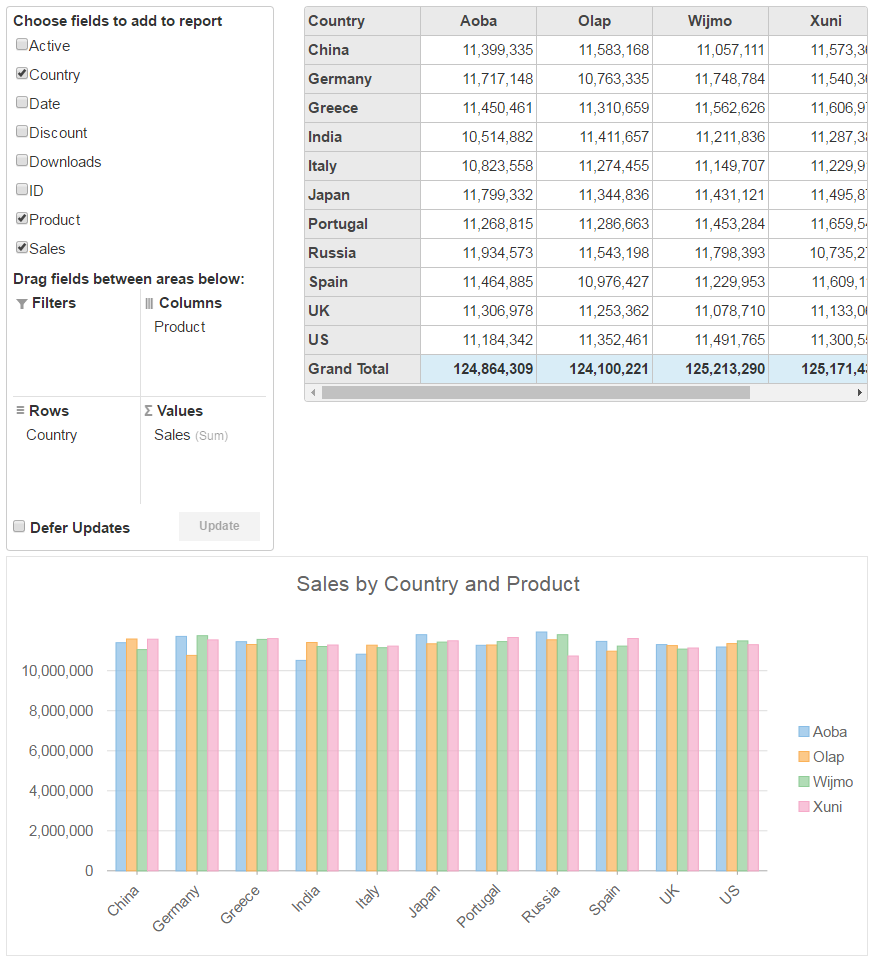
This topic describes the steps required to use the Data Engine service for data aggregation in OLAP. In the example below, the PivotEngine component connects the DataEngine data using the Data Engine Service. The PivotPanel control and PivotGrid control binds to the PivotEngine. You can change the view definition in the PivotPanel control. The aggregated data will be obtained from the service. In the example below, the PivotGrid control shows the aggregated data. You can find the detail raw data shown in a grid by double-clicking some cell in the PivotGrid control.
To accomplish this, follow these steps:
Create an ASP.NET MVC Application using Visual Studio template to enable WebAPI configuration.
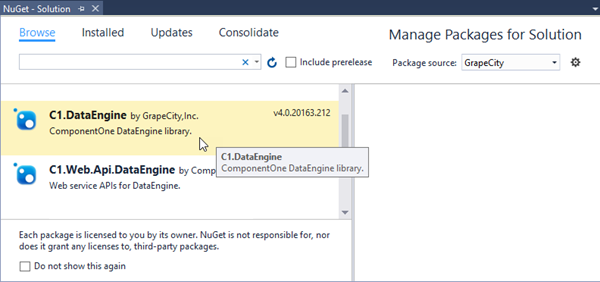
Install the DataEngine Web API and C1.WebApi packages from the NuGet server.

You will see that the following references are added to your Visual Studio project.
C1.WebApi.dllC1.WebApi.DataEngine.dllC1.DataEngine.4.dllSystem.Net.Http.Formatting.dllSystem.Web.Http.dllSystem.Web.Http.Owin.dllSystem.Web.Http.WebHost.dllCreate a new class inside the Models folder to create data source for the OLAP control.
ProductData.cs). See Adding controls to know how to add a new model.After adding the required references, you need to configure the Startup.cs to fetch the aggregated data from the data engine service.
using C1.DataEngine; using Microsoft.Owin; using Owin; using System.IO; using System.Linq; using System.Web.Http; using OlapSSAS.Models; [assembly: OwinStartupAttribute(typeof(OlapSSAS.Startup))] namespace OlapSSAS { public partial class Startup { private readonly HttpConfiguration config = GlobalConfiguration.Configuration; private static string DATAPATH = Path.Combine(System.Web.HttpRuntime.AppDomainAppPath, "Data"); public void Configuration(IAppBuilder app) { app.UseDataEngineProviders() .AddDataEngine("complex10", () => { return ProductData.GetData(100000); }) } } }
Create a controller and view for OLAP control and follow the below steps to initialize an OLAP control.
Add a new Controller
OlapController).OlapController.Index().@using C1.Web.Mvc @Html.C1().Scripts().Basic().Olap() @(Html.C1().PivotEngine().Id("dataEngine") .BindService("~/api/dataengine/complex10") .RowFields(pfcb => pfcb.Items("Country")) .ColumnFields(cfcb => cfcb.Items("Product")) .ValueFields(vfcb => vfcb.Items("Sales"))) @Html.C1().PivotPanel().ItemsSourceId("dataSourceEngine") @Html.C1().PivotChart().ItemsSourceId("dataSourceEngine") @Html.C1().PivotGrid().ItemsSourceId("dataSourceEngine")
The following image shows how OLAP control appears in the browser after completing the above steps: