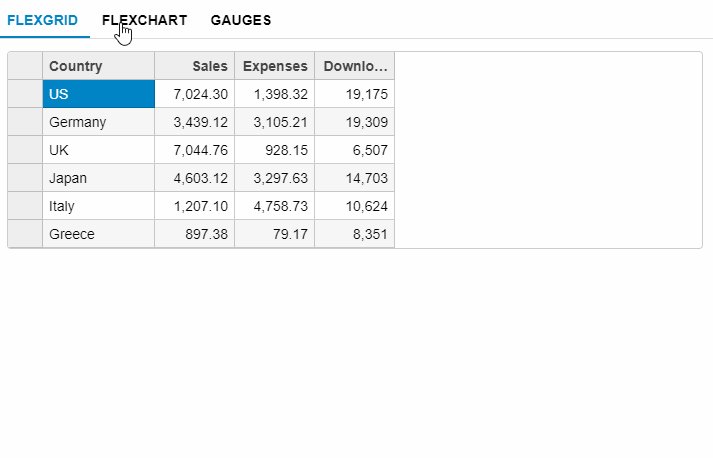
<a>FlexGrid</a>
<div>
<div id="theGrid"></div>
</div>
</div>
<div>
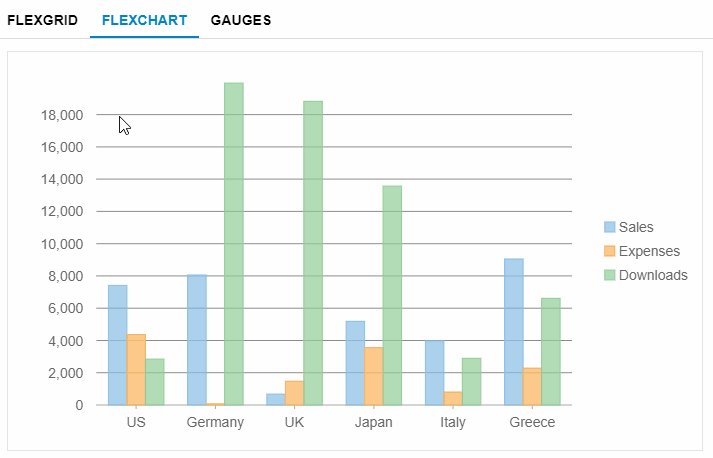
<a>FlexChart</a>
<div>
<div id="theChart"></div>
</div>
</div>
<div>
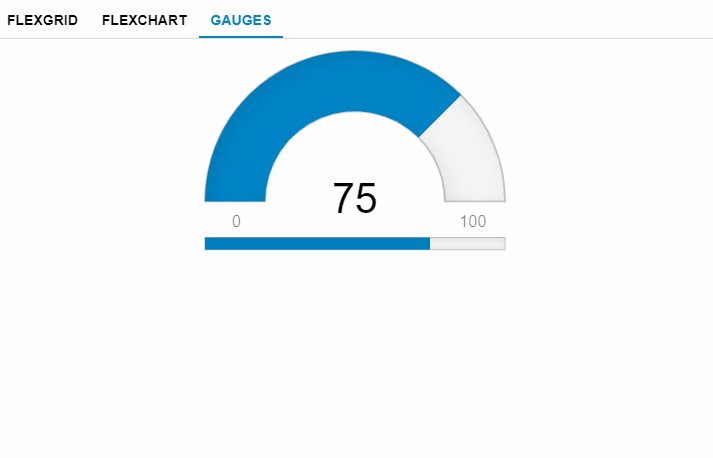
<a>Gauges</a>
<div>
<div id="theRadialGauge"></div>
<div id="theLinearGauge"></div>
</div>
</div>
</div>
</div>
Javascript
import * as wjNav from '@mescius/wijmo.nav';
import * as wjGrid from '@mescius/wijmo.grid';
import * as wjChart from '@mescius/wijmo.chart';
import * as wjGauge from '@mescius/wijmo.gauge';
import { getData } from './data';
//
document.readyState === 'complete' ? init() : window.onload = init;
//
function init() {
var theTabPanel = new wjNav.TabPanel('#theTabPanel');
//
var theGrid = new wjGrid.FlexGrid('#theGrid', {
itemsSource: getData()
});
//
var theChart = new wjChart.FlexChart('#theChart', {
itemsSource: getData(),
bindingX: 'country',
series: [
{ binding: 'sales', name: 'Sales' },
{ binding: 'expenses', name: 'Expenses' },
{ binding: 'downloads', name: 'Downloads' }
]
});
//
var theRadialGauge = new wjGauge.RadialGauge('#theRadialGauge', {
min: 0,
max: 100,
value: 75,
isReadOnly: false
});
//
var theLinearGauge = new wjGauge.LinearGauge('#theLinearGauge', {
min: 0,
max: 100,
value: 75,
isReadOnly: false
});
}


