Lazy Loading Data in TreeView
Lazy loading is useful while dealing with large hierarchical data sources where you would like to avoid the delays involved in loading the entire data set at once.
The TreeView control makes lazy-loading super easy as only two steps are required:
- Set the items property in the parent node data item to an empty array.
- Set the TreeView's lazyLoadFunction property to a function to be called when the user expands the node. This function takes two parameters: the parent node and a callback function to be invoked when the data becomes available.
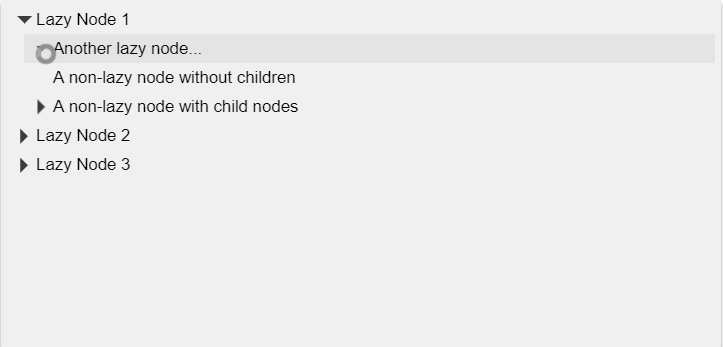
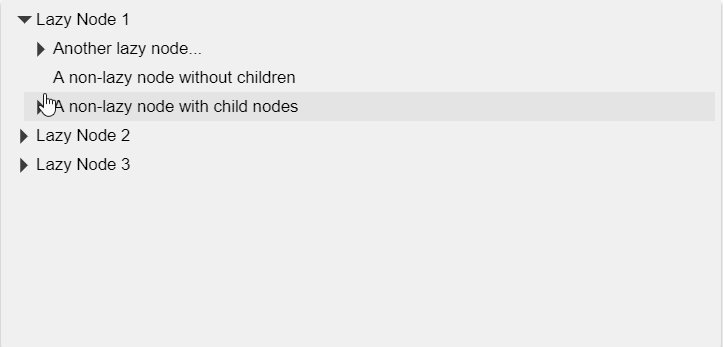
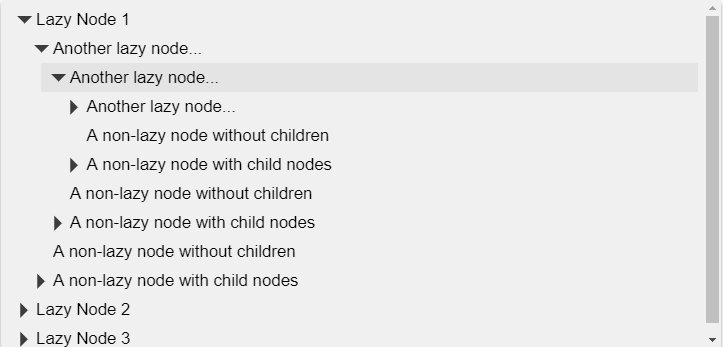
The tree in example below starts with three lazy-loaded nodes. When you expand them, the lazyLoadFunction is invoked. The function uses a timeout to simulate an http delay and returns data for three child nodes, one of which is also a lazy-loaded node.

#####HTML
<div id="theTree"></div>
#####Javascript
onload = function() {
// create the tree
var tree = new wjNav.TreeView('#theTree', {
itemsSource: getData(),
displayMemberPath: 'header',
childItemsPath: 'items',
lazyLoadFunction: lazyLoadFunction
});
// start with three lazy-loaded nodes
function getData() {
return [
{ header: 'Lazy Node 1', items: [] },
{ header: 'Lazy Node 2', items: [] },
{ header: 'Lazy Node 3', items: [] }
];
}
// function used to lazy-load node content
function lazyLoadFunction(node, callback) {
setTimeout(function () { // simulate http delay
var result = [ // simulate result
{ header: 'Another lazy node...', items: [] },
{ header: 'A non-lazy node without children' },
{ header: 'A non-lazy node with child nodes', items: [
{ header: 'hello' },
{ header: 'world' }]
}];
callback(result); // return result to control
}, 2500); // 2.5sec http delay
}
}
###Lazy Loading OData
The TreeView control supports loading OData using lazy loading. For details about implementation, see the TreeView's Lazy-Loading OData demo.


