- Getting Started
-
Topics
- Wijmo
-
Chart
- Basic
-
Advanced
- Animation
- Annotations
- Conditional Formatting
- Data Labels
- Export
- Grouping and Drilldown
- Hit-Testing
- Interpolating Nulls
- Legend and Titles
- Line Markers
- Plot Areas
- Range Selectors
- Selection
- Sorting & Filtering
- Styling Series
- Toggle Series Visibility
- Tooltips
- Zooming
- Financial
- SpecialCharts
- Axes
- Analytics
- Map
- Cloud
- Gauge
- Grid
- OLAP
- Input
- Nav
- Viewer
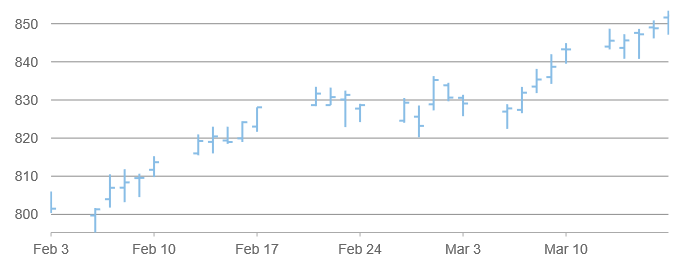
HighLowOpenClose Charts with FlexChart
HighLowOpenClose charts are used to describe price movements of a security, derivative, or currency over time. They are similar to candlestick charts, except opening values are displayed using lines to the left, and closing values are displayed using lines to the right. The size of the vertical line is determined by the High and Low values.
To create HighLowOpenClose charts with the FlexChart control, set the bindingX property to the name of the property that contains the dates, and add a single series with binding set to a comma-delimited string containing the names of the properties that represent the High, Low, Open, and Close values (in that exact order). And set the chartType to 'HighLowOpenClose'.
Example:
import * as chart from '@mescius/wijmo.chart';
// create the chart
var myChart = new chart.FlexChart('#myChart', {
itemsSource: getData(),
bindingX: 'date',
chartType: 'HighLowOpenClose',
series: [
{ binding: 'high,low,open,close', name: 'Alphabet Inc' }
]
});

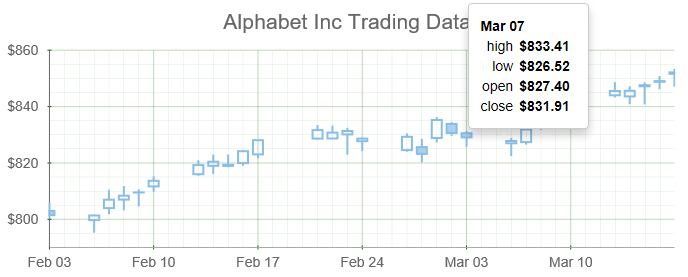
Customizing the Tooltip
Since the HighLowOpenClose chart type has more than just one value plotted, it can be helpful for the user to display more information than the default tooltip provides.
The tooltip's content property is an HTML template that may contain information about the series, the data point, and the data element. For example:
myChart.tooltip.content = '<b>{date:MMM dd}</b><br/>' +
'<table>' +
'<tr><td>high</td><td>{high:c}</td><tr/>' +
'<tr><td>low</td><td>{low:c}</td><tr/>' +
'<tr><td>open</td><td>{open:c}</td><tr/>' +
'<tr><td>close</td><td>{close:c}</td><tr/>' +
'</table>';
In this example, 'date', 'high', 'low', 'open', and 'close' are the names of the bound fields.