Enhance Report Appearance with Shape Control
In This Topic
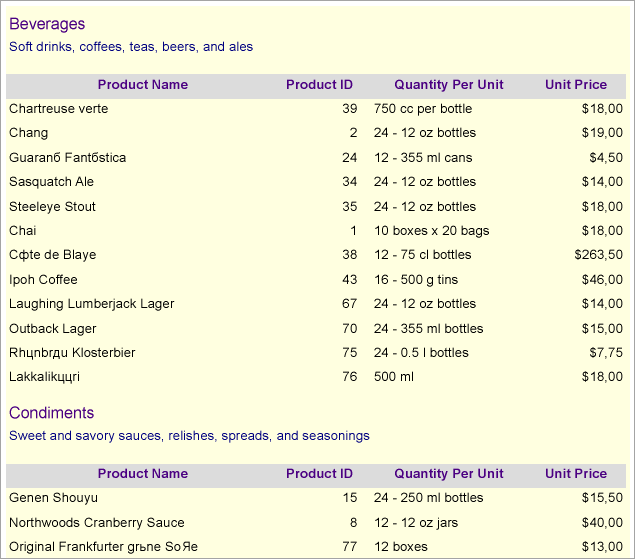
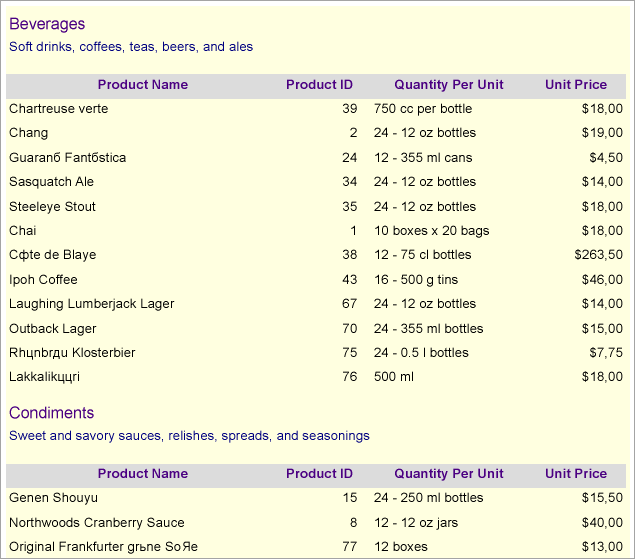
Let’s say that we already have a report displaying a catalog of products grouped by categories as shown below.

By using Shape controls, we will improve the appearance of this report. One shape will highlight each category of products, the other one will visually mark the boundaries of the list of products. Both shapes will use a rectangular shape with round corners for a more powerful visual effect.
Design Report Layout
- Drag and drop the Shape control onto the report’s designer, so that it surrounds text boxes [CategoryName] and [Description].
- Set the following properties of the Shape control to some values, for example:
- Border Width: 2pt
- Border Style: Solid
- Border Color: Green
- Shape Style: RoundRect
- Rounding Radius: 5pt for each corner
- Drag and drop another Shape control, on the List data region, and resize it to surround the List data region.
- Set the following properties of the Shape control to some values, for example:
- Border Width: 2pt
- Border Style: Solid
- Border Color: Green
- Shape Style: RoundRect
- Rounding Radius: 15pt for each corner
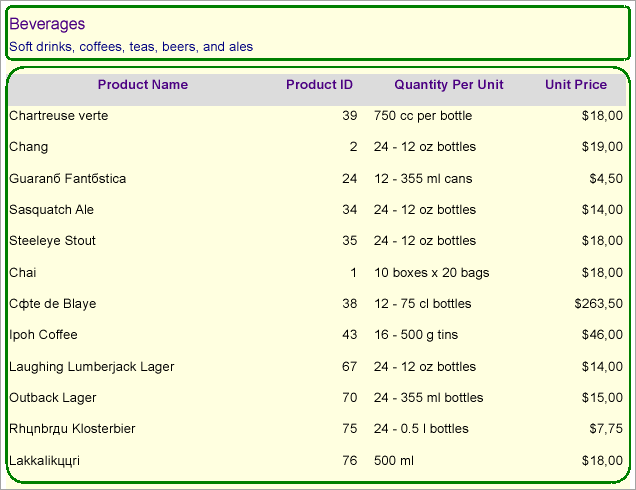
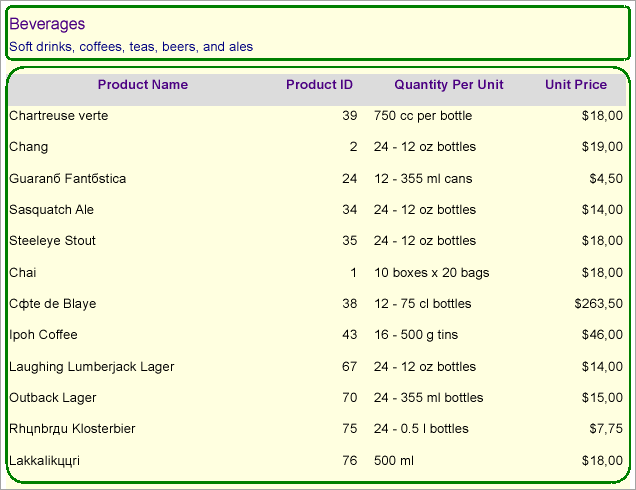
- Modify the appearance of the report and preview.

Note: Exports such as Word, Excel, and HTML do not provide good support of overflow items. In such scenarios where overflow items are used, it is better to avoid using shape as background.
See Also