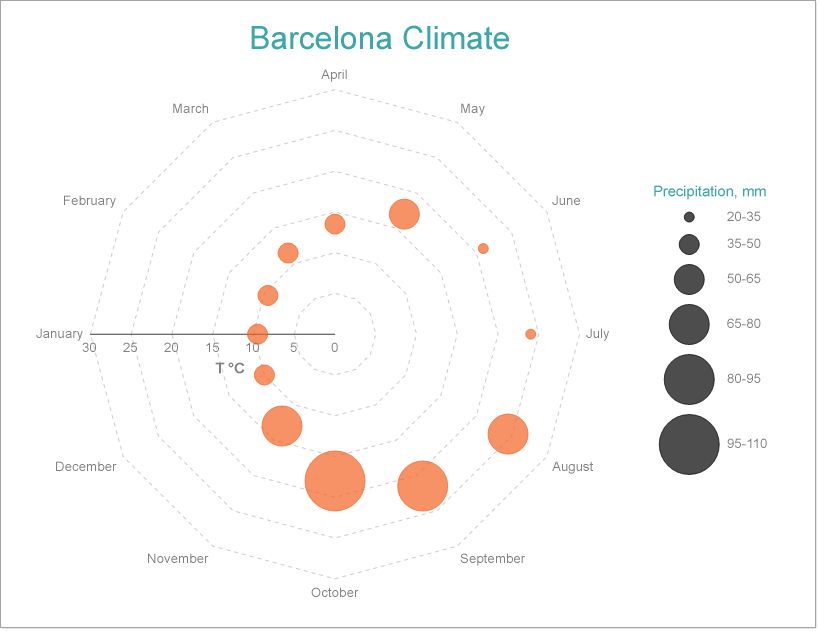
This walkthrough creates a Radar Bubble Chart. The chart shows the average monthly temperature and precipitation for Barcelona city. The final chart appears like this:

JSON Data
|
Copy Code
|
|
|---|---|
[
{
"City": "Amsterdam",
"Month": "January",
"MinT": 1,
"MaxT": 6,
"Precipitation": 65
},
{
"City": "Amsterdam",
"Month": "February",
"MinT": 1,
"MaxT": 7,
"Precipitation": 50
},
{
"City": "Amsterdam",
"Month": "March",
"MinT": 3,
"MaxT": 10,
"Precipitation": 50
},
{
"City": "Amsterdam",
"Month": "April",
"MinT": 5,
"MaxT": 14,
"Precipitation": 40
},
{
"City": "Amsterdam",
"Month": "May",
"MinT": 9,
"MaxT": 18,
"Precipitation": 55
},
{
"City": "Amsterdam",
"Month": "June",
"MinT": 11,
"MaxT": 20,
"Precipitation": 65
},
{
"City": "Amsterdam",
"Month": "July",
"MinT": 13,
"MaxT": 23,
"Precipitation": 80
},
{
"City": "Amsterdam",
"Month": "August",
"MinT": 13,
"MaxT": 22,
"Precipitation": 100
},
{
"City": "Amsterdam",
"Month": "September",
"MinT": 11,
"MaxT": 19,
"Precipitation": 85
},
{
"City": "Amsterdam",
"Month": "October",
"MinT": 8,
"MaxT": 15,
"Precipitation": 85
},
{
"City": "Amsterdam",
"Month": "November",
"MinT": 4,
"MaxT": 10,
"Precipitation": 85
},
{
"City": "Amsterdam",
"Month": "December",
"MinT": 2,
"MaxT": 7,
"Precipitation": 80
},
{
"City": "Paris",
"Month": "January",
"MinT": 2,
"MaxT": 7,
"Precipitation": 50
},
{
"City": "Paris",
"Month": "February",
"MinT": 2,
"MaxT": 8,
"Precipitation": 40
},
{
"City": "Paris",
"Month": "March",
"MinT": 5,
"MaxT": 12,
"Precipitation": 50
},
{
"City": "Paris",
"Month": "April",
"MinT": 7,
"MaxT": 16,
"Precipitation": 50
},
{
"City": "Paris",
"Month": "May",
"MinT": 10,
"MaxT": 20,
"Precipitation": 65
},
{
"City": "Paris",
"Month": "June",
"MinT": 13,
"MaxT": 23,
"Precipitation": 50
},
{
"City": "Paris",
"Month": "July",
"MinT": 15,
"MaxT": 25,
"Precipitation": 60
},
{
"City": "Paris",
"Month": "August",
"MinT": 15,
"MaxT": 25,
"Precipitation": 55
},
{
"City": "Paris",
"Month": "September",
"MinT": 12,
"MaxT": 21,
"Precipitation": 50
},
{
"City": "Paris",
"Month": "October",
"MinT": 9,
"MaxT": 16,
"Precipitation": 60
},
{
"City": "Paris",
"Month": "November",
"MinT": 5,
"MaxT": 11,
"Precipitation": 50
},
{
"City": "Paris",
"Month": "December",
"MinT": 3,
"MaxT": 8,
"Precipitation": 60
},
{
"City": "Barcelona",
"Month": "January",
"MinT": 5,
"MaxT": 14,
"Precipitation": 40
},
{
"City": "Barcelona",
"Month": "February",
"MinT": 5,
"MaxT": 14,
"Precipitation": 40
},
{
"City": "Barcelona",
"Month": "March",
"MinT": 7,
"MaxT": 16,
"Precipitation": 35
},
{
"City": "Barcelona",
"Month": "April",
"MinT": 9,
"MaxT": 18,
"Precipitation": 40
},
{
"City": "Barcelona",
"Month": "May",
"MinT": 13,
"MaxT": 21,
"Precipitation": 55
},
{
"City": "Barcelona",
"Month": "June",
"MinT": 17,
"MaxT": 25,
"Precipitation": 30
},
{
"City": "Barcelona",
"Month": "July",
"MinT": 20,
"MaxT": 28,
"Precipitation": 20
},
{
"City": "Barcelona",
"Month": "August",
"MinT": 20,
"MaxT": 29,
"Precipitation": 65
},
{
"City": "Barcelona",
"Month": "September",
"MinT": 17,
"MaxT": 26,
"Precipitation": 85
},
{
"City": "Barcelona",
"Month": "October",
"MinT": 14,
"MaxT": 22,
"Precipitation": 100
},
{
"City": "Barcelona",
"Month": "November",
"MinT": 9,
"MaxT": 17,
"Precipitation": 65
},
{
"City": "Barcelona",
"Month": "December",
"MinT": 6,
"MaxT": 14,
"Precipitation": 40
}
]
|
|
| Query |
Copy Code
|
|---|---|
| $.[*] | |
| Name | Value |
|---|---|
| AvgT | =([MinT] + [MaxT]) / 2 |
| Expression | Operator | Value |
|---|---|---|
| =[City] | Equal | Barcelona |
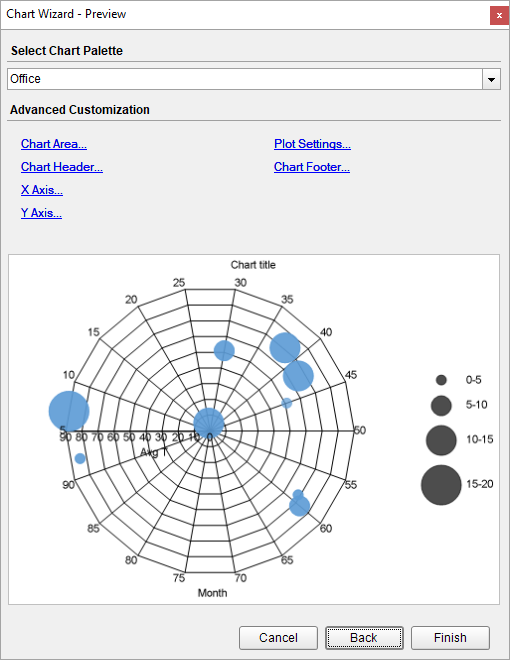
We will use the Chart Wizard dialog to configure chart data values and customization. The wizard appears by default if you have a dataset added to your report. See the topic on Chart Wizard for more information.

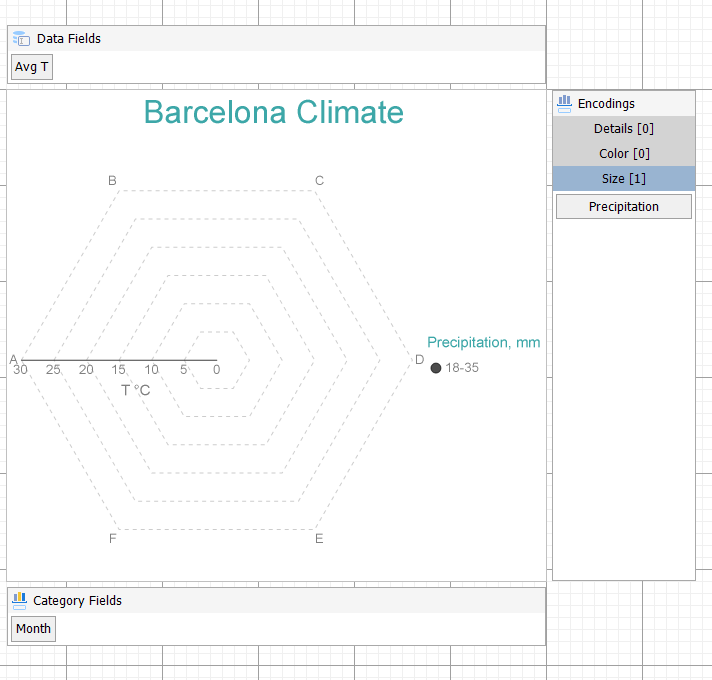
Now that the chart is configured with data values, let us do some customizations on the chart elements using the smart panels.
| Range | To |
|---|---|
| Range1 | 35 |
| Range2 | 50 |
| Range3 | 65 |
| Range4 | 80 |
| Range5 | 95 |
| Range6 | 110 |
You can also choose to display custom titles instead of the range values using the Title field in the legend.